Ektron to EPiServer: My Authoring Transition
Spending the last seven and a half years as a Solutions Architect at Ektron before the merger with EPiServer, I know the Ektron CMS inside and out. I have been able to create some very complex proof of concepts as part of my day to day support for the sales team with relative ease. I was used to working in three different and distinct authoring environments: the WYSIWYG editor, the Smart Form editor (Ektron’s structured content. This allows for custom object to be created within the CMS), and PageBuilder (Ektron’s drag and drop interface for creating pages through the browser).
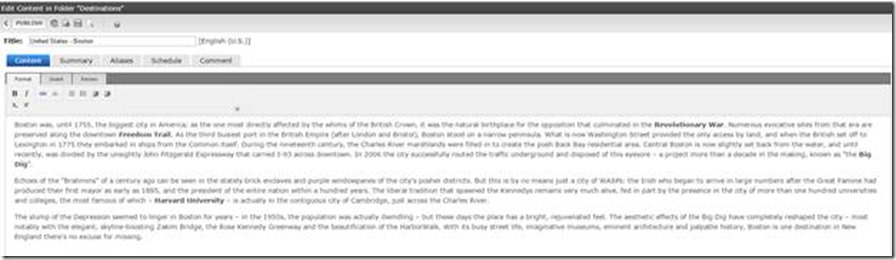
Ektron’s WYSIWYG Editor:
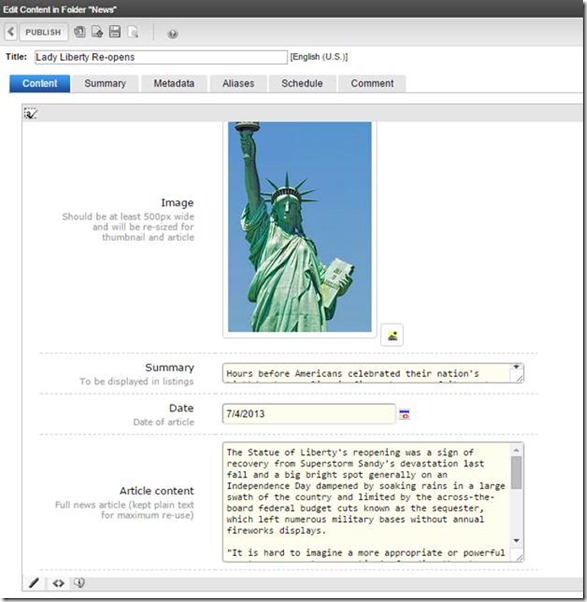
Ektron’s Smart From editor:
Each has their advantages and disadvantages. The WYSIWYG editor is great at giving an author ease of use by allowing them to maintain their content right within context of the page. Smart forms can be used for a variety of applications: custom data objects for rich internet applications, menu management, taking the burden of style off the author by only requiring them to fill in data, as well as web site configurations that can be maintained by authors. PageBuilder is the most visual way to manage content within Ektron allowing users to simply drag and drop widgets on to a wireframe to create a page. All of these make authors’ lives easier by giving them more access to manage different types of content within their site. They also provide developers with a myriad of tools to create rich websites that can easily be maintained by non-technical authors.
My comfort with Ektron and its many different interfaces made me a little bit concerned when I would have to begin learning the new Digital Experience Cloud offering formed by the merger of Ektron and EPiServer. There were differences on the surface and I needed to learn the ins and outs of this new CMS much faster than I had learned Ektron while still being able to create complex proof of concepts quickly for the sales team.
The first thing I noticed within the Digital Experience Cloud was that you are always working in page canvas and editing content right in the same view as a site visitor. This is very similar to Ektron’s in page editing, allowing me to utilize the WYSIWYG editor in context. But instead of only being able to edit unstructured content, I am now able to modify structured content as well. I can now drag and drop images, files, and blocks (similar concept to Ektron’s widgets) right into the same interface, bringing in the third authoring interface from Ektron: PageBuilder. The fact that there is a single interface to perform all authoring tasks makes learning the CMS and working on the web site that much easier. But being technical, I was concerned I wouldn’t have the same flexibility on the back end as I had in Ektron. I was wrong. I have much more! Although the author never has to leave the page to create or edit content there still is a structured view. This structured view is very similar to Ektron’s Smart Forms. It is showing me all the data that is part of this page including any blocks the user may have added. As a developer, I am in complete control over what data points are available, what tabs they are organized in, as well as what is required. In essence I am in complete control of the model. With the Digital Experience Cloud being 100% MVC.Net, I can create these models as I would in any MVC site. I can create different views and even utilize them as storage or configurations for the site.
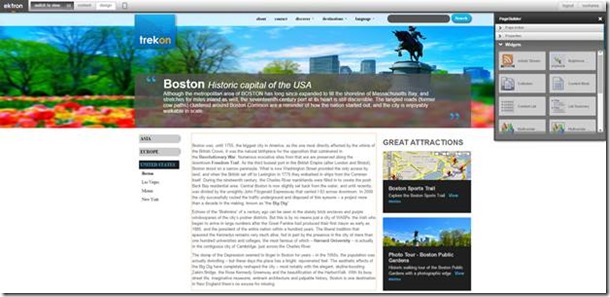
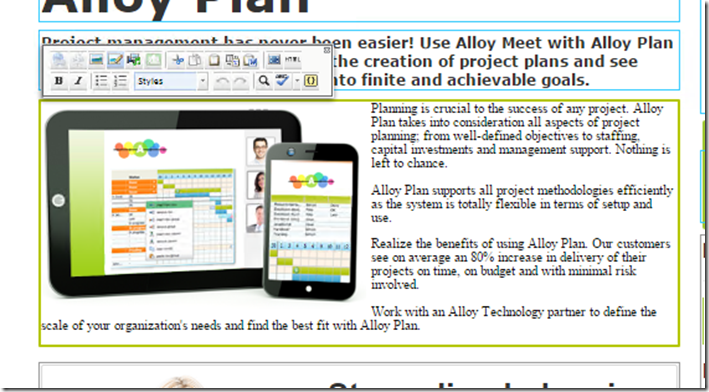
EPiServer’s in page editing:
EPiServer’s WYSIWYG editor:
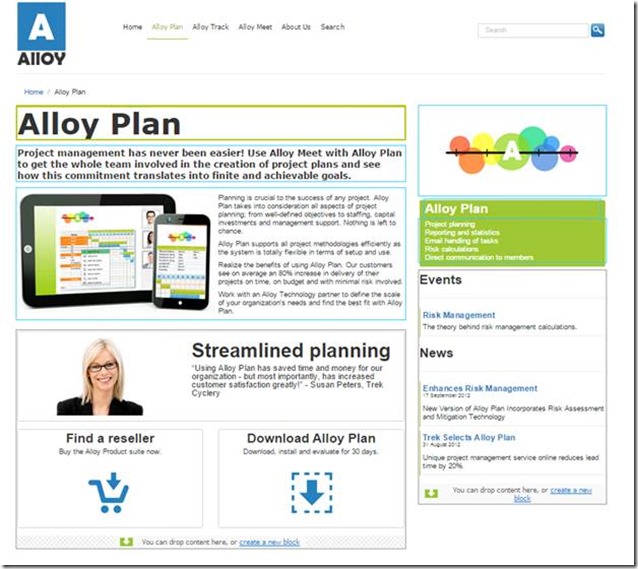
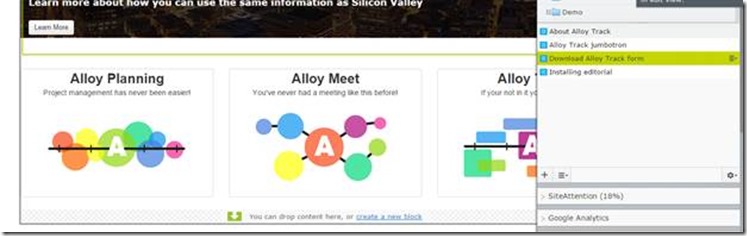
EPiServer’s Content Area and Blocks:
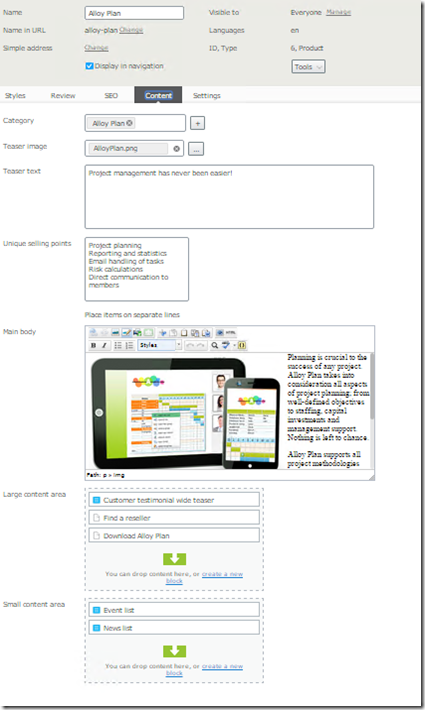
EPiServer’s structured content view:
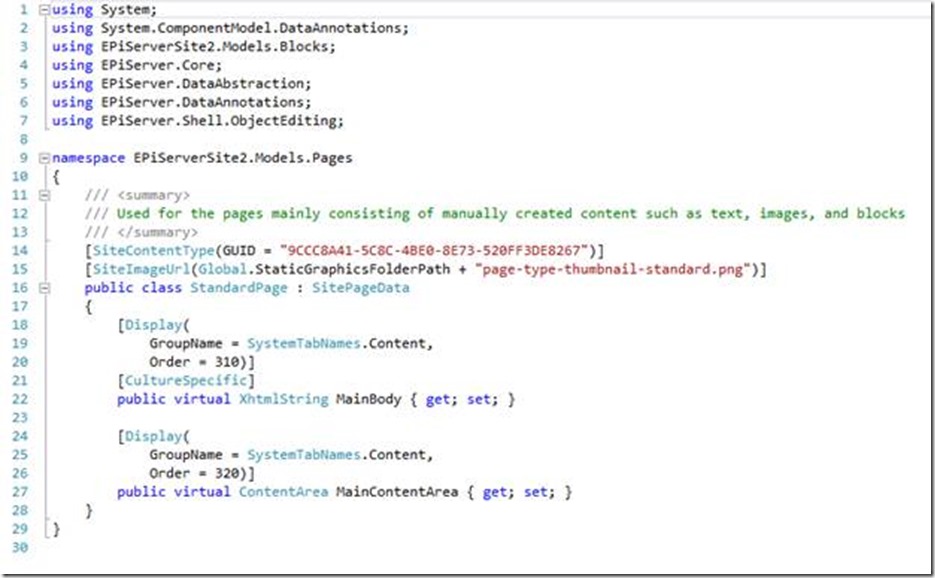
When creating a page type within the Digital Experience Cloud as a developer, it is just creating a model as you would in any other MVC.Net site. In the example below, when I created the new Page Type as part of my solution, it was assigned a GUID. This GUID will register the Page Type with the CMS and make it available for use by authors. I can control all aspects of this Page Type. I can dictate what Page Types can and cannot be used to create child pages within the CMS. What image is associated to the Page Type within the UI. I can control what data types and parameters I need to store as well as their presentation within the structured view within the authoring UI. Just by defining these parameters in my model within Visual Studio, the CMS will adapt, make the Page Type available to the authors, provide the appropriate editing tools, and store all data associated to the model within the Microsoft SQL Server database in the backend.
I now find that I prefer the single, unified environment I have today in the Digital Experience Cloud, which really does bring together the best of Ektron and EPiServer in a single environment. It is a simple system to learn, use and expand. Authors have one familiar interface to perform their work, and as a developer I have even more flexibility in the backend to create a solution that is easy to maintain. It has truly sped up my ability to create custom proof of concepts with minimal code and effort. In many ways this for me shows to real potential for users moving to the converged platform – the best of both worlds and a whole lot more.









Comments