Using Postman with Optimizely Data Platform (ODP) APIs for a custom demo scenario
As a Solution Architect at Optimizely, building custom demos that tell a compelling story to a prospect or customer is just part of my role. But as a passionate Marketing Technologist, I really enjoy helping our audience picture our solutions as part of their own ecosystem, embedded in their day to day processes and helping address some of their pain points.
With that view in mind, a few weeks ago as I explored what we could do programmatically via the APIs available for Optimizely Data Platform (ODP), I came up with this quick guide on how to use Postman to tailor a bespoke narrative, with custom products and events, for a winning ODP demo session. While this may be applicable only to internal employees and partners with access to a sandbox, if you're reading this and you're an Optimizely customer, I hope this helps to spark some ideas in terms of what is possible in ODP via APIs.
The steps below assume you have access to an ODP instance. If you're an Optimizely Partner and would like access, you can submit a request via the Partner Portal.
Preparing your scenario
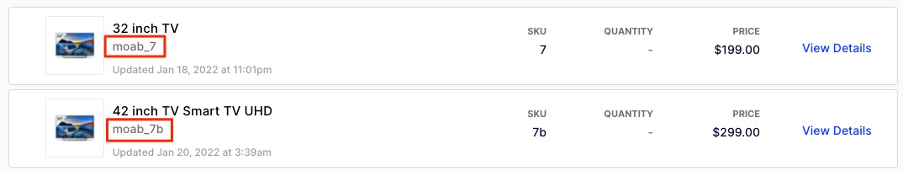
- Go to your Product Directory (Company > Products > Product Directory) to choose what products you'd like to taylor for your demo. Note down the Product IDs (example highlighted below) as they will be required later for your POST requests in Postman.

Note: If you're working in a shared ODP instance, don’t edit product titles, IDs, SKUs unnecessarily to avoid breaking any existing reports and segments based on product information. If you need to add new products, you can import a CSV file in Settings > Data Management > Integrations, or use the same example POST request shown below, with a new and unique product ID).
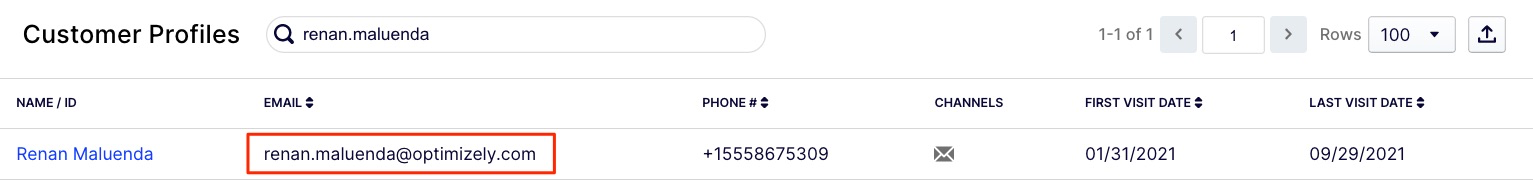
- Go to Customers > Profiles and pick an example customer profile to be used as part of your scenario, as you will need the email identifier for the API query.

Building your requests in Postman
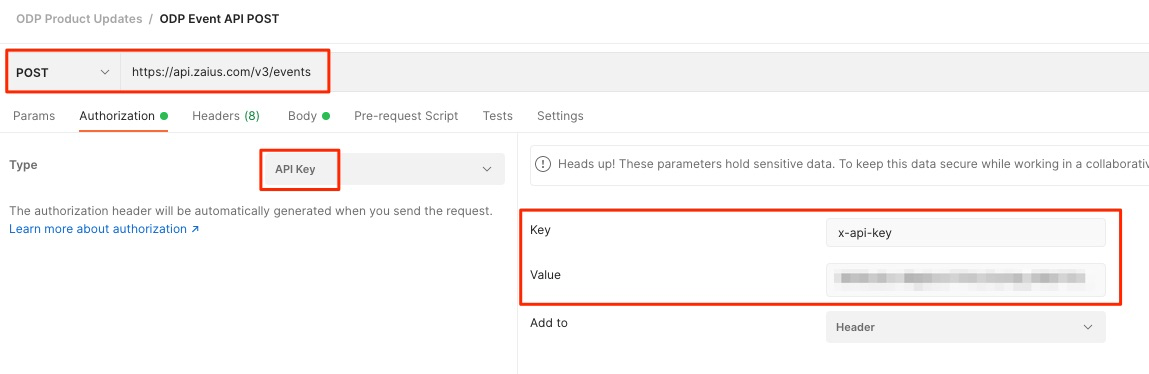
- Using Postman, we will use the Events API to push eCommerce sample events for the selected products and customer profile(s), relevant to your scenario. Create a new HTTP request and ensure it’s setup as a POST request with the appropriate API keys in place. (Your API key can be found in ODP under Account Settings > Data Management > APIs).

The Product API reference can be found here. In this demo scenario, the customer will browse through a couple of different TVs ("product detail view"), add one to their shopping cart and finally make a purchase ("convert") in the following day. - Using the product IDs and customer profile selected earlier, we submit a POST request in Postman with product detail views and the add to cart events to that customer profile.
[
{
"type": "product",
"action": "detail",
"identifiers": {
"email": "renan.maluenda@optimizely.com"
},
"data": {
"ts": 1642633200, //Optional, timestamp in Epoch format
"product_id": "moab_7"
}
},
{
"type": "product",
"action": "detail",
"identifiers": {
"email": "renan.maluenda@optimizely.com"
},
"data": {
"ts": 1642633800,
"product_id": "moab_7b"
}
},
{
"type": "product",
"action": "add_to_cart",
"identifiers": {
"email": "renan.maluenda@optimizely.com"
},
"data": {
"ts": 1642634100,
"product_id": "moab_7b"
}
}
]
Note the timestamps added for each event. These are optional for product events, however they may be a good idea for a better story narrative. Without them, all events in the request above will be added with the same timestamp when you submit the request. - You should see an Accepted request in Postman (status 202). The Product API reference here shows examples of status 400 and 403. If you get any errors, check your API keys and Product ID.
{
"title": "Accepted",
"status": 202,
"timestamp": "2022-01-20T04:11:54.444Z"
} - If you want to take the story further, into an eCommerce conversion, you can add a purchase event and relevant order information into your POST request. Make sure you still have the correct Product ID and email identifier.
[
{
"type": "order",
"action": "purchase",
"identifiers": {
"email": "renan.maluenda@optimizely.com"
},
"data": {
"ts": 1642648500, //Optional, timestamp in Epoch format
"order": {
"order_id": "OR4356", //Make something up and unique here
"total": 299.00,
"items": [
{
"product_id": "moab_7b",
"price": 299.00,
"quantity": 1,
"discount": 0.00,
"subtotal": 299.00
}
]
}
}
}
]
Check the Order Reference in the Event API documentation here for examples on Returns, Refunds and Order Cancellation.
Note: It can take up to 10 minutes for these events to show in the UI post data processing, but they should be available for querying immediately via the GraphQL explorer.
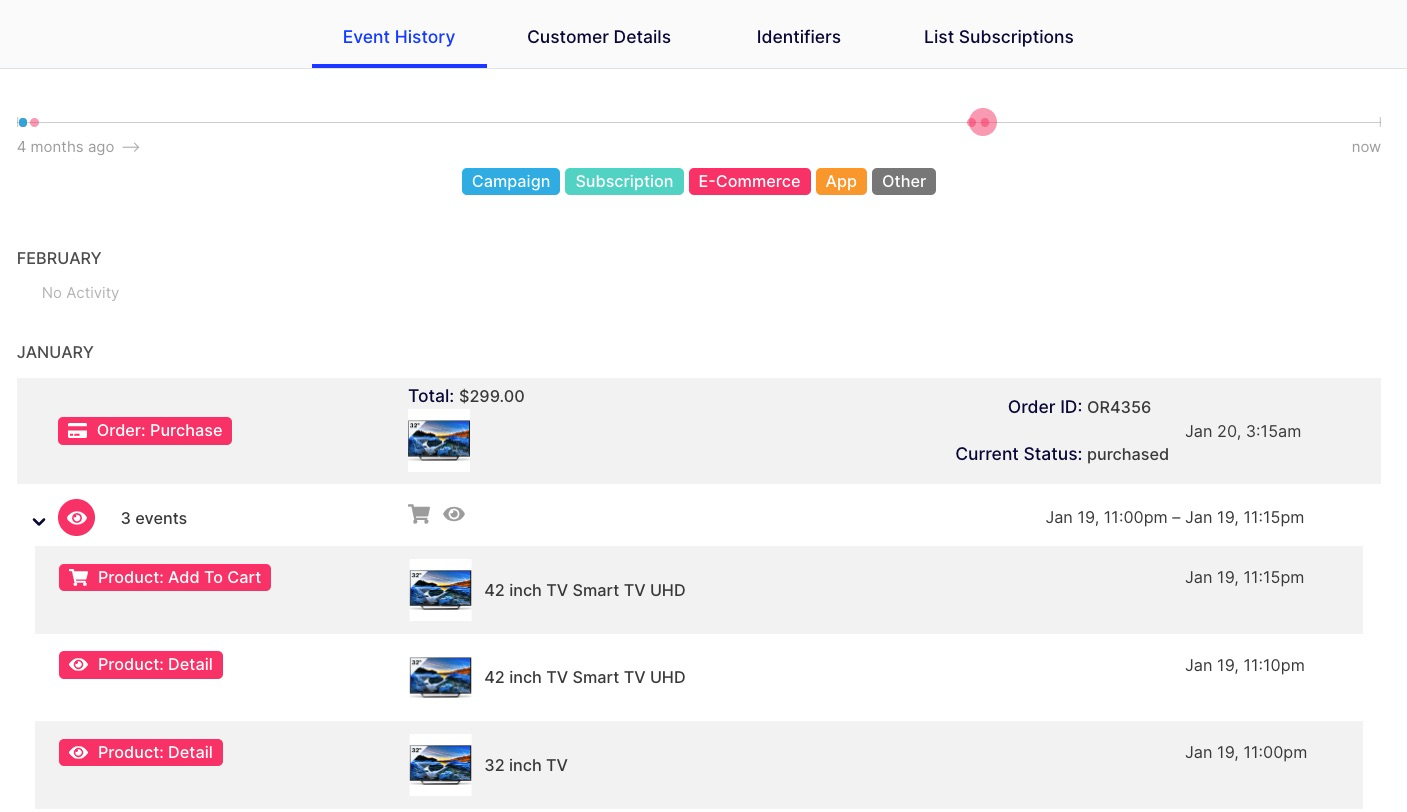
All done! You now have created custom events for your bespoke scenario in ODP.
Wrapping Up
This was initially a step by step I shared internally with our presales team. But hopefully this walkthrough scenario can help you in building your own demo or test scenarios, no matter if you're an Optimizely partner getting your hands in ODP for the first time, or a customer exploring our APIs.
For more on ODP custom event tracking, I highly recommend checking this article posted by our own Dan Isaacs with very detailed examples for custom tracking in ODP.
- Renan

Comments