A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Working with complex layouts
Commerce Manager interfaces contain lists, toolbars and custom user controls. To customize these UI types, use the special XmlFormBuilder control. In the XmlFormBuilder XML, you can define layouts and predefined properties for controls.
Complex layout examples
The following examples show complex layouts and their components.
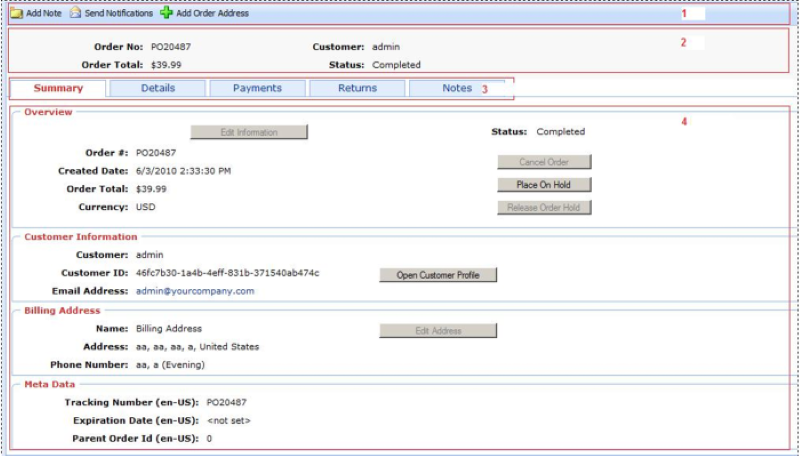
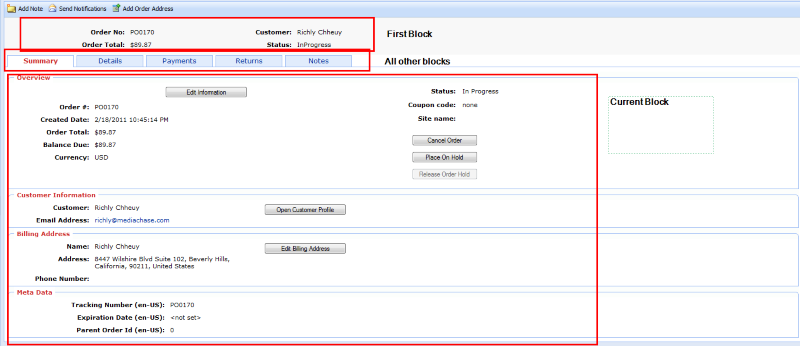
Example 1
- Block 1 – toolbar (Section Form/Toolbars)
- Block 2 – first Form/Block in XML
- Block 3 – list of all blocks in the form of tabs
- Block 4 – list of controls defined in XML, for selected block (tab)

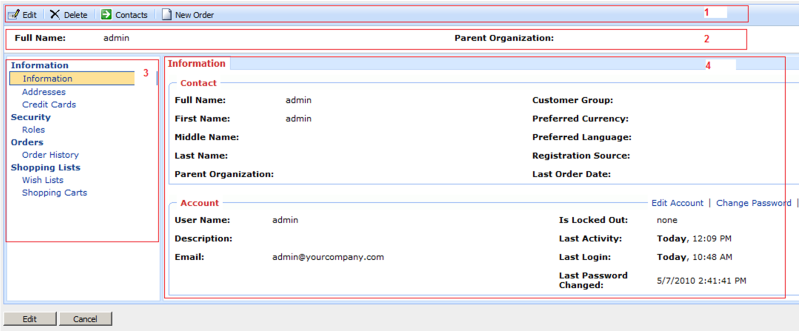
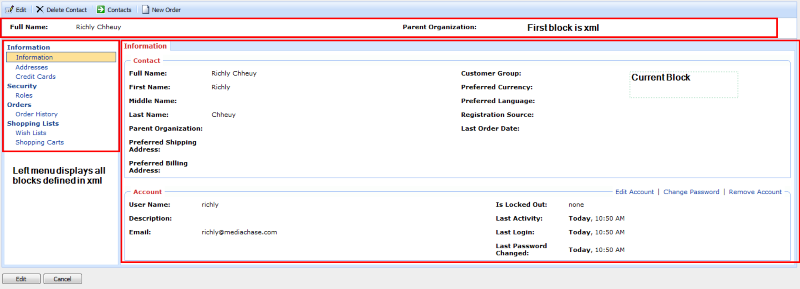
Example 2
- Block 1 – toolbar (Section Form/Toolbars)
- Block 2 – first block in section Form/Block in XML
- Block 3 – list of all blocks in the form of menu
- Block 4 – list of controls defined in XML, for the selected block
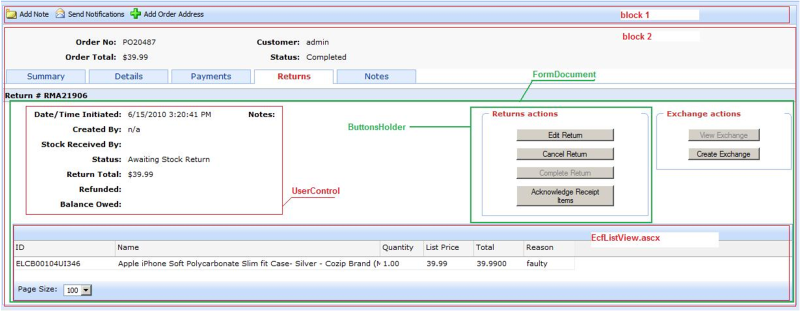
Example 3
- Block 1 – toolbar
- Block 2 – one of the layout blocks

The current view is defined in two XMLs: PurchaseOrder-ObjectView.xml section View/Layout, and in PurchaseOrder.[MC_BaseForm].xml section in View/FormDocument.
- You can customize Block 1 in the View/Layout/Toolbars section.
- Common view of Block 2, in the current case there is the FormDocumentView control with predefined properties for getting data from PurchaseOrder.[MC_BaseForm].xml.
- ButtonsHolder is defined from the first XML at the View/Layout/ButtonSets section.
- Columns for EcfListView are defined in the first XML in the View/Layout/Grids section.
In the following examples, you modify tabs in Views for XmlFormBuilder, and create a file with the name PurchaseOrder-ObjectView.xml in the ~/%AppName%/Config/View.
Adding a tab to OrderView
Add a new tab with the name NewBlock and add a control ~/Apps/TestApp/TestControl.ascx with one pre-defined property.
<?xml version="1.0" encoding="utf-8" ?>
<View xmlns="http://schemas.mediachase.com/ecf/view">
<Form>
<Layout>
<add>
<Block id="test" name="NewBlock">
<Placeholder id="Placeholder_1">
<Control id="testControl" path="~/Apps/TestApp/TestControl.ascx">
<Property name="Property1" value="Value1" />
</Control>
</Placeholder>
<Placeholder id="Placeholder_2">
</Placeholder>
<Placeholder id="Placeholder_3" />
<Placeholder id="Placeholder_4" />
</Block>
</add>
</Layout>
</Form>
</View>Modifying tabs in OrderView
Replace the control /Apps/Order/Modules/ShortInfo.ascx with the user control from our /Apps/TestApp/NewShortInfo.ascx application.
<?xml version="1.0" encoding="utf-8" ?>
<View xmlns="http://schemas.mediachase.com/ecf/view">
<Form>
<Layout>
<Block id="Null" name="">
<Placeholder id="Placeholder_1">
<Control id="GeneralInfoCtrl1" path="~/Apps/Order/Modules/ShortInfo.ascx">
<setAttributes path="~/Apps/TestApp/NewShortInfo.ascx" />
</Control>
</Placeholder>
<Placeholder id="Placeholder_2">
</Placeholder>
<Placeholder id="Placeholder_3" />
<Placeholder id="Placeholder_4" />
</Block>
</Layout>
</Form>
</View>Deleting a tab in OrderView
Delete the last tab Notes from OrderView.
<?xml version="1.0" encoding="utf-8" ?>
<View xmlns="http://schemas.mediachase.com/ecf/view">
<Form>
<Layout>
<remove nodeId="notes"/>
</Layout>
</Form>
</View>XML description
- Block can have the following attributes:
- id. Unique identifier in XML scope.
- name. Block name.
- Placeholder can have the following attributes:
- id. Unique identifier in XML scope.
- Control can have the following attributes:
- id. Unique identifier in XML scope.
- path. Relative path to the user control.
- Property can have the following attributes:
- name. Name of the public property.
- value. Value for binding the current property.
XmlFormBuilder properties
LayoutMode describes how to display blocks:
- Default. Blocks displays as is.
- WithTabs. Blocks except the first one, displays under tabs (see image).

- LeftMenu. All blocks except the first one display as LeftMenu navigation (see image).

- JQueryMode. Same as WithTabs except that Tab changes to process without postback (so-called client tabs).
Last updated: Oct 12, 2015