A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Html.DisplayFor() not loading custme template on DXP environment
Hi ZZ
If it works locally (and not a build artifact) and not on the servers, it could be down to the file missing in the deployment package.
You could check the build logs for any signs. Or download the build artifact and check that the folder and file is included.
Thanks Stefan for your input.
I just downloaded the artifacts and both folder and file is there

I have had issues with DXP environment before where index.cshtml doesn't contained capital I and because windows is case in-sensitive system, so it was working fine for me., whereas Linux (DXP) is case-sensitive file system.
As mentioned here https://learn.microsoft.com/en-us/dotnet/api/microsoft.aspnetcore.mvc.rendering.ihtmlhelper-1.displayfor?view=aspnetcore-7.0#remarks
the folder name is case-senstive on case-sensitive file systems
Any errors thrown in Logs?
Have you tried moving the Image.cshtml up a directory (/Views/Shared) ?
Views should generally not be in the wwwroot folder. Only static files that should be externally available should be there.
Sounds like those templates are considered content when publishing the project.
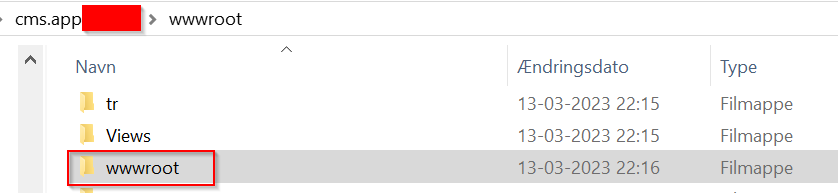
Views are not in wwwroot (static files). I have two wwwroot folders.
See scrennshot ->

Actually, on my sites the view files are automatically precompiled into the DLL assembly of the project they are created in. So the Views folder is not even part of the deployment package.
Might be worth looking into your build pipeline, to see if the publish step is doing something wrong.
Thanks a lot for all the input. I have just changed DisplayFor() with
@Html.PropertyFor(m => m.CurrentPage.CoverImage, "Image")It was just not worth to keep fighting with DXP environment and their support. By explictly setting Template Name in PropertyFor() method, it works.

Hi,
We are in process of upgrading EpiServer 11 to 12 (Optimizely DXP). For images we uses html helper method @Html.DisplayFor() and it works fine on my windows computer, but when the code is deployed to DXP it doesn't load custom template / custom template is not getting called.
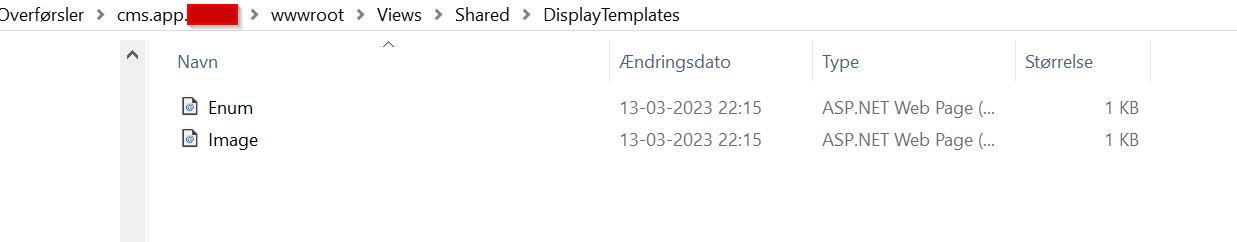
I have a block containing this line in razor view
I have also custom template under Views/Shared/DisplayTemplates named Image.cshtml ->
Screenshot from DevOps of the folder and custom template name