AI OnAI Off
How to extend Fileupload dialog with required description
Hi,
this might not be exactly what you are looking for but we have the same field "required" through validation when using it.
Create a validator using the IValidate interface, use it to validate content (this might be preformance heavy but it works fine on small-medium sites).
Something like this, Ex:
IEnumerable<ValidationError> IValidate<ContentData>.Validate(ContentData page)
{
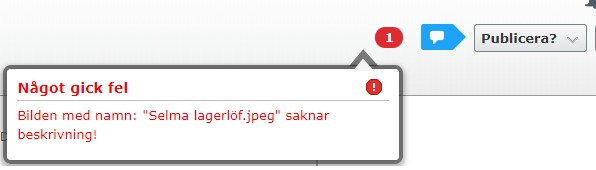
string errorMessageTemplate = @"Bilden med namn: ""{0}"" saknar beskrivning!";
ValidationErrorSeverity severity = ValidationErrorSeverity.Error;
List<ValidationError> errors = new List<ValidationError>();
PropertyDataCollection pageProperties = page.Property;
foreach (PropertyData propertyData in pageProperties)
{
//Built-in properties that we want to ignore
if (propertyData.OwnerTab == -1) continue;
try
{
//ContentArea
if (propertyData.PropertyValueType == typeof(ContentArea))
{
var contentArea = (ContentArea)propertyData.Value;
if (contentArea.Items != null)
{
foreach (var item in contentArea.Items)
{
var content = item.GetContent();
if (content as ImageFile != null)
{
if (string.IsNullOrEmpty(((ImageFile)content).Description))
{
errors.Add(
new ValidationError
{
ErrorMessage = string.Format(errorMessageTemplate, ((ImageFile)content).Name),
PropertyName = propertyData.Name,
Severity = severity
});
}
}
}
}
}
//ContentReference
else if (propertyData.PropertyValueType == typeof(ContentReference))
{
var reference = propertyData.IsNull ? null : propertyData.Value as ContentReference;// page.GetValue(propertyData.Name) as ContentReference;
if (!ContentReference.IsNullOrEmpty(reference))
{
ImageFile file = null;
var locator = ServiceLocator.Current.GetInstance<IContentRepository>();
try
{
file = locator.Get<ImageFile>(reference);
}
catch (Exception)
{
file = null;
}
if (file != null)
{
if (string.IsNullOrEmpty(((ImageFile)file).Description))
{
errors.Add(
new ValidationError
{
ErrorMessage = string.Format(errorMessageTemplate, file.Name),
PropertyName = propertyData.Name,
Severity = severity
});
}
}
}
}
}
catch
{
//Handle
}
}
return errors;
}Should give you a view like this when trying to use an image without description:

Jun 15, 2020 12:16

Hi!
I have a case where my customer needs to have required description on each image uploaded to episerver. We have extended ImageData and added a description field on this where the editor add the description if they remember. But how can we set the Description field required so that editors needs to add the description for each file. I think to extend the fileupload dialog will be the cleanes solution, but have not figured out how.