This topic introduces some basic concepts when setting up media support in Episerver. Examples here are based on an empty Episerver CMS project, as described in Create a starter project.
In this topic
- How it works
- Adding media types
- Media structure
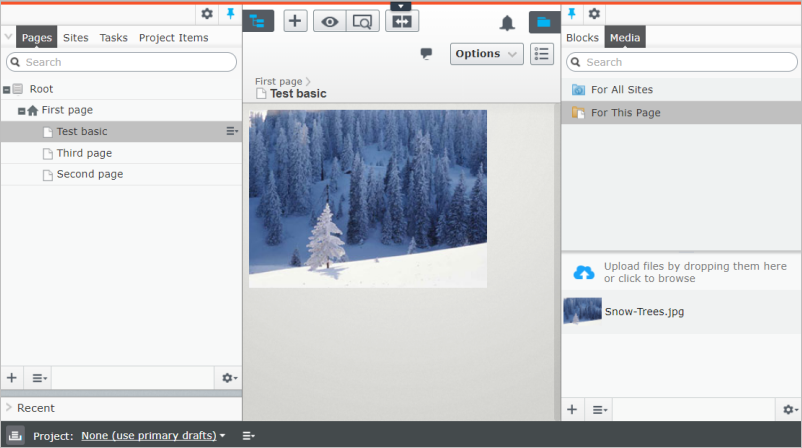
- Uploading media
- The Image Editor
- Adding an image link property
How it works
Episerver has built-in features supporting working with media such as documents, images and video. Built-in features include multiple file upload and drag-and-drop of media into the ContentArea, ContentReference and XhtmlString properties. To use these features, you must first define media types in your content model, just as for other content types.
Similar to a page type, a media type defines a set of properties. Media like an image for example, is an instance of the .NET class defining the media type upon which the media is based, and implementing the IContent interface. Media is routed in the same way as pages but has a built-in template that returns the image or document.
Adding media types
It is recommended that you create specific classes for media of type images, video, and anything generic other than video or image, such as text or PDF files. You can easily add media types using the Media Type template provided in the Episerver Visual Studio extensions.
Below is a simple media type for images. Inheriting from ImageData will add built-in functionality like thumbnail display in lists and editing previews. See Media types and templates.
namespace MyEpiSite.Models.Media
{
[ContentType(DisplayName = "ImagesMedia", GUID = "a4afb648-f7c0-4207-8ac0-f0c532de99ca",
Description = "Used for generic image types")]
[MediaDescriptor(ExtensionString = "jpg,jpeg,jpe,ico,gif,bmp,png")]
public class ImagesMedia : ImageData
{
}
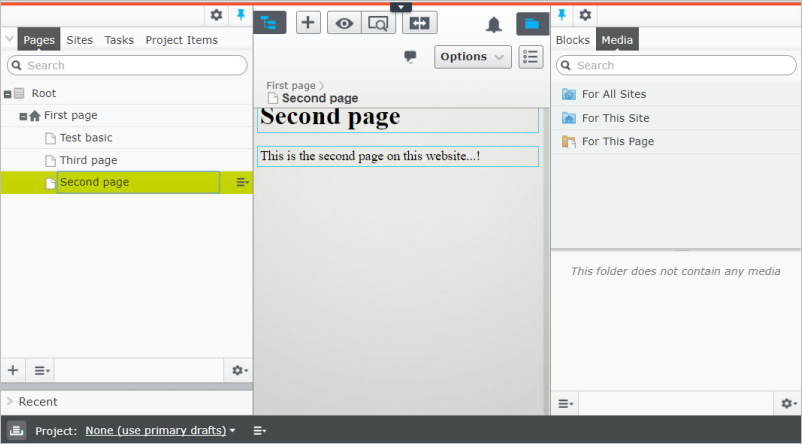
}Media structure
Media used in site content must be available in folders in the Assets pane. The folder structure is shared with blocks, so when you create a folder for images, the same folder will also be created for blocks. You can set access rights for folders to restrict editor access. See Folders in the Episerver User Guide.
The assets folder structure is intended to be used as follows:
- For All Sites . Assets available for sharing across a website, or all websites in a multi-site scenario.
- For This Site. Assets available within a site in a multi-site scenario, see Initial configuration.
- For This Page. Assets only be available for a specific page (or block).

See Media types and templates.
Uploading media
Media can be uploaded as follows:
- Drag-and-drop into the Assets pane, or through the Upload Files option in the context menu, see The Episerver user interface.
- Programmatically by using the Episerver CMS API.
- Through a custom provider.
In a standard installation, media will be automatically published and indexed when uploaded, (unless you have a content approval workflow in place). This can be changed through the Automatically publish media on upload setting under System Configuration > System Settings in admin view.
See Media in the Episerver User Guide.
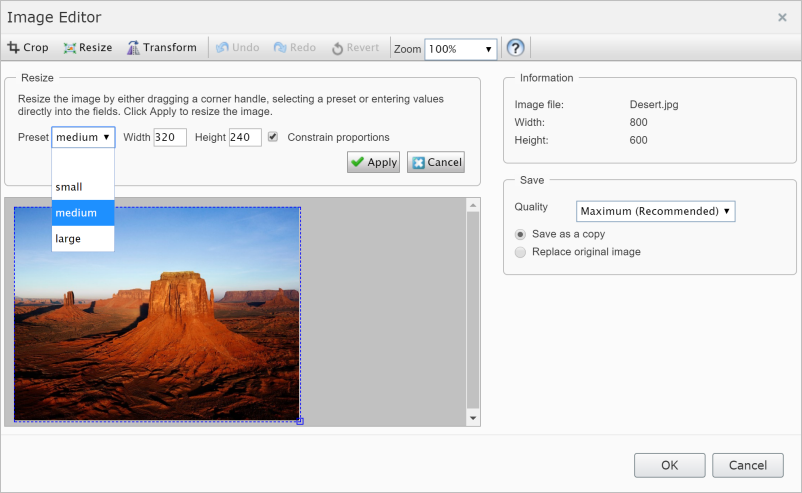
The Image Editor
Episerver has a built-in image editor providing basic image editing capabilites like resize and crop. See Adding, editing and deleting images in the Episerver User Guide.
To help editors applying the correct image size for content, you can configure preset values that editors can select in the image editor. The configuration is added to the <episerver> section of the Web.config file. The configuration example below adds image size options "small", "medium", and "large" to the Image Editor.
<episerver>
<imageEditor>
<sizePresets>
<preset name="small" width="100" height="150" />
<preset name="medium" width="320" height="240" />
<preset name="large" width="640" height="480" />
</sizePresets>
</imageEditor>
</episerver>The result when editing an image in the Image Editor.

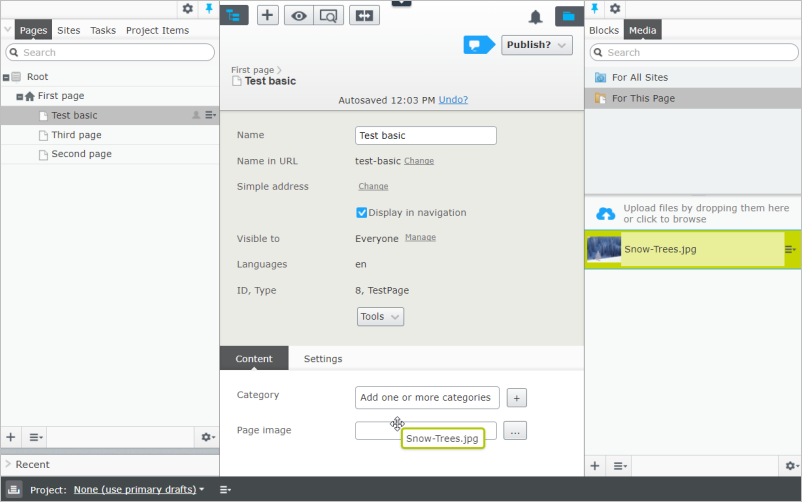
Adding an image link property
Link properties are commonly used to let editors to select an image from a an assets folder, and link it to the page for display on the front-end. The following example shows how to add an image link property with rendering to a page.
Using ContentReference you can link to an image. Adding the UIHint.Image attribute allows you to specifically select content types that implement IContentImage, so only images will be available for selection in the folder structure. Omitting UIHint.Image will display all types of content in the folder structure.
namespace MyEpiSite.Models.Pages
{
[ContentType(
DisplayName = "TestPage",
GUID = "61f028c8-be3d-4942-b58c-65ea8b28e7b6",
Description = "Description for this page type")]
public class TestPage : PageData
{
[CultureSpecific]
[Display(
Name = "Page image",
Description = "Link to image that will be displayed on the page.",
GroupName = SystemTabNames.Content,
Order = 1)]
[UIHint(UIHint.Image)]
public virtual ContentReference Image { get; set; }
}
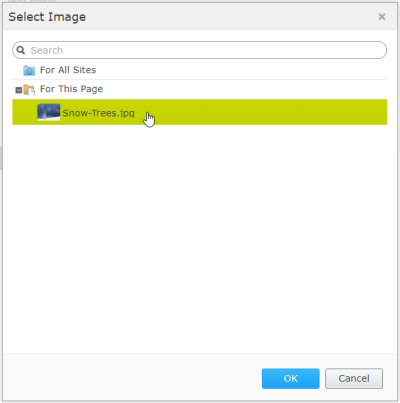
}This will add a "Page image" property allowing you to link an image to the page, either through drag-and-drop, or by selecting from the asset folder structure.


Add a controller for the rendering of the test page.
namespace MyEpiSite.Controllers
{
public class TestPageController : PageController<TestPage>
{
public ActionResult Index(TestPage currentPage)
{
/* Implementation of action. You can create your own view model class that you pass to the view or
* you can pass the page type for simpler templates */
return View(currentPage);
}
}
}Add a view to complete the rendering of the linked image on the test page.
@using EPiServer.Core
@using EPiServer.Web.Mvc.Html
@model MyEpiSite.Models.Pages.TestPage
<div>
<img src="@Url.ContentUrl(Model.Image)"/>
</div>The image will now be rendered, both in On-page edit and preview modes, as well as on the front-end.

See Assets and media and Linking to other content.
Related topics
- Content
- Media types and templates
- Initial configuration
- Configuring episerver
- Assets and media
- Linking to other content
Next topic in Learning path
Last updated: Oct 19, 2021
