A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Adding and configuring menu items
[MenuItem] attribute
Use MenuItem on MVC controllers. MenuItem adds links to the top menu (and requires the module to be registered; see Shell Modules). The required menuPath parameter is a logical path of the menu element in the menu. The Url parameter can optionally be added to specify the linked URL to the interface. By default is the URL set to the registered shell route for the module ('/EPiServer/{ShellModule}/{controller}/{action}' for protected modules and '/modules/{ShellModule}/{controller}/{action}' for public modules).
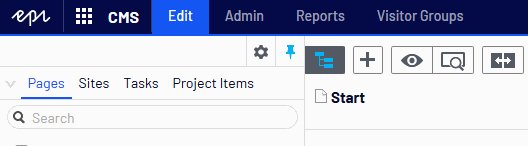
The following example adds a menu item to the top menu bar with the text Start and the URL is inferred from the registered route for the shell module:
public class DashboardController : Controller
{
[MenuItem("/global/dashboard", Text = "Start")]
public ActionResult Index()
{
}
}When you have added menu items, you need to implement the new page to include Optimizely's styling for shell and also render the menu so you can navigate back.
The key function to render a menu is:
- @Html.CreatePlatformNavigationMenu()
Note that the calls to Html.ShellInitializationScript() might still be needed depending on what content you are showing in addition to the navigation menu. It is not necessary for the navigation menu itself.
In addition to Html.CreatePlatformNavigationMenu, you also need to wrap content below the menu in an element decorated by using this html helper:
- Html.ApplyPlatformNavigation()
Note: The Platform Navigation font sizing uses REM and expects the root element to have size 16px (browser default). Some style frameworks, such as Bootstrap 3, override the root font size while others, like Bootstrap 4, do not.
To adapt the example above to work with versions 11.21 and higher, you need to start using CreatePlatformNavigationMenu() and ApplyPlatformNavigation(). Note that you no longer need @Html.Raw(ClientResources.RenderResources("Navigation")) nor @Html.Raw(Html.ShellInitializationScript()):
@using EPiServer.Framework.Web.Resources
@using EPiServer.Shell.Navigation
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<!-- Shell -->
@ClientResources.RenderResources("ShellCore")
<!-- LightTheme -->
@ClientResources.RenderResources("ShellCoreLightTheme")
</head>
<body>
@Html.CreatePlatformNavigationMenu()
<div @Html.ApplyPlatformNavigation()>
@RenderBody()
</div>
</body>
</html>
Localizing menu items with the MenuItem attribute
You can localize menu items by specifying TextResourceKey. By default is the key resolved against LocalizationService. Alternatively attribute ResourceType can be specified that then should be a class with a with a static property named TextResourceKey that returns the localized text.
Example:
[MenuItem("/global/dashboard", TextResourceKey = "Start", ResourceType = typeof(MenuResources))]Organizing menu items
The menu path is used to organize menu items in a tree structure. All menu items in the top menu are in the /global bucket. The next segment is the name of menu section, for example, /global/cms. The last segment represents the actual user interface, for example, /global/cms/edit.
Permissions with the MenuItem attribute
By default is an security policy applied to controllers for a shell module. The policy to use can be configured through attribute 'authorizationPolicy' in module.config. The availability for the menu item will then be evaluated through the policy. It is possible to apply the AuthorizeAttribute to specify a custom authorization to complement the default policy that applies to the module. Note however that if there is a policy for the shell module then that policy will also be evaluated for the request.
public class DashboardController : Controller
{
[MenuItem("/global/dashboard")]
[Authorize(Roles = "SomeGroup")]
public ActionResult Index()
{
}
}Examples
Below you can find few examples of adding menu items.
- Global menu button

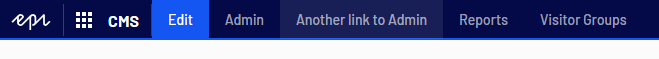
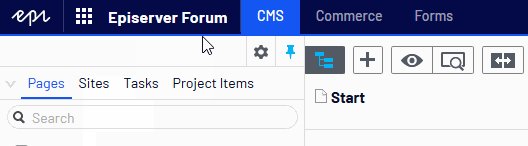
namespace Alloy.Business { public class EpiServerWorldGlobalMenuItem : Controller { [MenuItem(MenuPaths.Global + "/globalLink", SortIndex = SortIndex.First - 10, Text = "Optimizely world", Url = "https://world.episerver.com/cms/")] public ActionResult Index(string viewName) { return View(); } } } - Extending the CMS menu section.

namespace Alloy.Business { [MenuProvider] public class CmsMenuProvider : IMenuProvider { private readonly ModuleTable _modules; public CmsMenuProvider(ModuleTable modules) { _modules = modules; } public IEnumerable<MenuItem> GetMenuItems() { var menuItems = new List<MenuItem>(); menuItems.Add(new UrlMenuItem("Another link to Admin", MenuPaths.Global + "/cms" + "/cmsMenuItem", Path.Combine(_modules.FindModule("EPiServer.CMS.UI.Admin").ResourceBasePath, "default")) { SortIndex = SortIndex.First + 25, AuthorizationPolicy = CmsPolicyNames.CmsAdmin }); return menuItems; } } } - Addng a second level menu.

In the example below, a second level menu is added to the existing "Admin" menu.public class ExtendedAdminController : Controller { [MenuItem("/global/cms/admin/extension", Text = "Admin Extension", SortIndex = 60)] public IActionResult Index() { return View(); } } - New global menu section.

Please note that while the example below works, it is not recommended to use the main navigation for external links. A better example for external links could be example 6 below.using System.Collections.Generic; using EPiServer.Security; using EPiServer.Shell.Navigation; namespace Alloy.Business { [MenuProvider] public class GlbalSectionMenuProvider : IMenuProvider { const string MainMenuPath = MenuPaths.Global + "/customSection"; public IEnumerable<MenuItem> GetMenuItems() { var menuItems = new List<MenuItem>(); menuItems.Add(new SectionMenuItem("Optimizely Forum", MainMenuPath) { SortIndex = SortIndex.Last + 10 }); menuItems.Add(new UrlMenuItem("CMS", MainMenuPath + "/item1", "https://world.episerver.com/forum/developer-forum/-Optimizely-75-CMS/") { SortIndex = 1, }); menuItems.Add(new UrlMenuItem("Commerce", MainMenuPath + "/item2", "https://world.episerver.com/forum/developer-forum/Optimizely-Commerce/") { SortIndex = 2, }); menuItems.Add(new UrlMenuItem("Forms", MainMenuPath + "/item3", "https://world.episerver.com/forum/developer-forum/episerver-forms/") { SortIndex = 3, }); return menuItems; } } } - Extending the User Settings menu using controller action.

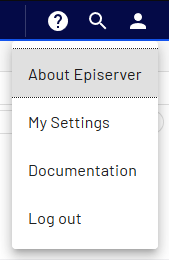
using EPiServer.Shell.Navigation; namespace Alloy.Business { /// <summary> /// Menu item under User Settings menu (menu added using using controller action) /// </summary> /// <returns></returns> public class EpiServerWorldMenuItem : Controller { [MenuItem(MenuPaths.UserSettings, SortIndex = SortIndex.First - 10, Text = "About Optimizely", Url = "https://www.episerver.com/about/company/overview/")] public ActionResult Index(string viewName) { return View(); } } } - Extending the User Settings menu using menu provider.

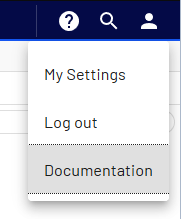
using System.Collections.Generic; using EPiServer.Shell.Navigation; namespace Alloy.Business { [MenuProvider] public class UserSettingsMenuProvider : IMenuProvider { public IEnumerable<MenuItem> GetMenuItems() { var menuItems = new List<MenuItem>(); var item = new UrlMenuItem("Documentation", MenuPaths.User + "/episerver2", "https://world.episerver.com/documentation/") { SortIndex = SortIndex.Last + 10 }; menuItems.Add(item); return menuItems; } } } - New drop-down menu with items.

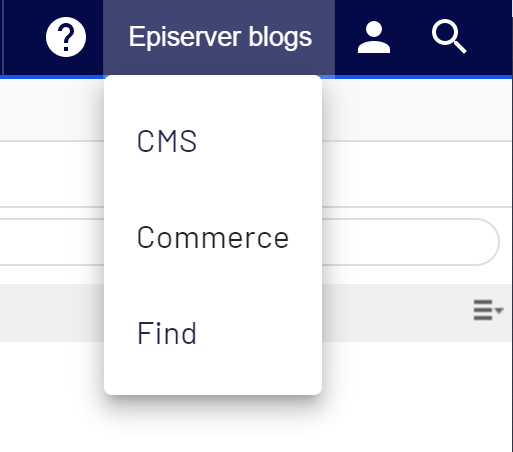
using System.Collections.Generic; using EPiServer.Shell.Navigation; namespace Alloy.Business { [MenuProvider] public class DropdownMenuProvider : IMenuProvider { const string DropdownMenuPath = MenuPaths.Global + "/customDropdownMenu"; public IEnumerable<MenuItem> GetMenuItems() { var menuItems = new List<MenuItem>(); var userMenu = new DropDownMenuItem("Optimizely blogs", DropdownMenuPath) { SortIndex = SortIndex.Last - 20, Alignment = MenuItemAlignment.Right }; menuItems.Add(userMenu); menuItems.Add(new UrlMenuItem("CMS", DropdownMenuPath + "/item1", "https://world.episerver.com/blogs/?type=cmsblog&page=1") { SortIndex = 1, }); menuItems.Add(new UrlMenuItem("Commerce", DropdownMenuPath + "/item2", "https://world.episerver.com/blogs/?type=commerceblog&page=1") { SortIndex = 2, }); menuItems.Add(new UrlMenuItem("Find", DropdownMenuPath + "/item3", "https://world.episerver.com/blogs/?type=findblog&page=1") { SortIndex = 3, }); return menuItems; } } }
Last updated: Jul 02, 2021
