AI OnAI Off
TinyMCE configuration to only be able to select one styling at a time
Hi Tam,
I have added your config to a solution I have and it works fine.
Are you seeing any issues in the console log?

Thanks
Paul
Jul 04, 2023 16:32
Tam Duc Ha Vo
- Jul 05, 2023 9:06
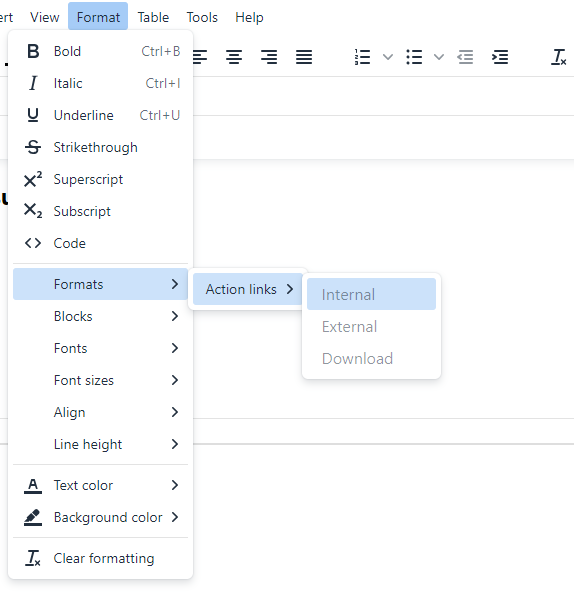
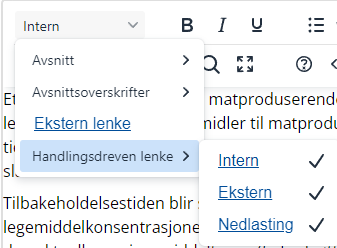
Hi, you need to insert text as hyperlink first (insert/edit link), then you'll choose Action links, and see that you are able to select all the styles at once
Paul McGann (Netcel)
- Jul 05, 2023 12:10
Ah I get you now, it is apply multiple formats even though they are withing the same grouping. Example would be if you choose heading 1 and then changed to heading 2 it should only apply heading 2. That does seem strange.
Paul McGann (Netcel)
- Jul 05, 2023 13:24
I don't think so, this is more usability. Looking at an example on the TinyMCE site https://www.tiny.cloud/docs/demo/format-custom/. It pretty much does the same thing. The onus is on the user to ensure they know how to use it correctly and can format correctly.
This topic was created over six months ago and has been resolved. If you have a similar question, please create a new topic and refer to this one.


In our project we have a style set for hyperlinks:
defaultSettings.StyleFormats(
new
{
title = "Action links",
items = new[]
{
new { title = "Internal", selector = "a", classes = "internal" },
new { title = "External", selector = "a", classes = "external" },
new { title = "Download", selector = "a", classes = "download" }
}
});
The problem we are facing is that you are able to select all three styles at once. How to modify tinyMCE so that you are only able to select one style at a time?
If you click on Internal, there is a checkmark beside it, when you click on External the checkmark should be beside External instead of Internal. That is our desirable functionality