A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Release notes – EPiServer CMS 7.1
This release contains new features in the EPiServer CMS 7.1 editorial interface as listed below. You can upgrade the editorial interface as an add-on from the feed in Add-ons Store inside EPiServer, which means that you will be able to install it directly without the need for complex update routines.
The following features are included in this release:
- Settings header visible in on-page view
- Personalization of blocks
- Improved workflows
- Multivariate testing of blocks
- Improved language handling of the website
- JavaScript source code package as an add-on
Settings header visible in on-page editing view
You can access the page settings header without entering the full forms editing view. The header is hidden above the content in on-page editing view, and is accessible through scrolling up with your mouse when the page is already scrolled to the top. To close the header, start scrolling down again.
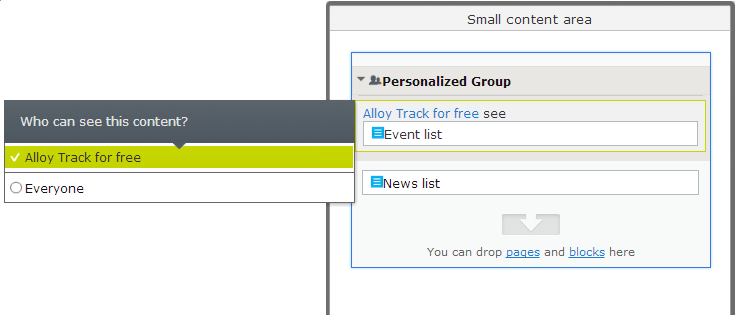
You can add personalization using visitor groups to blocks that are added in an area on a page. Note that the personalization only affects that particular block on that page.

Select one or several visitor groups. You have the following options:
- [Visitor group name] means that the content will be shown for that visitor group you have selected. It means that the content will be hidden from all other visitor groups that does not match the criteria. If an individual matches several visitor groups, first match...
- Everyone means that the content will be shown to all visitors (and all visitor groups). Place this last...
You can group blocks to be seen by a specific visitor group by dragging and dropping them into that area. If you have several blocks that match a visitor group, only the first matching block will be shown.
All blocks with personalized content has the following icon next to the block options:

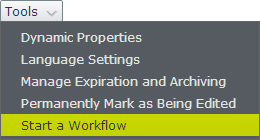
You can use the out-of-the-box workflows in Sparrowhawk, as it was only possible in legacy mode before. You can use workflows automatically or manually. To start a workflow manually, toggle content settings and select Tools > Start a Workflow. For information about how you use workflows, refer to EPiServer 7.1 CMS user guide.
All tasks that are assigned to you are listed under the Tasks tab > My Tasks.

Multivariate testing of blocks
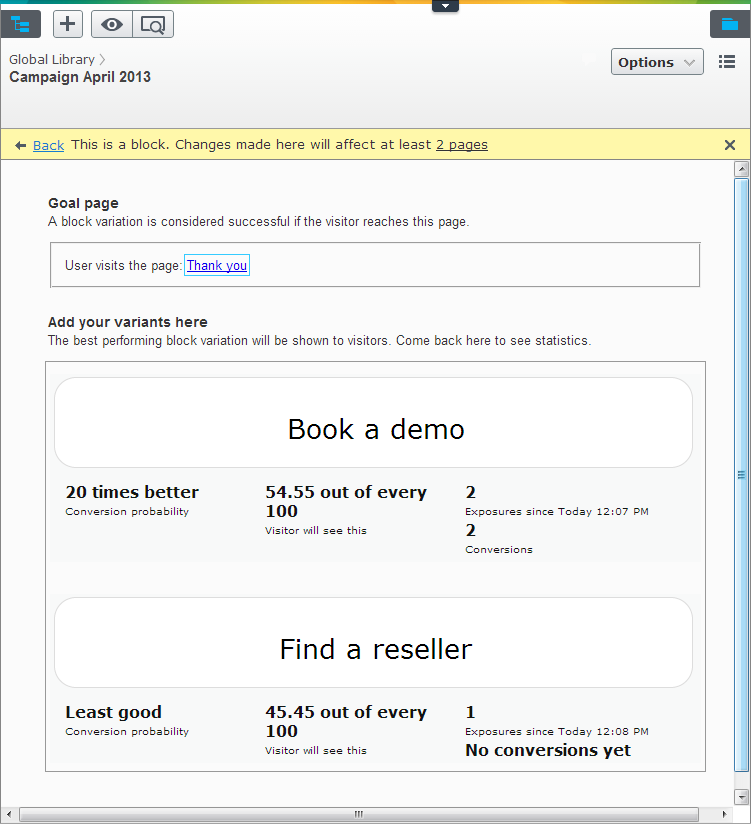
The Self-Optimization Block is an add-on that works integrated with EPiServer CMS to optimize several blocks on your landing pages through multivaraite testing, and randomly shows one of the blocks for the visitors. You can monitor and analyze statistics on how your online campaigns are performing. To be able to use it, you need to install this add-on after updating to EPiServer CMS 7.1.
Create content for multivariate testing as follows:
- Select the Self-Optimizing Block block type to create content for multivariate testing.
- Select a “goal page” for conversion. A goal is considered successful if a visitor visits a particular page after viewing the content, for example, a “thank you” page.
- Select the blocks you want to include in the test.
- Publish the block.
- Drag the block you have just created to a landing page and publish it.
The multivariate testing block has an icon always visible to indicate that it contains other information than blocks normally do.

Statistics are only being counted in live view, and will automatically show the most successful block over time. Exposures are the number of page views, and the Conversions the number of visitors who reached the goal page.

Improved language handling of the website
Now you can translate blocks and their folders in the same way as for pages with the option Show All Languages for the shared blocks gadget. This option will show blocks and folders for all languages. Not translated blocks have a language code representing the fallback language, when this is turned off only blocks and folders that are available for the current language will be shown.
The flow of language handling has also been improved with a new option under the view settings.

JavaScript source code package as an add-on
The JavaScript source code for Shell.UI and EPiServer CMS is now included in a new add-on so it can be easily installed by third-party developers.
It is also possible to install the add-on EPiServer Edit UI – Client side debug support on a daily site if you need to debug the JavaScript code there.
You still need the <clientResources debug=”true” /> in EPiServerFramework.config in addition to the add-on that debug files.
Dojo 1.8 upgrade
For EPiServer 7.1 CMS, Dojo was upgraded to 1.8. Note the following project changes (breaking change) after the upgrade:
Package name changes
Dojo 1.8 has changed to more strictly enforce the RequireJS guidelines for package implementation. This has resulted in EPiServer needing to rename the CMS package to follow the standards. As of EPiServer 7.1 references to JavaScript modules in the CMS package should change from:
epi/cms/component/PageTree
to:
epi-cms/component/PageTree
The framework package remains unchanged.
Any code that references JavaScript modules in CMS should be updated to use the new package name.
Syntax for referencing widgets
Syntax for referencing widgets in template has changed from a “.”-notation to a “/”-notation as shown in the following example:
<div data-dojo-type="dijit.form.Button" />
should now be:
<div data-dojo-type="dijit/form/Button" />
Aliases
If it is not possible to modify existing code, then it is possible to configure aliases from the old module path to the new module path in the module.config file. For example:
<dojo>
<aliases>
<add from="epi/cms/form/SearchTextBox" to="epi-cms/form/SearchTextBox" />
</aliases>
</dojo>
Known issues
- There is a limitation in Internet Explorer in the EPiServer CMS legacy dialog, it does not automatically set focus on the first element. Use tab or mouse to start edit.
Last updated: April 5, 2013
