A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
The Optimizely user interface
The CMS user interface is split in two main parts, one for editors (edit view) and one for administrators (admin view). Access to the different parts are controlled through access policies.
In this topic
- Top menu
- Edit view and on-page editing
- All Properties editing
- Admin view
- Other UI parts
- Search
- Pluggable UI
Top menu
Assuming that you have sufficient access rights, the edit and admin views are accessible from the top menu in the user interface. Other products in the Optimizely platform, for example Optimizely Commerce and Optimizely Search & Navigation, also become available from the top menu when installed.
![]()
You switch between products by using the product switcher ![]() .
.
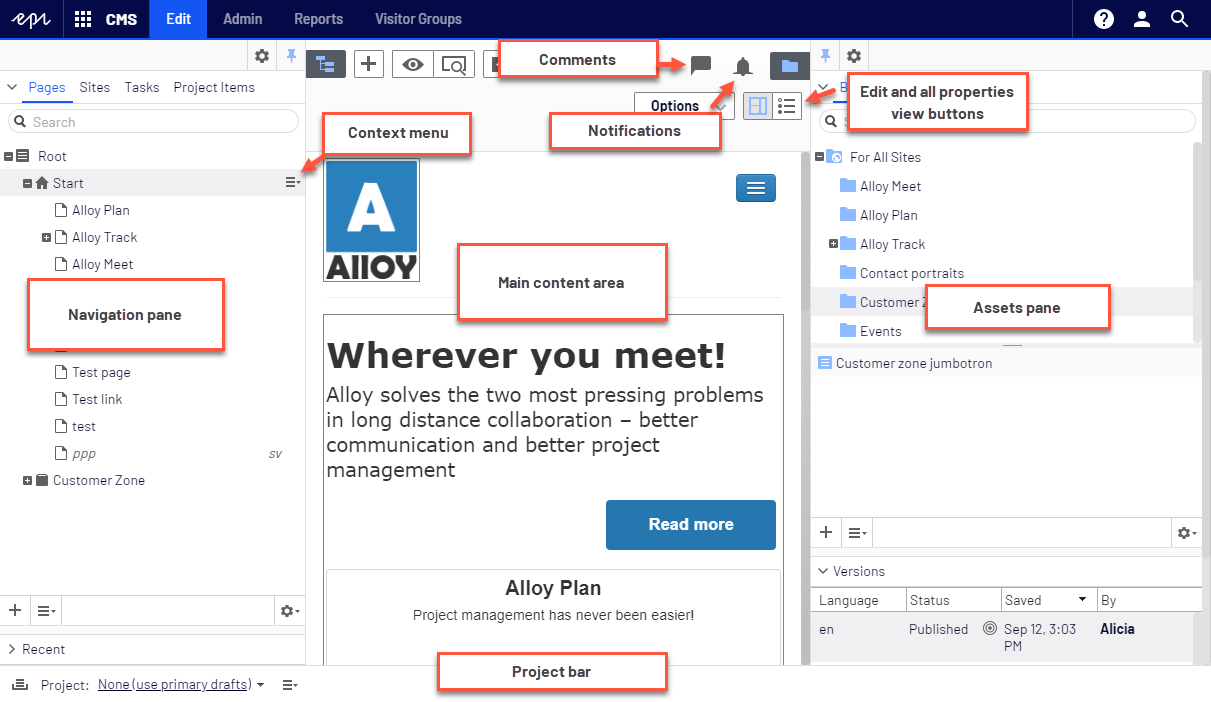
Edit view and on-page editing
Editors work in edit view to edit content and build the website structure. They can add images and blocks by drag and drop. Pages can be edited directly in the on-page edit view and the editors see how the page will look when it is published. Content can be edited or previewed on different predefined resolutions and channels.

In the edit view, the navigation pane to the left displays your site's page tree structure. The page tree structure corresponds to the structure of your site. This is also where editors can switch to another language branch if the site has been set up with multiple languages. The assets pane to the right contain folder structures for blocks and media (images, documents, videos etc).
Blocks are pieces of content that can be reused in multiple locations on the site, such as a product banner or link collection. The underlying structure for assets is shared between blocks and media so they share the same access rights and folders. This means that if you create an Animals folder under Blocks, you will also have an Animals folder under Media. The assets pane is merely a way of separating them visually for the benefit of the editors.
When editing text in a content area, the editor is using a third-party editor called TinyMCE. This editor can be configured through code and it can also be replaced with another editor.
You can add built-in gadgets to either one of the navigation or assets pane, and it is also possible to add customized gadgets to the user interface. One of the most useful is the Versions gadget which lists the 20 latest versions of a page (the number is configurable).
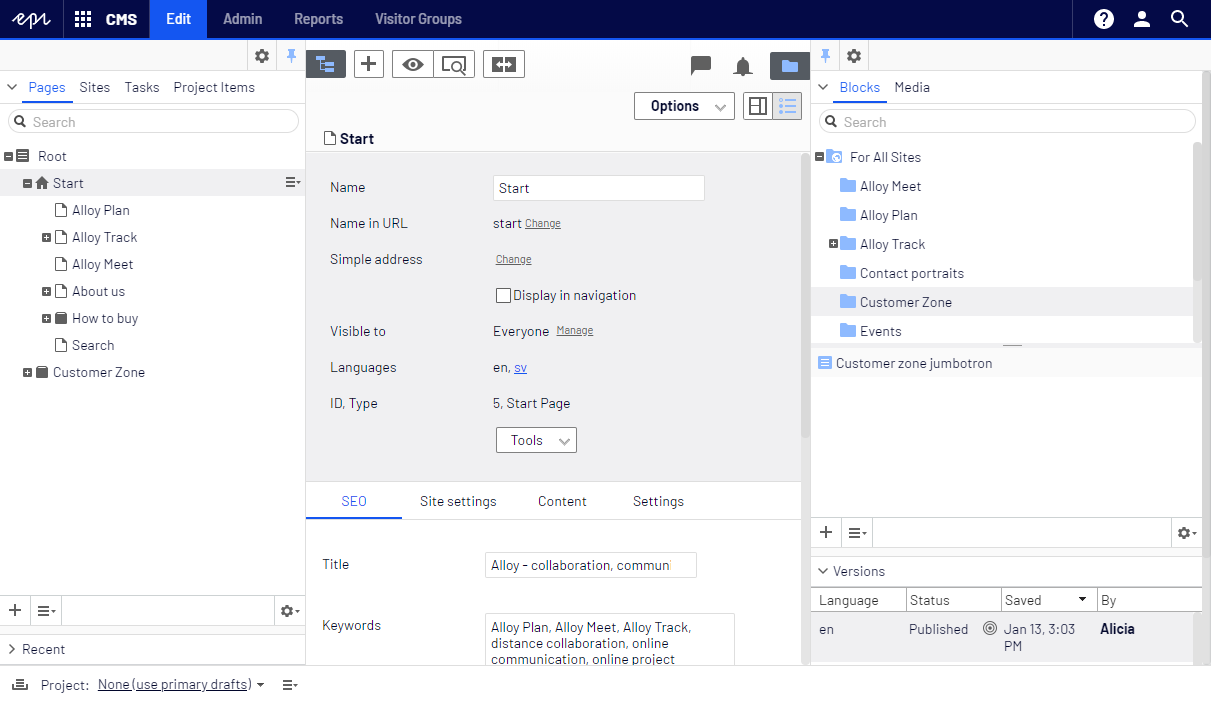
The All Properties view gives editors access to all page properties, even those that are not visible in the on-page view, such as SEO properties and page categories.

As a developer you can create property types and add them to page templates. You can also group them together on tabs.
Admin view
Administrators and developers work in the admin view to configure websites, for example, by setting host names, languages and access rights.
Other UI parts
From the top menu you can also find:
- Visitor Groups. Visitor groups is a user interface where editors can create visitor groups based on the certain criteria. The visitor groups are for personalizing content. Optimizely comes with a number of built-in visitor group criteria but as a developer, you can add your own customized criteria as well.
- Optimizely Commerce. If Optimizely Commerce is installed, you find a link to the Commerce user interface in the product selector area (which is opened from the product switcher).
- Optimizely Search & Navigation. If Optimizely Search & Navigation is installed, you find a link to the Search & Navigation user interface in the product selector area (which is opened from the product switcher).
- Installed add-ons. Add-ons are plug-ins and extensions developed by Optimizely and by third-party companies. Some add-ons are installed and used as gadgets in Optimizely, but some are available from the product selector area. You can also create your own customized add-on.
Search
Optimizely's recommended search functionality is Optimizely Search & Navigation which is a cloud-ready extension that lets you build advanced customized search features based on your content model. If you are using the Digital Experience Platform (DXP), Search & Navigation is automatically included in your installation, otherwise it requires a separate license.
Pluggable UI
The Optimizely user interface is component-based and pluggable, allowing you to add customized gadgets to both the left and right panes in the edit view, as well as the dashboard. The user interface framework is based on a server-side part using ASP.NET MVC, and a client-side part using the JavaScript library Dojo. You can also add plug-ins to the admin menu.
- Support for drag-and-drop functionality based on the DND system in Dojo.
- Extendable navigation for easy access to customized modules from the top menu.
- Support for Dojo Toolkit including Dijit for widgets.
- The same user interface framework is used across platform parts.
Related topics
- The Optimizely User Guide
- User interface
- Creating a component
- Context-sensitive components
- Drag-and-drop
- Extending the navigation
- Search
Next topic in Learning path
Last updated: Jul 02, 2021
