A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Add a custom css to the Backend Admin UI
What are you trying to Style ?
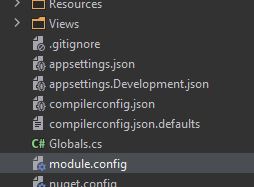
an example of a modules.config could look like, and exists in the root of your solution
<?xml version="1.0" encoding="utf-8"?>
<module>
<assemblies>
<!-- This adds the Alloy template assembly to the "default module" -->
<add assembly="Alloy" />
</assemblies>
<clientResources>
<add name="epi-cms.widgets.base" path="~/Resources/Styles.css" resourceType="Style"/>
</clientResources>
<dojo>
<paths>
<add name="alloy" path="Scripts" />
</paths>
</dojo>
</module>See here for more documentation : module.config (optimizely.com)
If you wanted to change the style of the editor's toolbar, you could add the following configuration to the modules.config file:
<add name="epi-cms.widget.EditorToolbar">
<dojoModules>
<add name="my-custom-style" path="/my/custom/style.css"/>
</dojoModules>
<clientResources>
<add name="my-custom-style" path="/my/custom/style.css"/>
</clientResources>
</add>In this example, we are adding a new dojo module and client resource called "my-custom-style" that references a custom CSS file located at "/my/custom/style.css". This will apply the styles defined in that file to the editor toolbar.
I am trying to get rid some of these spacings between the block-attibutes and display the "hints" under the label instead of a questionmark-icon.
I'm guessing you have seen Scotts post : Restoring Help Text For Description in Latest Optimizely CMS
Thank you for the suggestions.
When I install a new fresh alloy and add the editorStyle.css and the modules.config files nothing happens.


content of the modules.config
<?xml version="1.0" encoding="utf-8" ?>
<module>
<clientResources>
<add name="epi-cms.widgets.base" path="Styles/editorStyles.css" resourceType="Style"/>
</clientResources>
</module>Same goes with my other project. Seems to be something missing to get opti load the module.config file.
I previously also had the module.config missspelled as modules.config
are there any way to add custom css to admin views (url: EPiServer/EPiServer.Cms.UI.Admin)?
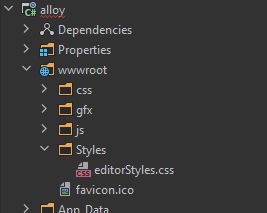
1. create your CSS in /wwwroot/...
2. create or modify modules.config in the root of your solution as above
The path to the CSS must be relative to the /wwwroot directory
Other page not working with this solution
give it a try with
<clientResources>
<add name="epi-cms.widgets.base" path="Styles/editorStyles.css" resourceType="Style"/>
<add name="admin" path="Styles/adminStyles.css" resourceType="Style"/>
</clientResources>
</module>
Before this solution, im used middleware to append the link tag to html response.
Now i just remove the middleware and using module.config to load css to my Admin page.

Hi,
I would like to add a custom CSS file to the backend of optimizely cms. I have read, it should be included in some "modules.config" file, but it seems not to be included in the backend view.
Where should this modules.config file be and is there anything more to do?
Documentation on this is very rare. If there are some suggestions, I would be happy to read them.
Best, Ralph