A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
How to replace default implementation of ContentMediaResolver?
That is a good question. You've done right things, however in case of ContentMediaResolver, it was called in ModelSyncInitialization, as this is likely before any of your initialization modules. Your best bet is to do this in your IConfigurableModule.ConfigureContainer
var services = context.Services;
services.AddSingleton<ContentMediaResolver, CustomContentMediaResolver>();
I've tried adding this piece of code (two different attempts in ConfigureContainer) to my solution but still no luck:
[ModuleDependency(typeof(EPiServer.Web.InitializationModule))]
public class InitializeSite : IConfigurableModule
{
public void Initialize(InitializationEngine context)
{
}
public void Uninitialize(InitializationEngine context)
{
}
public void ConfigureContainer(ServiceConfigurationContext context)
{
var contentMediaResolverDescriptor =
new ServiceDescriptor(typeof(ContentMediaResolver), typeof(CustomContentMediaResolver),
ServiceLifetime.Singleton);
context.Services.Replace(contentMediaResolverDescriptor);
// context.Services.AddSingleton<ContentMediaResolver, CustomContentMediaResolver>();
}
}Should I have some other type in ModuleDependency perhaps?
context.Services.AddSingleton<ContentMediaResolver, CustomContentMediaResolver>(); should be enough ? Have you tried to uncomment it ?
No you don't need ModuleDependency - the default one is registered with the attribute so it'll be registered first . You need to register before ModelSyncInitialization, however that is not possible with IInitializationModule (you can only make sure your module is called after the builtin ones, not vice versa). IConfigurableModule.ConfigureContainer should be called before any initialization module, and that should just work
Some more information Register your custom implementation, the sure way – Quan Mai's blog (vimvq1987.com) (your case is a bit of exception)
Some more information Register your custom implementation, the sure way – Quan Mai's blog (vimvq1987.com) (your case is a bit of exception)
I've now verified that if I try fetch an instance of the ContentMediaResolver in for instance an implementation of ISelectionFactory, it is my custom implementation of the class that I get back. But still when uploading images in the CMS UI my CustomContentMediaResolver-class is not being hit and the image is created using the wrong content type. How can that be happening?
Strange, I can see that FileUploadController has a dependency on ContentMediaResolver, but it should resolve the correct instance.
Do you have some kind of custom DependencyResolver ?
I've taken some time to see if I can reproduce the same problem in Foundation, and I believe I can do that.
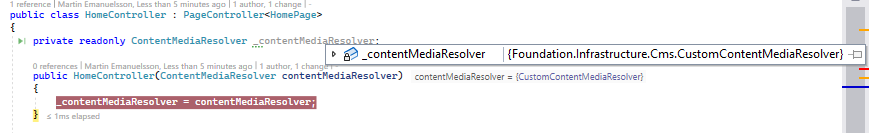
If you look at this fork of Foundation (https://github.com/MEmanuelsson/OptimizelyFoundation) you can see what I've changed in this commit: https://github.com/episerver/Foundation/compare/main...MEmanuelsson:OptimizelyFoundation:main.
If I set a breakpoint in the HomeController I get an instance of my CustomContentMediaResolver

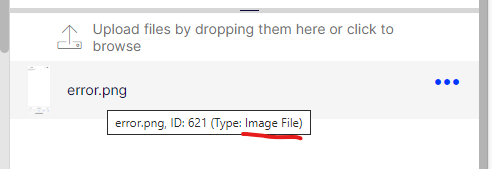
but if I add in image in the CMS I will not hit the CustomContentMediaResolver (if I add a breakpoint to that file) and also the image created is of the already existing ImageMediaData (named "Image file")

Can you see if I've done something wrong? Or is this a bug in the CMS?
/Martin
Can confirm I can reproduce the issue. I reported bug CMS-30556 to the CMS UI team. Will get back when I hear from them
Great, thanks a lot Quan!
Look forward to seeing a fix for this being released as soon as possible :-)
Talked with a colleague in CMS UI team and he pointed out that only GetFirstMatchingContentType is used in FileUploadController. If you want to use your implementation in FileUploadController, then you have to override that, not GetFirstMatching
Switching to overriding GetFirstMatchingContentType does the trick, thank you Quan!
Maybe this is something that should be added to the documentation https://docs.developers.optimizely.com/content-management-system/docs/media-types-and-templates, information about how to handle multiple types of ImageData for instance?

In our site we have two definitions for how our ImageData content is supposed to be setup, one to be used for CMS-images and another one for our Commerce images. In CMS 11 the solution described here works like a charm: https://www.getadigital.com/blog/resolve-default-media-types-in-episerver. However I can't seem to find how to replace the existing implementation that is being setup like this:
I've tried to do the following in our startup.cs:
Also this:
After looking at a Foundation site I've also tried this in a IConfigurableModule:
However none of these code changes seem to do any difference.
Anyone who knows how I can switch default implementation of ContentMediaResolver in Optimizely CMS 12?
Thanks in advance!
/Martin