A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
AI OnAI Off
A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.

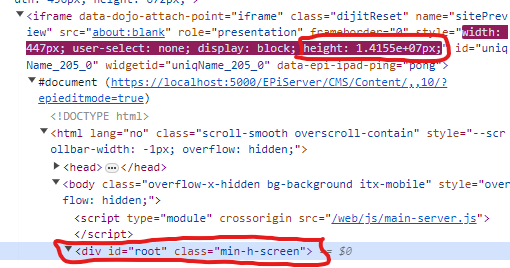
I'm having an issue where the iframe for site preview keeps expanding whenever i'm using height: 100vh in my css.


After inspecting the dom i see that there's some logic that sets the style height on the iframe whenever a resize-event is triggered or if there's an component update within the iframe.
The height appears to be set to the height of itself, or something bigger than itself, which just keeps on growing and results in an infinitly expanding container.
Would it be better if this was a fixed height maybe?
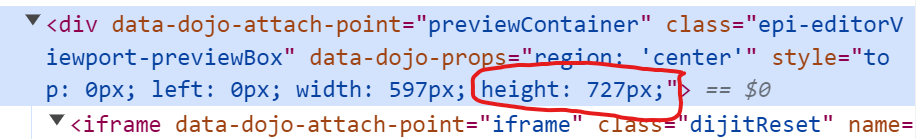
The preview container seems to have the correct height in relation to the browser viewport, so i would imagine a height: 100% would be better for the iframe.
The height calculation is a big problem when i'm using 100vh or window.innerHeight in a react-components, because the window.innerHeight represents the height of the iframe...