Integration Bynder (DAM) with Optimizely
Bynder is a comprehensive digital asset management (DAM) platform that enables businesses to efficiently manage, store, organize, and share their digital content and branding assets, including images, videos, documents, and other media files. For more information, visit Bynder. This blog will guide you through integrating Bynder with the Optimilzey platform, ensuring a smooth development process, and leveraging Bynder's extensive features to meet your project needs
To integrate Bynder with Optimizely, follow these steps:
Installation
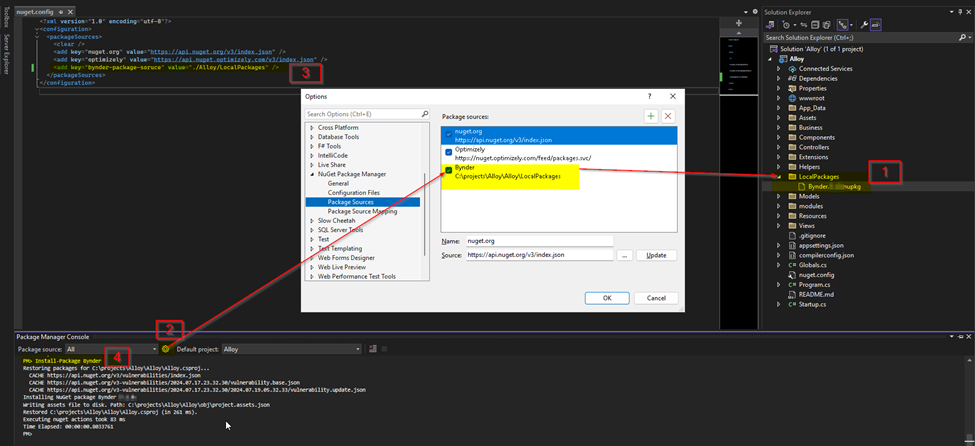
Step 1: Add the provided Bynder.x.x.x.nupkg package by support into the project.
Step 2: Click on the ‘Package Manager Console’ setting icon and add the package source for Bynder from the physical project directory location.
Step 3: Add the Bynder package relative folder path reference into nuget.config because when you start the build and deployment nuget package picks the package location from the given soruce.
Step 4: Run command: Install-Package Bynder

Configuration:
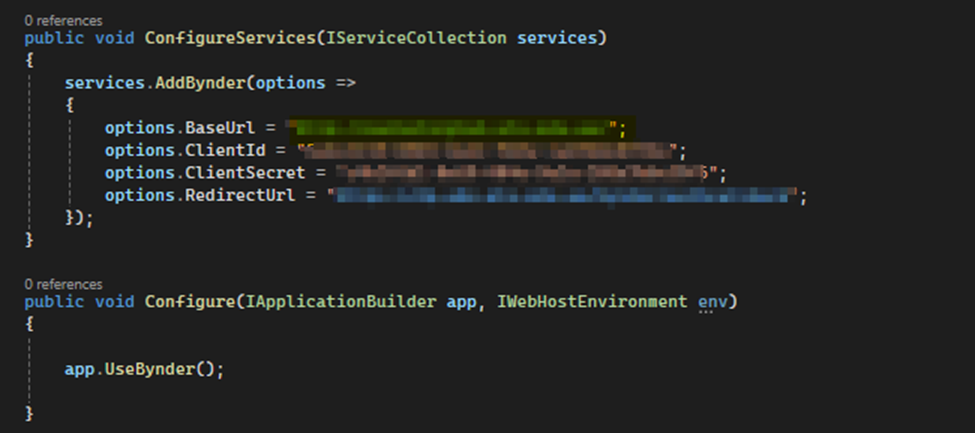
Step 1: Register the Bynder into Startup.cs

Note:
appsettings.json: For environment-specific settings, this file is commonly used. It’s a good place to store configuration values likeBaseUrl,ClientId, andClientSecret.- Workflow Files: If you prefer, you can also manage these settings in workflow files, depending on your deployment or CI/CD setup.
- The recommendations in this article we simplified for demonstration purposes. For production, make sure to follow security best practices, such as storing secrets securely and using environment-specific configurations
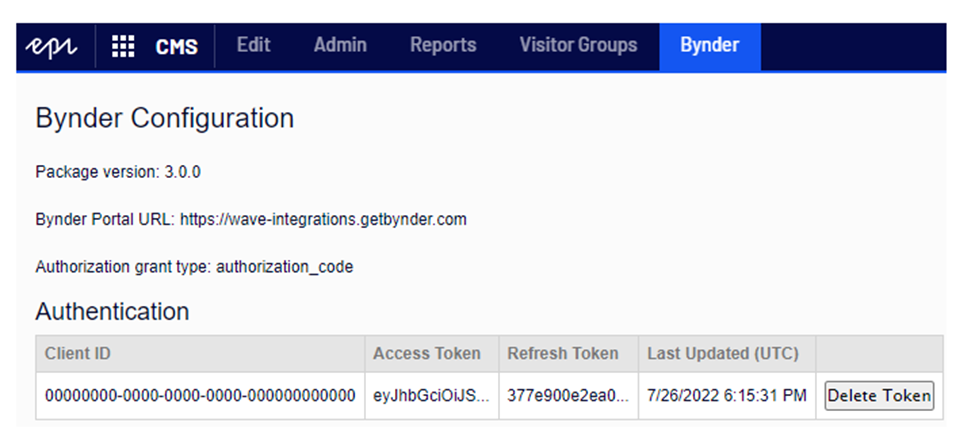
Step 2: Login into CMS area -- Add-ons -- Bynder
Step 3: To integrate Bynder with Optimizely and manage assets, follow these steps:
-
Get Authorization Token:
- Click on ‘Get Token’ to initiate the authorization process. This token will allow you to add items from Bynder DAM into Optimizely.
-
Whitelist Redirect URL:
- Ensure that your ‘RedirectUrl’ is whitelisted in Bynder. This step is crucial for successful authentication and authorization.
-
Troubleshooting:
- If you encounter issues with adding Bynder assets, try deleting the existing token and generating a new one. This often resolves authorization problems.

Step 4: To configure AllowedTypes and UIHints for Bynder and Optimizely assets at the property level, you would typically do this in your code where you define asset properties. Here’s how you might set this up:
[Display(GroupName = GroupNames.Content,Order = 10)]
[AllowedTypes(typeof(VideoFile), typeof(BynderVideoAsset))]
public virtual ContentReference? Video { get; set; }
[Display(GroupName = GroupNames.Content, Order = 10)]
[UIHint(UIHint.Image)]
[AllowedTypes(typeof(ImageFile), typeof(BynderImageAsset))]
public virtual ContentReference? Image { get; set; }
AllowedTypes:
- VideoFile: Use this if you want to optimize or make changes to existing video assets in Optimizely, without removing any current functionality.
- ImageFile: Use this for optimizing or updating existing image assets in Optimizely.
- BynderVideoAsset: Use this to refer to or use video assets stored in Bynder, rather than those uploaded directly to Optimizely's media folder.
- BynderImageAsset: Use this to refer to or use image assets stored in Bynder, rather than those uploaded directly to Optimizely's media folder.
UIHints - You can use one of the UIHints from below to display the thumbnail image.
- [UIHint(UIHint.Image)] – This will display a thumbnail image for both types of assets—Bynder and Optimizely. It's a general UI hint that applies to any asset type you specify as an image.
- [UIHint(Bynder.UIHints.Bynder)] – This will specifically display a thumbnail image only for Bynder assets. It won't affect Optimizely assets.
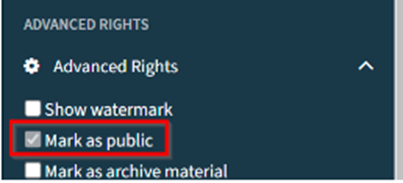
Note: If you are unable to see the thumbnail image for the Bynder image asset then Login into the Bynder portal and edit the image with permission ‘Mark as public’

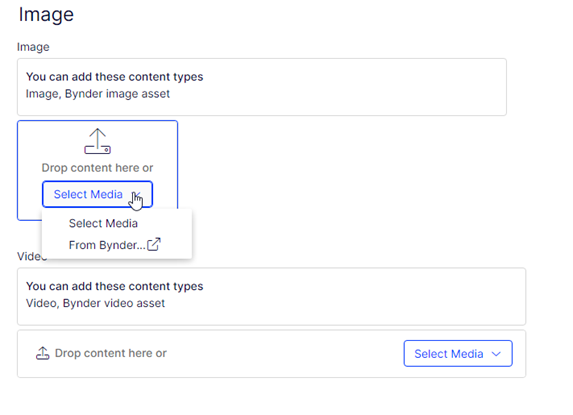
Step 5: Upload Your Assets from Bynder or Optimizely media asset and test.

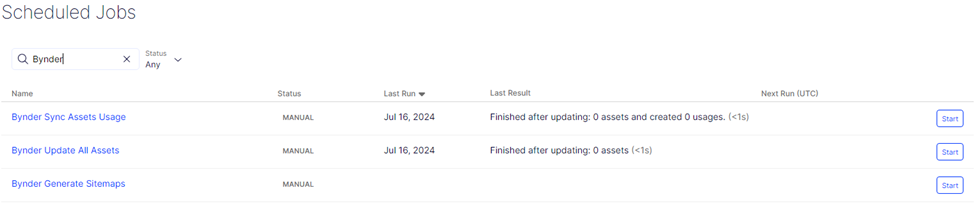
Step 6: Bynder Jobs to sync and update the contents.

Here is some additional help to understand the model type and rendering for other Bynder media assets:
Model:
public class BynderBlock : BlockData
{
[AllowedTypes(typeof(BynderImageAsset))]
[Display(GroupName = GroupNames.Content, Order = 10)]
[UIHint(Bynder.UIHints.Bynder)]
public virtual ContentReference? BynderImage { get; set; }
[AllowedTypes(typeof(BynderAudioAsset))]
[Display(GroupName = GroupNames.Content, Order = 20)]
public virtual ContentReference? BynderAudio { get; set; }
[AllowedTypes(typeof(BynderVideoAsset))]
[Display(GroupName = GroupNames.Content, Order = 30)]
public virtual ContentReference? BynderVideo { get; set; }
[AllowedTypes(typeof(BynderDocumentAsset))]
[Display(GroupName = GroupNames.Content, Order = 40)]
public virtual ContentReference? BynderDocument { get; set; }
}
Rendering:
@Html.PropertyFor(x => x.CurrentBlock.BynderImage)
OR
var url= Model.CurrentBlock.BynderImage.GetUrl()
<img src="@url" alt ="Bynder asset" />
To create an extension method that reads the image URL from Bynder media asset types, you can follow these steps:
- Create a static class to hold the extension method.
- Define the extension method to extract the URL from the media asset type.
Here's an example of how you might implement such an extension method:
public static string GetUrl(this ContentReference contentReference)
{
if (!string.equals(contentReference.ProviderName, "bynder-assets-provider"))
{
return _urlResolver.GetUrl(contentReference);
}
IBynderAsset assetData = _contentLoader.Get<IBynderAsset>(contentReference);
if (assetData != null && assetData.AssetType.Equals("image"))
{
return assetData.ImageUrl;
}
else if (assetData != null && assetData.AssetType.Equals("video"))
{
var videoAsset = assetData as BynderVideoAsset;
return videoAsset?.VideoPreviewURLs.FirstOrDefault() ?? string.Empty;
}
else if (assetData != null && assetData.AssetType.Equals("document"))
{
var documentAsset = assetData as BynderAssetData;
return documentAsset?.TransformBaseUrl ?? documentAsset?.Original ?? string.Empty;
}
else if (assetData != null && assetData.AssetType.Equals("audio"))
{
var audioAsset = assetData as BynderAssetData;
return audioAsset?.TransformBaseUrl ?? audioAsset?.Original ?? string.Empty;
}
return string.Empty;
}
Hope this guide helps you set up the basic configuration for integrating Bynder with Optimizely.
Please leave your feedback in the comment box.
Thanks for your visit!

Comments