A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
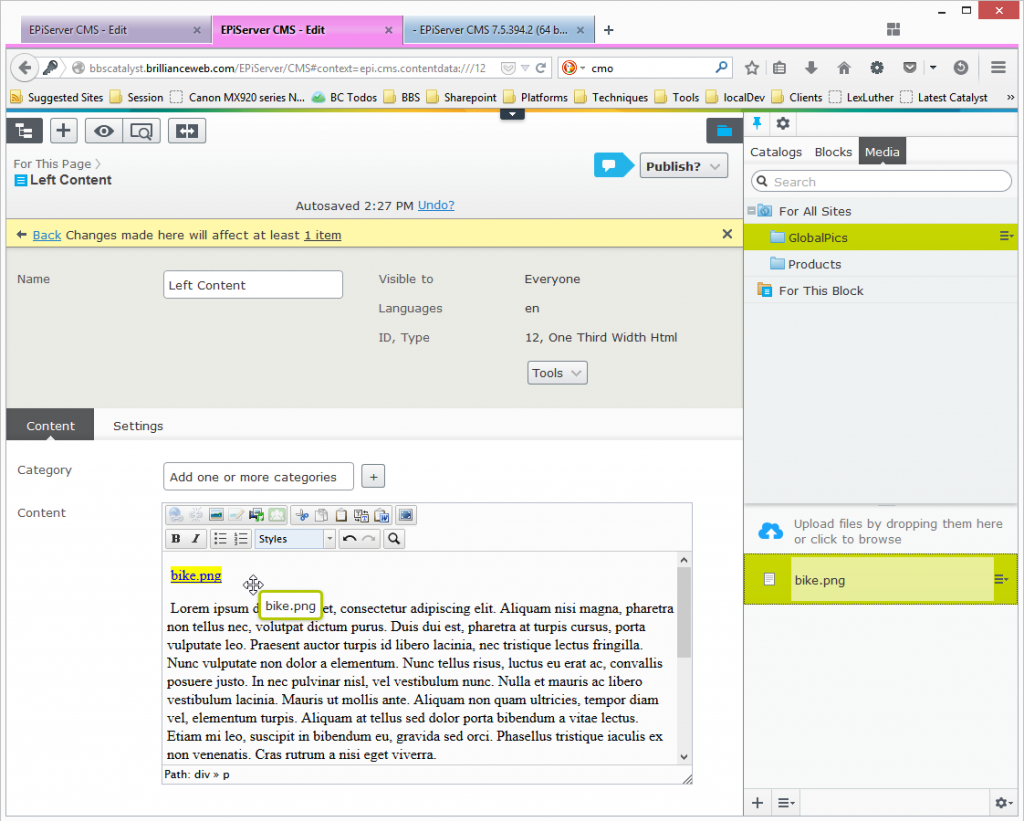
Uploaded images missing from TinyMCE image picker/Editor View
Had exactly the same problem with TinyMCE and after debuging the select content dialog I saw that it creates AJAX request in order to fetch the files:
http://localhost:49271/EPiServer/cms/Stores/contentstructure/?referenceId=3&query=getchildren&typeIdentifiers=episerver.core.icontentimage&typeIdentifiers=episerver.core.contentfolder&allLanguages=true&sort(+typeIdentifier,+name)&dojo.preventCache=1422438913386
It does return the folders but not the images. When invoking the same dialog from an Url page property, the AJAX request gets slightly different:
http://localhost:49271/EPiServer/cms/Stores/contentstructure/?referenceId=3&query=getchildren&typeIdentifiers=episerver.core.icontentmedia&typeIdentifiers=episerver.core.contentfolder&allLanguages=true&sort(+typeIdentifier,+name)&dojo.preventCache=1422438913386
From there I can see the folders and images.
It turns out that by default the TinyMCE will, for an image, request for episerver.core.icontentimage. Opening of the dialog from different places such as page edit will directly depend on the property UIHint, e.g. [UIHint(UIHint.MediaFile)]
Solution is to create new class:
[ContentType(DisplayName = "CustomImageData", GUID = "E3208A63-1FB9-4F5B-ACBC-B7CF90D460E2")]
[MediaDescriptor(ExtensionString = "jpg,jpeg,jpe,ico,gif,bmp,png")]
public class CustomImageData : ImageData
{
}
Every new image that you upload you will be able to select if from the TinyMCE image select content dialog. I'm not sure how can you change the existing images "to be type of image and not media".

I'm encountering a problem with a 7.5 MVC Commerce/CMS site (EPiServer 7.14.1, EPiServer.Cms.Shell.UI 7.14.0). When an editor uploads an image
they can drag it onto the editor. It shows up as a link (because it's a content reference?). However, it should show up as a picture, as it does in the example templates project. Also, when clicking the "Insert/Edit Image" button in tinyMCE, the picker doesn't show any files:
We've defined an ImageFile type inheriting indirectly from MediaData:
and indeed, hovering over the file reveals that ImageFile is the type of the content. I can get the content to display in a ContentArea or as a Property using a DisplayTemplate that is named ImageFile or Image (following this Ted + Gustaf post).
Can we still use the ImageFile type, which we're using for commerce assets, in TinyMCE editor? Or, do we need to define another inheritor of MediaData with a MediaDescriptor attribute specifying the file types we want to use in CMS?
Any suggestions would be appreciated.