Helper text not showing for blocks properties when creating a block from a content area: [Episerver 11.6.0]
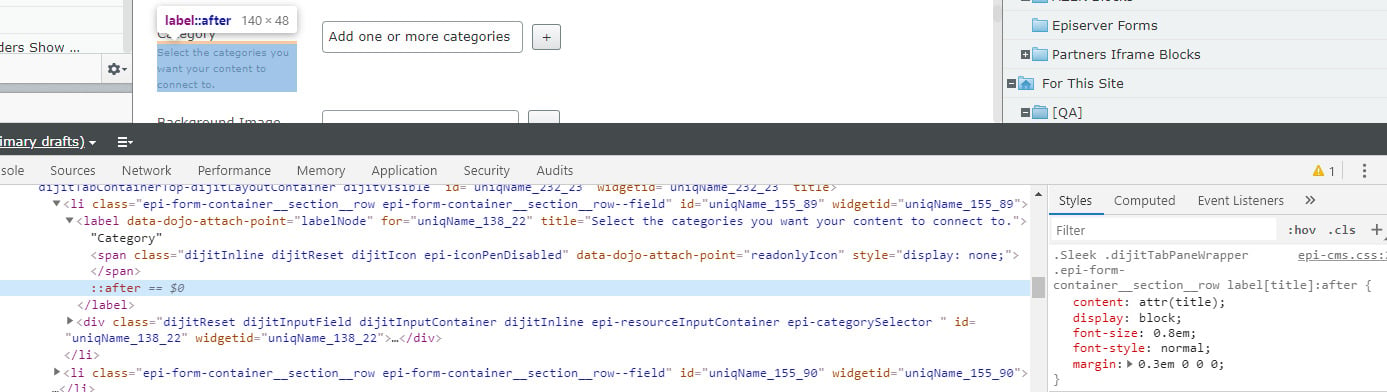
Hi, If you are talking about this help text (below images)

This is not a default episerver funcationality. You need to add this on your own. And, if it's already their for you, (as you said) on creating block in block panel (ref Add help text).

Then you need to add that same css for this class also (.Sleek .epi-createContent .epi-form-container__section__row > label[title]:after) to enable the same feature when you add block from content area.

.Sleek .dijitTabPaneWrapper .epi-form-container__section__row label[title]:after,
.Sleek .epi-createContent .epi-form-container__section__row > label[title]:after{
content: attr(title);
display: block;
font-size: 0.8em;
font-style: normal;
margin: 0.3em 0 0 0;
}Instructions: Just do a inspect element on the help text (which is already visible) and see the css file name to add that class.
Hello, the helper text is working for us. But if you notice in my description above there is two ways you can create a new block. I see the helper text in method but not in another.
We have the css and everything registered.
Hi Rinku, if you noticed their are two comma separated class hierarchy. The second one is for when you create block directly from content area.

When I create a new block from the block tree dropdown -> New Block i see the helper text.
But when creating new block type from one of the Content Areas -> Create new block link, I do not see the helper texts for block properties.