Episerver and ImageProcessor: New Crop addition and renaming of UI package
I wanted to see if the Image Cropper Property Editors could work with my ImageProcessor add-ons too. Turned out they did. Just had to make some small changes to using statements and url formatting and that was basically it. I have now added the functionality from the package (NuGet Package: ITMeric.ImageCrop, source: https://github.com/itMeric/ITMeric.ImageCrop) by Maciej Golis to the ImageProcessor add-on family. Thank you Maciej for creating this!
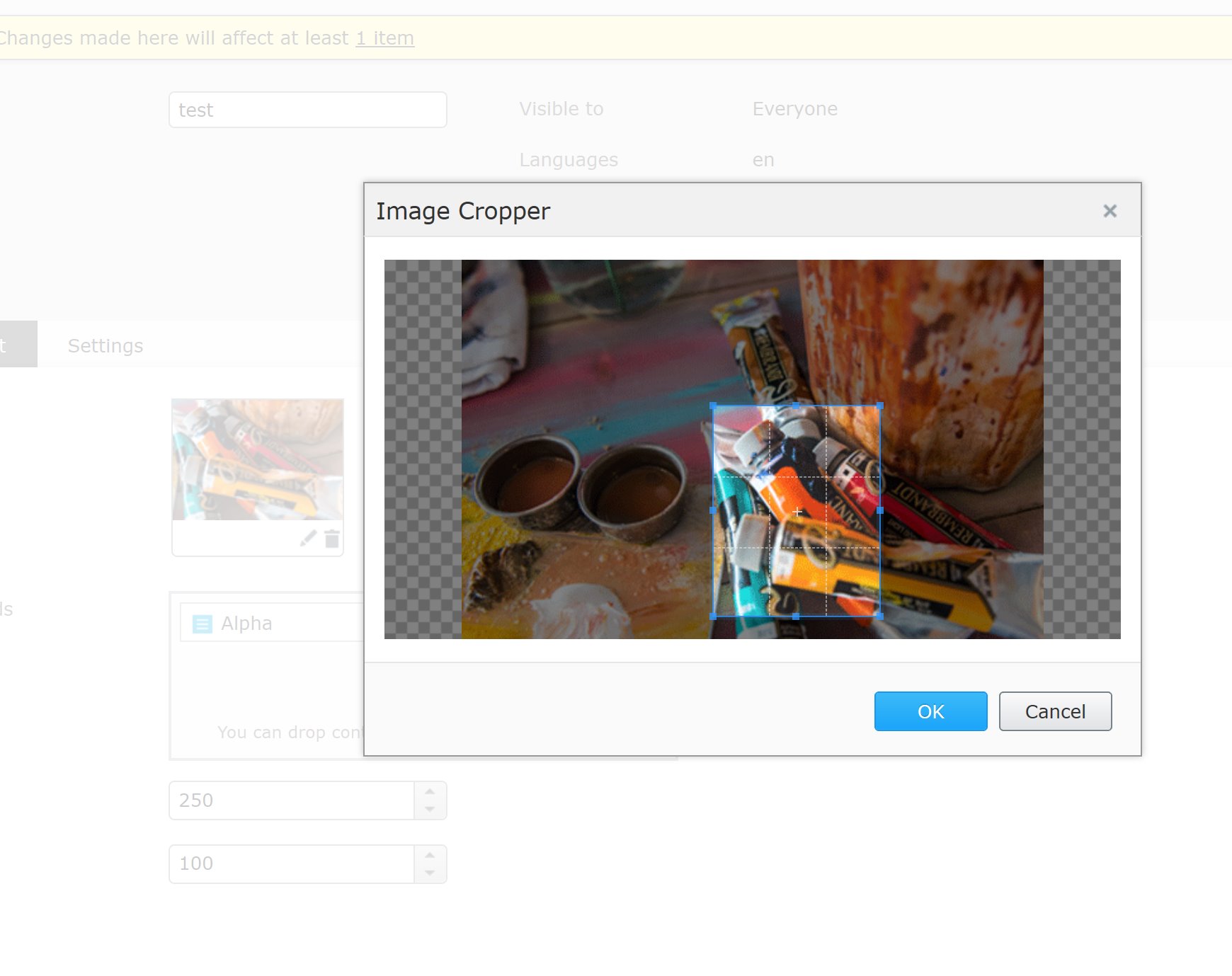
Because of this addition, I changed the ImageProcessor.Web.Episerver.UI package too. This has now been renamed to ImageProcessor.Web.Episerver.UI.Blocks. Along with the rename I added the CropProcessImageBlock to the package. This block basically has the same functionality as the ProcessImageBlock but uses the Image Cropper property editor for selecting and cropping the image at the same time

You can use all the other methods (or method collections) to manipulate the cropped image. See Episerver and ImageProcessor: now for editors too! for more information about the blocks functionality.
Of course you can also use the Crop package standalone. The blog post from Maciej and the Readme in the original GitHub repository contain more information about it's usage. Only thing that is not ported over is the CropRatio attribute as this functionality is not present in the ImageProcessor library (added in 5.3)
So, to summarize we now have ImageProcessor.Web.Episerver.UI.Blocks and ImageProcessor.Web.Episerver.UI.Crop. The first has a dependency on the second because of the addition of the new block described above. The previous ImageProcessor.Web.Episerver.UI package will be discontinued. The new packages are submitted to the feed.
To learn more about the ImageProcessor, you can check out my other blog posts. A good starting point would be this one
The code for the package is available on my GitHub account. I still really appreciate feedback in the comments below and help in the form of issues and, even better, pull requests in the repository.
Hope this helps.

What does the CropRation do? This would be great for our editors but only if we can contrain the selection mask down to a forced ratio as you can in image editors.
That way only the ratio we need is chosen when images are reused in different blocks/pages.
@Scott I originally did not copy over the CropRatio because I thought it was something that was passed on the the actual processing layer and that it was ImageResizer specific. Took a better look and I was wrong. Turns out to be exactly that what you describe.
Working on a new version now that allows you to set the CropRatio on the block level for the
CropProcessImageBlock. If you use theImageReferencestandalone, you can just set theCropRatioin theImageReferenceattribute like this:Look out for the 5.3 version to appear on the feed. That will be the one which will include this functionality.
Was a bit too quick with the
CropRatioon the block level. I currently don't know of a way to make this a setting that editors could change when adding the block to aContentAreaThe
CropRatiocan be set again though on theImageReferenceattribute as soon in the previous comment(s).Yes all I'm looking for is the ability to set the ratio on the ImageReference where each image is used either on page or block. So that it can be maintained when going through the renderer. This would allow an image to be used multiple times.
This sounds excellent if it's working like that. Thanks for the great work Vincent
Hi All,
@Vincent - that looks amazing! Really well done!
@Scott - that's one of the main features of main package. Please feel free to try it out - look forward to hearing your thoughts.
Maciej