A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
AI OnAI Off
A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Would it be possible to get a screenshot of the HTML source with the Image or Picture tag in view, for the actual rendered page
Want to see if any media queries are present which might be setting a defined width or crop option to make it appear different.
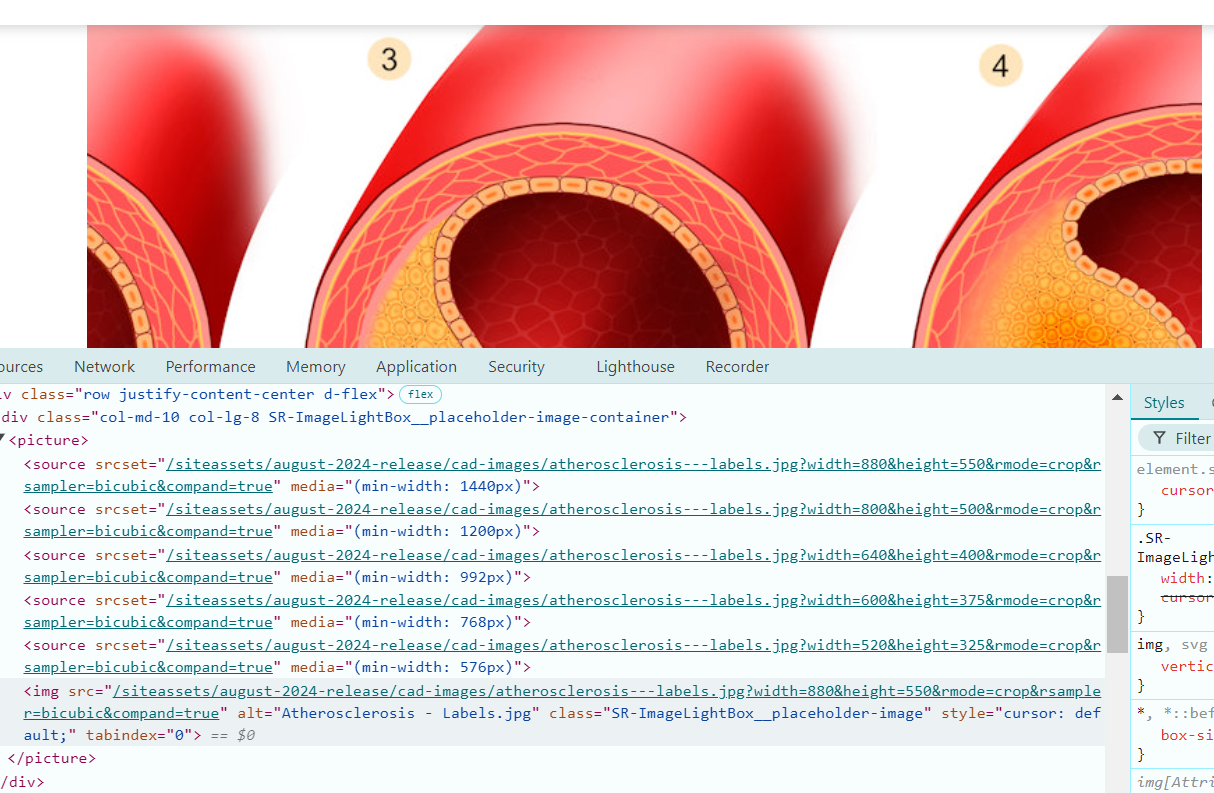
This is the screenshot from the actual published page. We know it appears cropped due to the width, height and crop mode applied to it. -

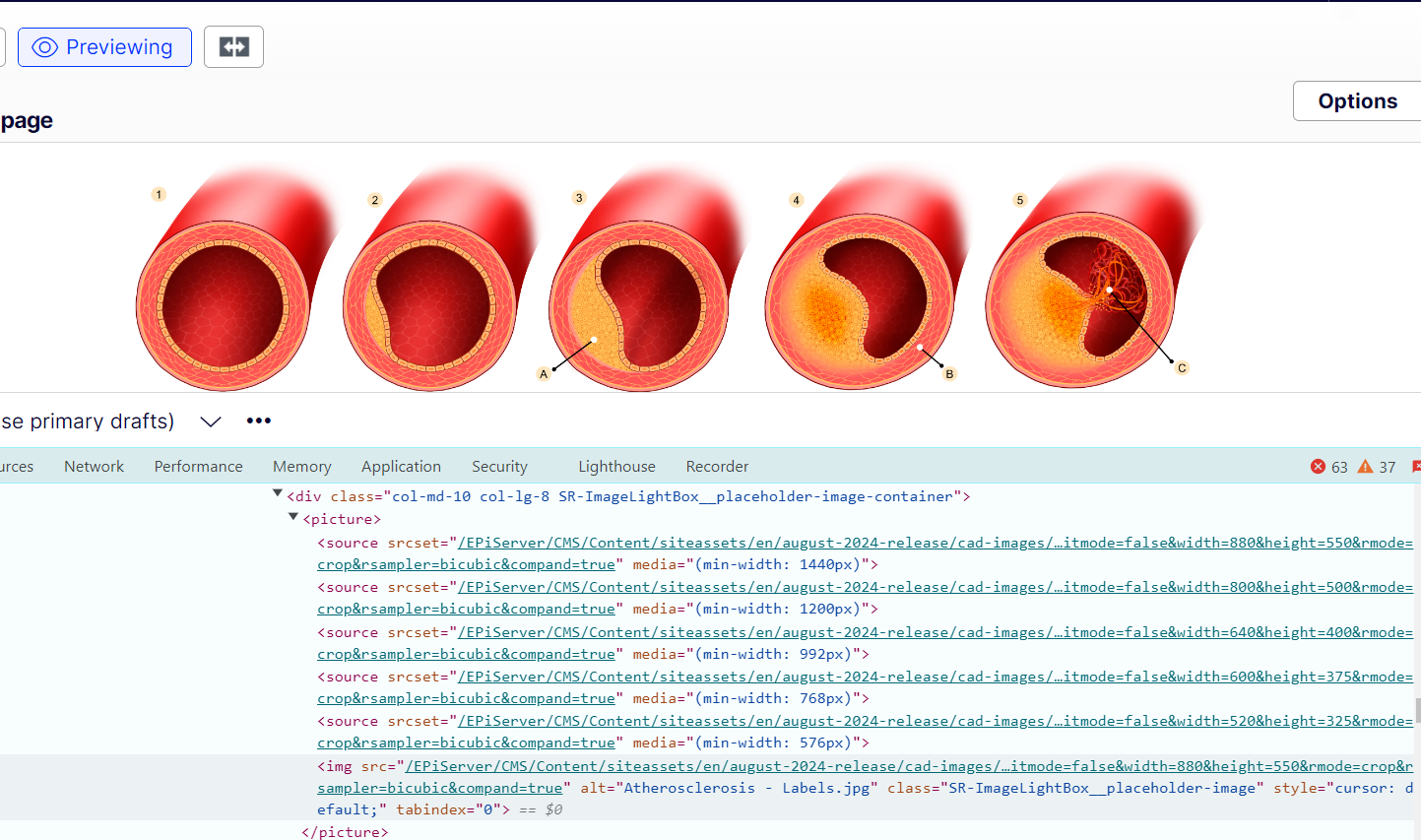
Below is how it looks when previewing -
We don't have any custom code written for preview. So, I want to understand why the image displays properly on preview? It gives an editor a false indication, since it displays correctly on preview and then gets cropped on publsih.

How does optimizely display images when previewing from CMS?
We have an image that is fairly wide and appears correctly when just previewing the page, However, it gets cut when the page is published(because of the cropping mode). On inspecting, I see the same code, just a difference in url. Preview image has url - www.host//EPiServer/CMS/Content/siteassets/en/imagepath, whereas on published page image has url - www.host//siteassets//imagepath
What difference does this create in serving of images?
We are using Baaijte and ImageSharp.web packages.