noob question: where is the markup?
Hi Johnv,
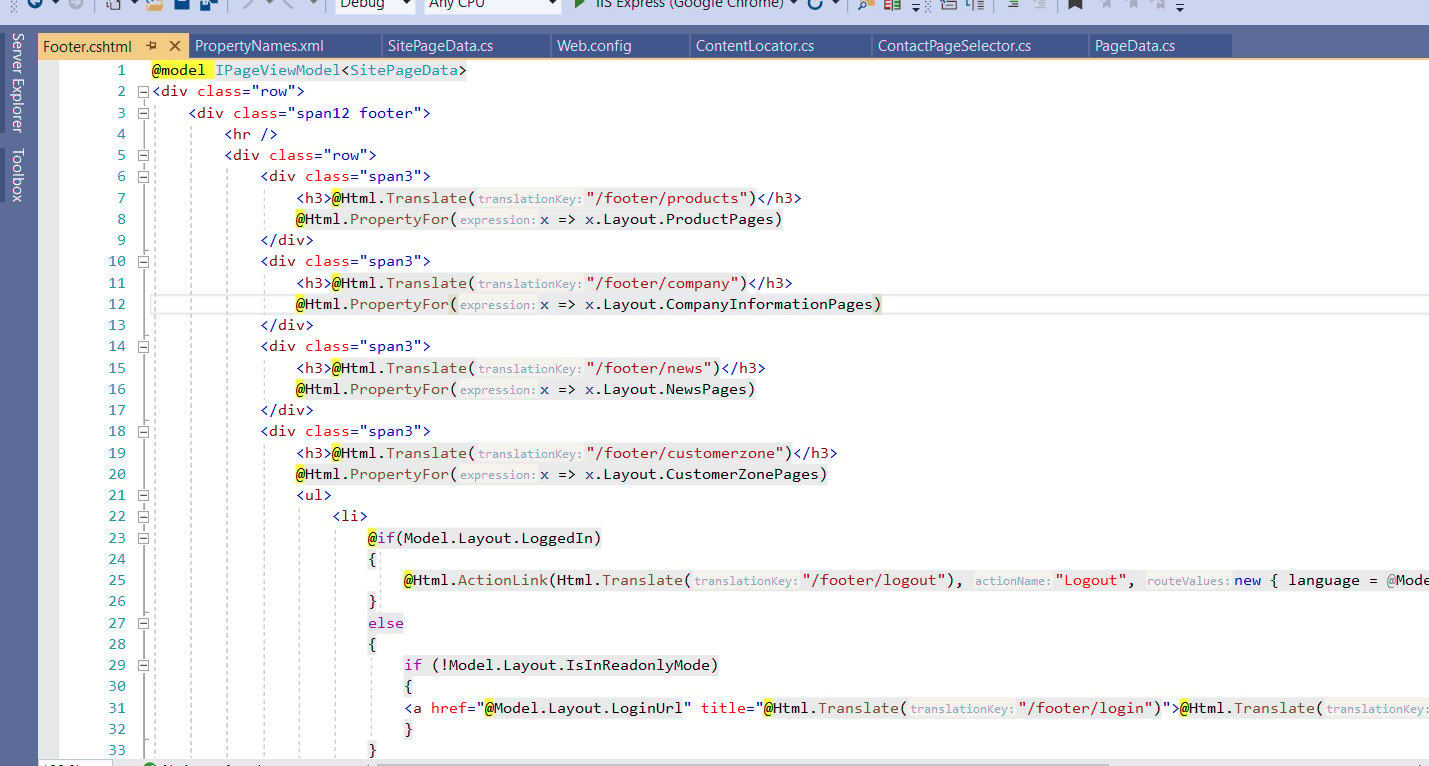
The path of footer rendering is "\AlloyDemo\Views\Shared\Footer.cshtml"

One thing to note here (and a lot of developers new to Episerver find this confusing) is that because the Footer.cshtml partial view is using HTML.Translate() it is using localisation to insert the values for the titles. There is nothing there that is linked to the CurrentPage.
This content will be in the XML files read by Episerver. You can modify it per language and set a fallback based on your configuration. The English version of "/footer/products" is "Products".
@Johnv :) it might not be fundamental, but Foundation https://github.com/episerver/Foundation
This is a new reference site, Foundation offers a starting point that is intuitive, well-structured and modular allowing developers to select Episerver products as projects to include or exclude from their solution. Including as of now projects for CMS, Commerce, Personalisation, Find and Social, with the rest to follow.

With the demo Alloy (MVC), if you look at a page, e.g. the start page, it has content which is outside of the editable content blocks. E.g. at the bottom of the page are 4 sets of links, each with a title. E.g "Products"
This is not in the model, view or controller. In the view, I was expecting to see HTML, along with a div for the Procuts block, and some sort of place holder for the title "Products" (asuming the text is pulled form the ml strings somewhere). But the view has no view code. Its just one line
Where is the pages markup? E.g. if you wanted to put an icon infront of the word "Products", or wanted to put a horizontal rule after them?
If you want to style the word Products, where is this done? USing chrome developer tools in the preview mode, the entire page content is in a blank div - so you cant reverse engineer it to figure out class names or similar.
I am obviously missing something fundamental....