Content in Episerver CMS can be for example pages, blocks, media files, and folders. It can also be catalog content in Episerver Commerce. This topic describes the important core concept of content, content model and views, and how these are related in Episerver.
In this topic
Model, views and templates
It is recommended to use MVC rather than Web Forms, when building Episerver websites with ASP.NET. The main advantages are better control of generated HTML, better testability and code reuse, and better complexity handling. See the ASP.NET MVC documentation.
MVC stands for Model-View-Controller:
- The Model handles the business logic and is independent of views and controllers.
- The View just displays data such as a web page, and knows only of the Model.
- The Controller handles the user interaction and input logic, and has knowledge of both Model and View. As the controller is not dependent on a specific view, it can be reused and tested independently.
The rendering is based on views and templates. In MVC, a template corresponds to a controller and a view, where the controller selects the view to display. The view contains the actual HTML template with embedded code, generating content sent to the client.
By default, MVC applications rely heavily on conventions. For example, when resolving view templates, the system will look for a view template file in a folder with a specific path and name.
When creating an Episerver MVC project using the Visual Studio extensions, you automatically get a folder structure to help you organize your code:
- /App_Data with the content database, and the default log file.
- /Business for business logic and helper libraries added during development.
- /Controllers for controller classes handling user input and responses.
- /Models for content classes representing and manipulating data.
- /Static for design and layout files such as scripts, images, and style sheets.
- /Views for renderers.
See Create a starter project for more details.
Content model
The page system in Episerver CMS supports strongly typed models, and is based on content types in the Episerver content model. Content in Episerver can be almost anything, as long as it is a class that implements the IContent interface. This also provides a set of important basic properties such as the content display name, as well as references and unique identifiers for a content item. See Content.
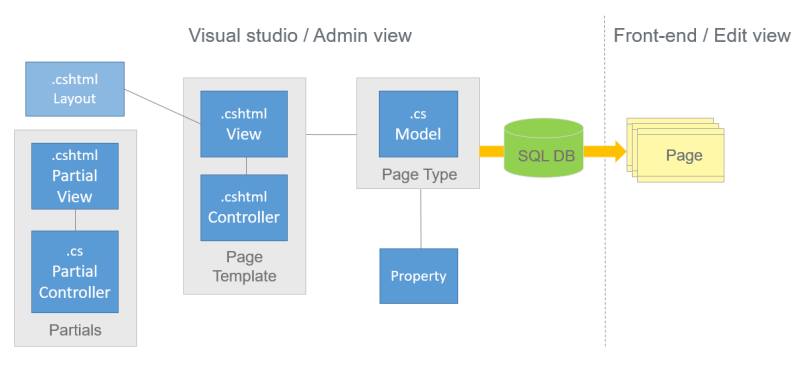
Pages, page types and page templates for example, are linked together in the following way:
- A page type defines a set of properties, for example, page name and publish date, where editors enter content.
- A page is an instance of the .NET class defining the page type. When a page is edited, values are assigned to the properties, and stored in the database.
- The controller and view fetches the stored property values and renders the output.
- A template can be associated with the page type, to render the output in a certain context

Page types
Episerver has a wide range of base classes. Page types are usually defined in code as classes based on a model inheriting from EPiServer.Core.PageData. A PageData object is the programmatic representation of a page, containing the properties defined in your .NET class. The value of currentPage is automatically set to the PageData object that is requested by the client. See Page types and templates.
During website initialization, the synchronization engine in Episerver scans and validates available content types and properties created in code, or from the CMS admin view. The bin folder is scanned for .NET classes inheriting PageData . For each of the classes found, a page type is created. For all public properties on the class, a corresponding property on the page type is created.
The synchronization merges the settings stored in the database (from admin view) with settings defined in code. If the settings conflict, the database setting values take precedence. This means that any settings saved through the admin view will override settings defined in code. See Synchronization and Initialization.
Properties
Properties store and present data for content in a page type. Properties are added in code, and can be accessed using inline expressions, in markup or in code-behind. The property data type dictates the kind of values that can be entered or rendered. Episerver comes with a set of built-in property types, and you can also define your own. See Properties.
Pages
Pages are created by editors, and based on a specific page type. Pages build up the page tree structure in edit view. Information (both content and meta data) that is saved on a page instance, is stored in the Episerver CMS database.
Rendering and templates
Rendering is based on controllers and views, which can be associated with templates for displaying content in certain context, for example inside another page, or through different channels and devices such as a mobile phone. There are several ways to control the rendering. You can work with TemplateDescriptor, Tags, TemplateResolver, and DisplayChannel, to ensure that the correct rendering is applied depending on display context. See Rendering.
Views
Views are .cshtml files stored in the Views folder. If your view only needs the page object, you can simply pass the currentPage into the view. Use action-specific views, partial views/controllers, and layouts to reduce code repetition. You can also create view models to make your views more flexible. See View models and partial views.
HTML Helpers
A view contains the HTML for specifying the markup. HTML Helpers render property values based on their property type. Properties can be rendered as markup using the Html.PropertyFor() method. Using this, properties automatically become editable in edit view. Both ASP.NET MVC and Episerver comes with a predefined set of Html.Helper methods to specify the HTML needed for the view. You can also create your own HTML Helpers.
Related topics
Next topic in Learning path
Last updated: Oct 19, 2021
