EPiServer Commerce Product Dynamic Content - Installation and User Guide
|
Product version: |
EPiServer Commerce 1.0 and 1.0 SP1 |
|---|---|
|
Document last saved: |
30-03-2010 |
Introduction
This document describes how to install and use EPiServer Commerce Product Dynamic Content, one of several plug-ins available for EPiServer Commerce. This plug-in makes it possible to display product information using the dynamic content function in EPiServer CMS.
Table of Contents
- Installing Product Picker Dynamic Content
- Build the Product Picker Project
- Updating the Configuration Files
- Deploying the Files to Your Site - Using Product Picker Dynamic Content
- Adding Product Information as Dynamic Content
- Editing Dynamic Content for a Product - Integrating Multiple Plug-ins
Installing Product Picker Dynamic Content
Perform the steps below to install the dynamic content product picker plug-in.
Build the Product Picker Project
- Download and open the "EPiServer.Business.Commerce. Plugins.csproj" using Visual Studio 2008 and build it.
- Copy the " EPiServer.Business.Commerce. Plugins.dll" file in the project bin folder to the bin folder of your site.
Updating the Configuration Files
In episerver.config: Add the ProductPicker to the dynamicContent.
<dynamicContent>
<controls>
<add description="Display a product from Commerce system"
name="ProductPicker"
type="EPiServer.Business.Commerce.Plugins.ProductPicker.DynamicContent.ProductPickerDynamicContent, EPiServer.Business.Commerce.Plugins" />
</controls>
</dynamicContent>
In web.config: Add the display template path to the "appSettings" section. This is the path to the display template used to display the product on view mode.
<appSettings>
<add key="ProductPickerDynamicContentTemplatePath"
value="~/ProductPicker/DisplayTemplates/ProductDynamicContentTemplate.ascx" />
</appSettings>
Deploying the Files to Your Site
- Copy the ProductPicker folder and its content to the root folder of your site (you can ignore all the .cs files).
- Copy the ClientResources folder and its content to the root folder of your site.
- Copy the "EPiServer.Business.Commerce.ProductPicker_EN.xml" file in the lang folder of the project to your site's lang folder.
Using Product Picker Dynamic Content
The EPiServer Commerce Product Picker Dynamic Content is used for displaying products using dynamic content. In Edit mode in EPiServer CMS, the editor can use the dynamic content function to display product information from the product catalog. This adds to the many possibilities with dynamic content, when you want to display the same content in different places on the website.
Adding Product Information as Dynamic Content
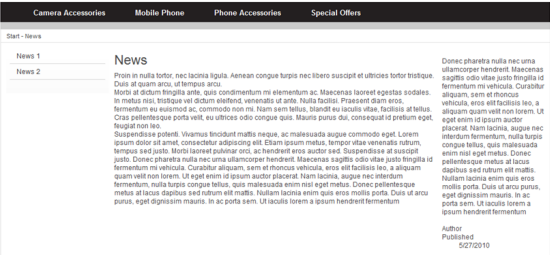
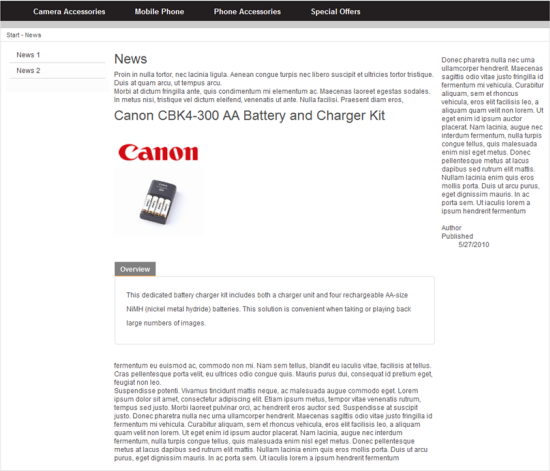
Below is an example of a news page before adding dynamic content.

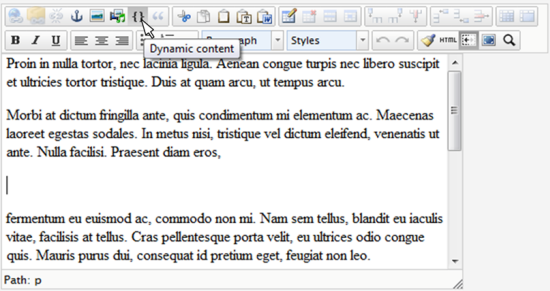
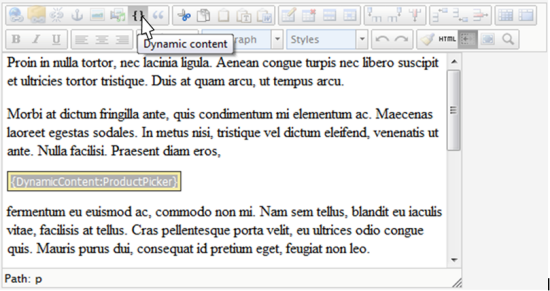
To insert product information using dynamic content, click the Dynamic content tool in the toolbar in Edit mode.

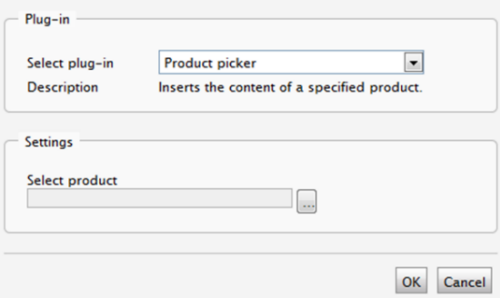
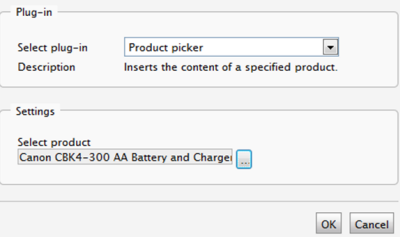
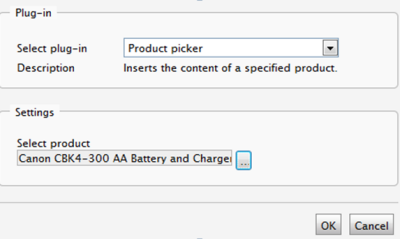
In the Plug-in field, select Product picker from the drop-down list. In the Settings field, you can select a product from the Commerce Manager product catalog.
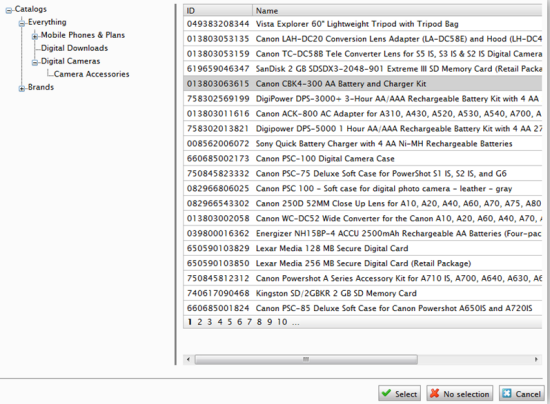
Select a product you want to display information for, and then click Select.

The selected product will appear in the Select product field.

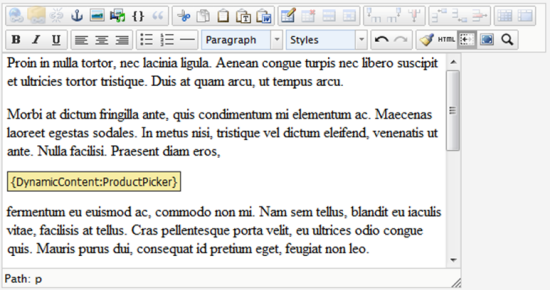
The dynamic content box will appear in the editor.

Save the page and view the result in View mode. The product information will be displayed.

Editing Dynamic Content for a Product
Open the page for editing, select the dynamic content box, and select the Dynamic content tool in the toolbar.

Update the dynamic content by selecting another product in the Select product field.

Click OK and save the page.
Integrating Multiple Plug-ins
NOTE If you are integrating several plug-ins for EPiServer Commerce, it is necessary to merge your projects into one. This is described further in the tech note EPiServer Commerce - Integrating Multiple Plug-ins.
