Removing UI Components programmatically
In this blog post we are going to have a look on how you can use ViewTransformer to manipulate your UI. There are situations where we would want to hide particular UI components based on Role.
For an instance, User A with Role CmsApprover don't need access of Project Items and Media Gadget. In this scenario you can remove those gadgets based on the role given.
The ViewTransformer would let you do it.
Step 1 - Create a class and decorate it with [ViewTransformer] attribute.
[ViewTransformer]
public class RemoveComponentsViewTransformerUsing the role - Define a private property with role you want to hide the gadgets against.
private string role = "CmsApprover";Step 2 - Implement IViewTransformer interface.
[ViewTransformer]
public class RemoveComponentsViewTransformer : IViewTransformerThe IViewTransformer interface has an abstract method called TransformView that will let you go through RootComponent and components within it.
I've targetted two components to be hidden for users with Role CmsApprover
private string[] componentsToRemove = new string[]
{
"EPiServer.Cms.Shell.UI.Components.ProjectModeToolbarComponent",
"EPiServer.Cms.Shell.UI.Components.MediaComponent"
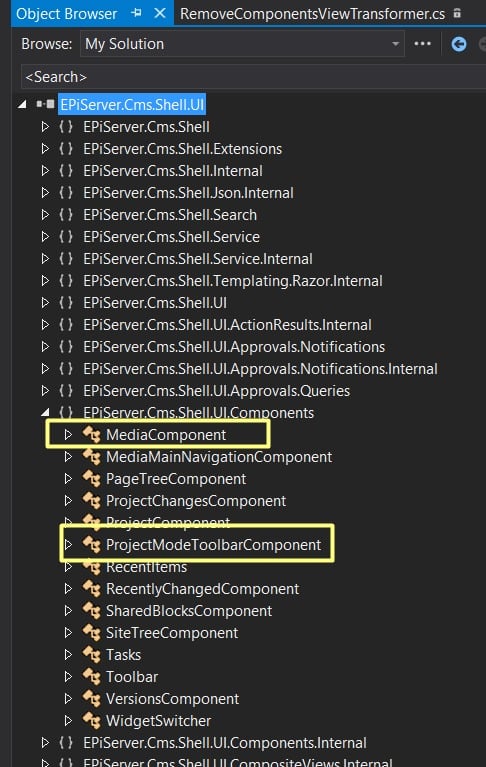
};You can find these two components under Shell.UI library. Once you browse the reference, You can find those components in the tree -

The TransformView method will iterate through the components similarly above tree structure. Therefore, We will iterate through the components and once it reaches to the targetted component then we'll store it in a list and remove it from the RootContainer.
Step 3 - A recursive method that iterates through the component tree until the targetted component is found.
private void BuildListRecursively(IContainer container, List<IComponentMatcher> components)
{
foreach (IComponent component in container.Components)
{
IContainer childContainer = component as IContainer;
if (childContainer != null)
{
BuildListRecursively(childContainer, components);
}
else
{
if (componentsToRemove.Any(item => string.Equals(item,
component.DefinitionName, StringComparison.OrdinalIgnoreCase)))
{
AddComponent(components, component.DefinitionName);
}
}
}
}Step 4 - Addcomponent and ConfigureComponentMatcher
The above method uses AddComponent method that configures the component and the container.
private void AddComponent(List<IComponentMatcher> components, string definitionName)
{
var item = new ConfigurationComponentMatcher(definitionName);
components.Add(item);
}
private class ConfigurationComponentMatcher : IComponentMatcher
{
private readonly string definitionName;
public ConfigurationComponentMatcher(string definitionName)
{
this.definitionName = definitionName;
}
public bool MatchesComponent(IComponent component)
{
return string.Equals(definitionName,
component.DefinitionName, StringComparison.OrdinalIgnoreCase);
}
public bool MatchesContainer(IContainer container)
{
return true;
}
}The ConfigurationComponentMatcher method determines the Component's definition name matches with the targetted component's name which is current iteration item. It returns the match.
Step 5 - TransformView
Finally the abstract method looks like this -
public void TransformView(ICompositeView view, IPrincipal principal)
{
// build a list of components to remove
var components = new List<IComponentMatcher>();
BuildListRecursively(view.RootContainer, components);
// remove the components for the specified user
var hasCMSApproverRole = principal.IsInRole(role);
if (hasCMSApproverRole)
{
view.RootContainer.RemoveComponentsRecursive(components,
notifyComponentOnRemoval: false);
}
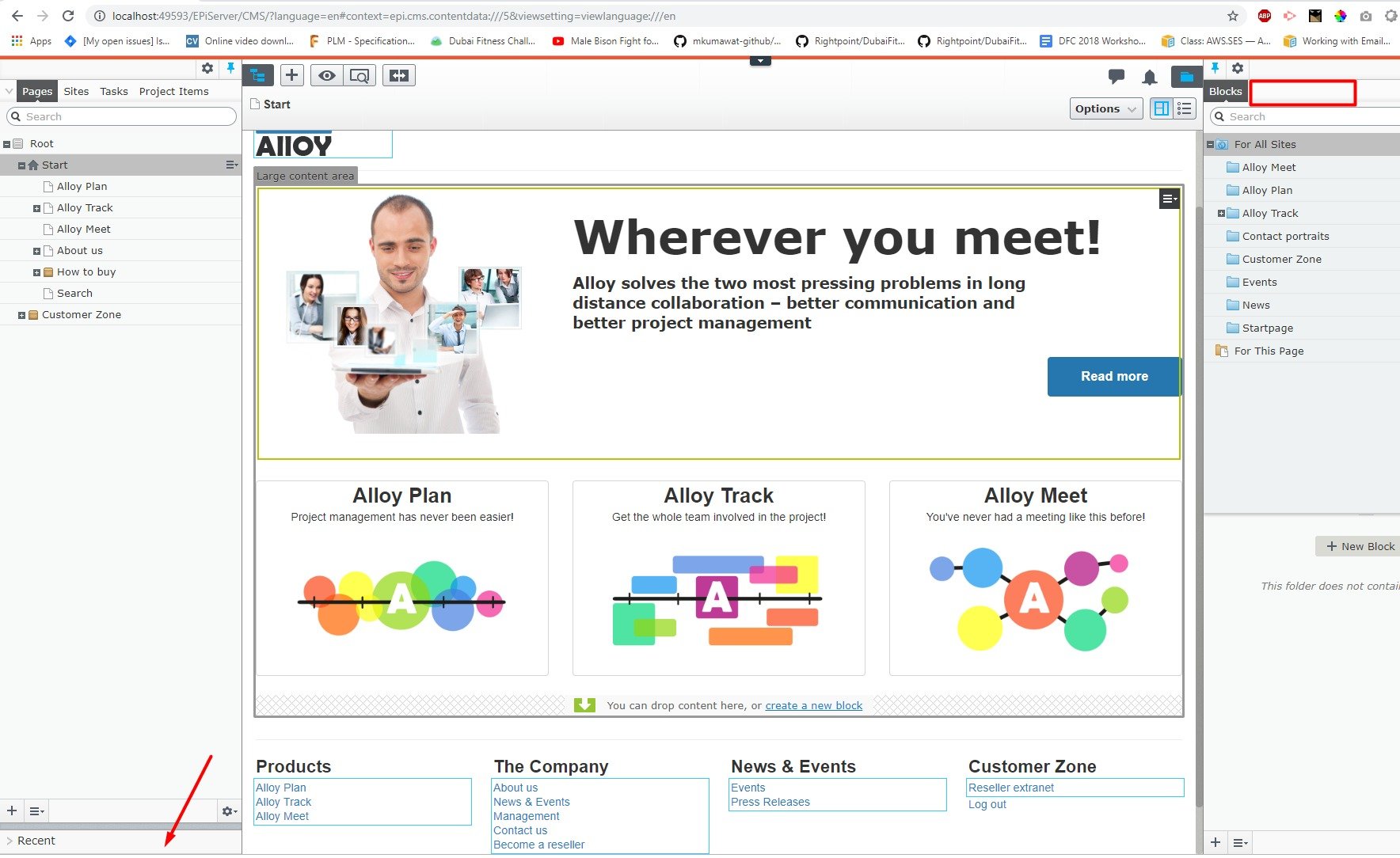
}Verifying
When you run your application, You can see the users with Role CmsApprover have two gadgets ProjectToolbar and MediaToolbar hidden for them. I've highlighted them below where they should have been appeared with non CmsApprover roles.

Have a great day!

Thanks for sharing! I wrote a similar post a while back so cross posting in case it helps anyone researching the subject:
https://www.david-tec.com/2016/05/remove-episerver-ui-components-for-certain-editors/
Looks good David.