Don't miss out Virtual Happy Hour this Friday (April 26).
Content model and views
Content in Optimizely CMS can be, for example, pages, blocks, media files, and folders. It can also be catalog content in Optimizely Commerce. This topic describes the important core concept of content, content model and views, and how these are related in Optimizely CMS.
In this topic
Model, views and templates
CMS has built-in template support for ASP.NET Core MVC and Razor pages which will be covered in this section. CMS can, however, also be used by other rendering techniques such as client-side rendering frameworks.
MVC stands for Model-View-Controller meaning:
- The Model handles the business logic and is independent of views and controllers.
- The View just displays data such as a web page, and knows only of the Model.
- The Controller handles the user interaction and input logic, and has knowledge of both Model and View. As the controller is not dependent on a specific view, it can be reused and tested independently.
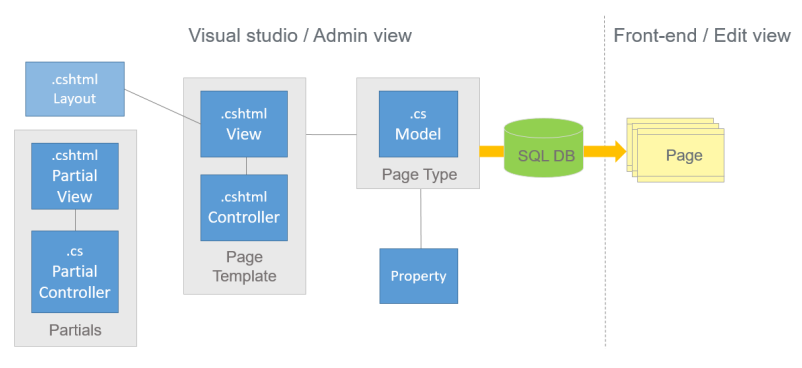
The rendering is based on views and templates. In MVC, a template corresponds to a controller and a view, where the controller selects the view to display. The view contains the actual HTML template with embedded code, generating content sent to the client.
A Razor Page contains of two different files (similar to a controller and a view), one Razor Page file with extension .cshtml and a corresponding page model file with extension .cshtml.cs. This allows the separation of the logic of a page from its presentation.
By default, MVC applications rely heavily on conventions. For example, when resolving view templates, the system will look for a view template file in a folder with a specific path and name.
A typical Optimizely MVC project often uses the following folder structure to help you organize your code:
- /App_Data with the content database (in case you choose to attach to an mdf file), and the default log file.
- /Business for business logic and helper libraries added during development.
- /Controllers for controller classes handling user input and responses.
- /Models for content classes representing and manipulating data.
- /wwwroot for design and layout files such as scripts, images, and style sheets.
- /Views for renderers.
See Create a starter project for more details.
Content model
The content system in Optimizely CMS supports strongly typed models, and is based on content types in the Optimizely content model. Content in Optimizely can be almost anything, as long as it is a class that implements the IContent interface. This also provides a set of important basic properties such as the content display name, as well as references and unique identifiers for a content item. See Content.
Content instances, content types and content templates for example, are linked together in the following way:
- A content type defines a set of properties, for example, page name and publish date, where editors enter content.
- A content is an instance of the .NET class defining the content type. When a content item is edited, values are assigned to the properties, and stored in the database.
- The controller and view fetches the stored property values and renders the output.
- A template can be associated with the content type, to render the output in a certain context

Content types
Content types are usually defined in code as classes implementing EPiServer.Core.IContentData. In most cases are the defined content types based on a model inheriting from one of many built-in base classes like, for example, EPiServer.Core.PageData or EPiServer.Core.BlockData. At runtime is then a content instance an instance of your .NET class defining the content type. During an HTTP request will the routing in CMS route the request to a content instance and then that instance is available through the request for example through model binding. See Content types and templates.
During website initialization, the synchronization engine in Optimizely scans and validates available content types and properties created in code, or from the CMS admin view. The bin folder is scanned for .NET classes decorated with ContentTypeAttribute. For each of the classes found, a content type is created. For all public properties on the class, a corresponding property on the content type is created.
The synchronization merges the settings stored in the database (from admin view) with settings defined in code. If the settings conflict, the database setting values take precedence. This means that any settings saved through the admin view will override settings defined in code. See Synchronization and Initialization.
Properties
Properties store and present data for content in a content type. Properties are added in code, and can be accessed using inline expressions, in markup or in code-behind. The property data type dictates the kind of values that can be entered or rendered. Optimizely CMS comes with a set of built-in property types, and you can also define your own. See Properties.
Content
Content instance are normally created by editors, and based on a specific content type. CMS are normally structured so pages are within a page tree structure while assets (media and blocks) are stored in a asset structure in edit view. Each content item can also have an instance specific asset folder with assets that are only for that content instance. Information (both content and meta data) that is saved on a content instance, is stored in the Optimizely CMS database.
Rendering and templates
It is possible to define several different templates (such as Controllers/Views, Razor Pages, view components or partial views) for displaying content in certain context, for example inside another page, or through different channels and devices such as a mobile phone. There are several ways to control the rendering. You can work with TemplateDescriptor, Tags, TemplateResolver, and DisplayChannel, to ensure that the correct rendering is applied depending on display context. See Rendering.
Views
Views are .cshtml files stored in the Views folder. If your view only needs the content instance, you can simply pass the current routed content into the view. Use action-specific views, partial views, view components, and layouts to reduce code repetition. You can also create view models to make your views more flexible. See View models and partial views.
HTML Helpers
A view contains the HTML for specifying the markup. HTML Helpers render property values based on their property type. Properties can be rendered as markup using the Html.PropertyFor() method. Using this, properties automatically become editable in edit view. Both ASP.NET MVC Core and Optimizely CMS comes with a predefined set of Html.Helper methods to specify the HTML needed for the view. You can also create your own HTML Helpers.
Related topics
Next topic in Learning path
Last updated: Jul 02, 2021
