Improve editor experience for DateTime property
Hi All,
As you all know that the default DateTime widget in Episerver provides the DateTime picker.

And if you want to select the date only, it still selects the time so if you want a separate field for date and time then you can use the "EditorDescriptor" to achieve this.
Here is the things you need to do -
1. Create a Constants class to store all the static constant value.
namespace TestProject
{
public static class Constants
{
public const string DateOnly = "dateonly";
public const string TimeOnly = "timeonly";
}
}2. Create a EditorDescriptors class to extend the default functionality
using EPiServer.Shell.ObjectEditing;
using EPiServer.Shell.ObjectEditing.EditorDescriptors;
using System;
using System.Collections.Generic;
namespace TestProject.EditorDescriptors
{
[EditorDescriptorRegistration(TargetType = typeof(DateTime),
UIHint = Constants.DateOnly)]
[EditorDescriptorRegistration(TargetType = typeof(DateTime?),
UIHint = Constants.DateOnly)]
public class DateOnlyEditorDescriptor : EditorDescriptor
{
public override void ModifyMetadata(ExtendedMetadata metadata,
IEnumerable<Attribute> attributes)
{
ClientEditingClass = "dijit/form/DateTextBox";
base.ModifyMetadata(metadata, attributes);
}
}
[EditorDescriptorRegistration(TargetType = typeof(DateTime),
UIHint = Constants.TimeOnly)]
[EditorDescriptorRegistration(TargetType = typeof(DateTime?),
UIHint = Constants.TimeOnly)]
public class TimeOnlyEditorDescriptor : EditorDescriptor
{
public override void ModifyMetadata(ExtendedMetadata metadata,
IEnumerable<Attribute> attributes)
{
ClientEditingClass = "dijit/form/TimeTextBox";
base.ModifyMetadata(metadata, attributes);
}
}
}I am using "ClientEditingClass" property to achieve this-
For Date -
ClientEditingClass = "dijit/form/DateTextBox";
For Time -
ClientEditingClass = "dijit/form/TimeTextBox";
3. Now add the "DateTime" property to Page where you want these properties.
[Display(
Name = "Event Date",
GroupName = SystemTabNames.Content,
Order = 10)]
[UIHint(Constants.DateOnly)]
public virtual System.DateTime EventDate { get; set; }
[Display(
Name = "Event Start Time",
GroupName = SystemTabNames.Content,
Order = 20)]
[UIHint(Constants.TimeOnly)]
public virtual DateTime EventStartTime { get; set; }
[Display(
Name = "Event End Time",
GroupName = SystemTabNames.Content,
Order = 30)]
[UIHint(Constants.TimeOnly)]
public virtual DateTime EventEndTime { get; set; }As you see all the above property is of DateTime but I have used [UIHint(Constants.DateOnly)] and [UIHint(Constants.TimeOnly)] to differentiate these.
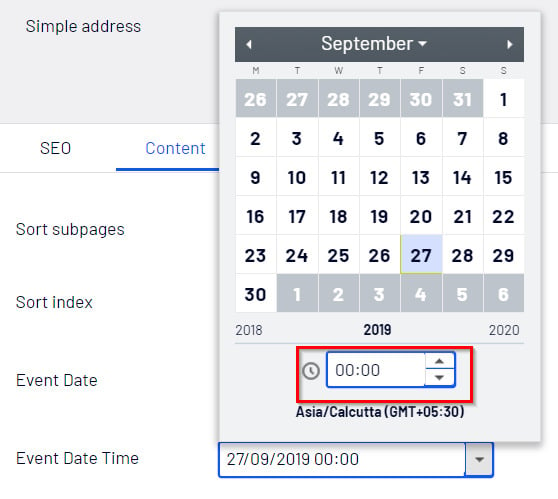
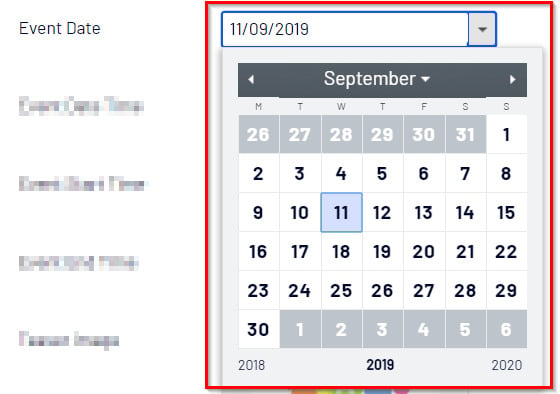
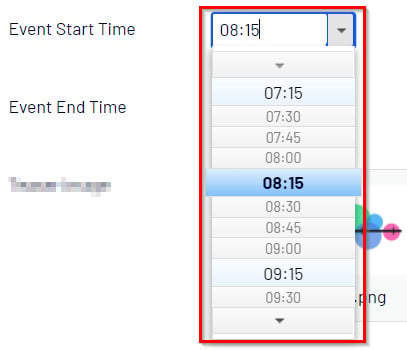
Once this is done, Login into CMS and now you can see the improved version DateTime.


4. Now just render this on your index.cshtml
To make it editable in On-Page-Editing you can use "EditAttributes" helper so it can be edited in the CMS.
<p>@Html.PropertyFor(x => x.CurrentPage.EventDate)</p>
<p @Html.EditAttributes(x => x.CurrentPage.EventStartTime)>@Model.CurrentPage.EventStartTime.ToString("hh:mm tt")</p>
<p @Html.EditAttributes(x => x.CurrentPage.EventEndTime)>@Model.CurrentPage.EventEndTime.ToString("hh:mm tt")</p>Thanks
Ravindra S. Rathore

There's not really a need to make your own editordescriptor though. Instead of the custom UiHint you can just put [ClientEditor(ClientEditingClass = "dijit/form/TimeTextBox")] or [ClientEditor(ClientEditingClass = "dijit/form/DateTextBox")], which would save you some coding ;)