AI OnAI Off
Overriding default MediaRepositoryDescriptor in Edit mode.
Unfortunately, with the current implementation of the built-in Insert/edit image plugin, it's impossible to change the roots.
The media selector in the Insert/edit image plugin only works with MediaRepositoryDescriptor where RepositoryKey is "media".
In your case, if you only need to update the Roots, I would suggest you update your MyMediaRepositoryDescriptor.RepositoryKey to media and remove the original MediaRepositoryDescriptor by adding the following line after ".AddCms()" in your Startup.cs
services.Remove(services.Single(s => s.ImplementationType == typeof(Cms.Shell.UI.UIDescriptors.MediaRepositoryDescriptor)));
Jul 03, 2023 6:58

Hello forum,
We are in situation where we need to override the default MediaRepositoryDescriptor with our own implementation in order to organize our multisite media folders in a more structured manner. Basically we are getting almost everything working as we would like by simply declaring our repositorydescriptor:
And then utilizing the repo descriptor with custom editor descriptors for images and media, like this:
In similar manner we have created overrides for default ImageUrlEditorDescriptor and of course medias as well with the help of ILSpy.

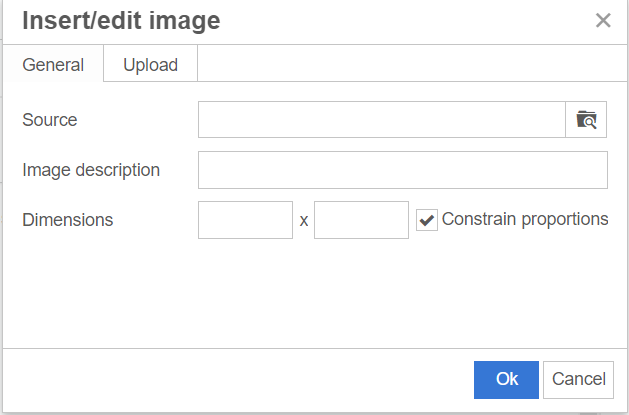
The editordescriptors work for most cases just fine: we can create content references with image UIHint and all that. Only place where this approach does not work is TInyMce Insert/edit image functionality:
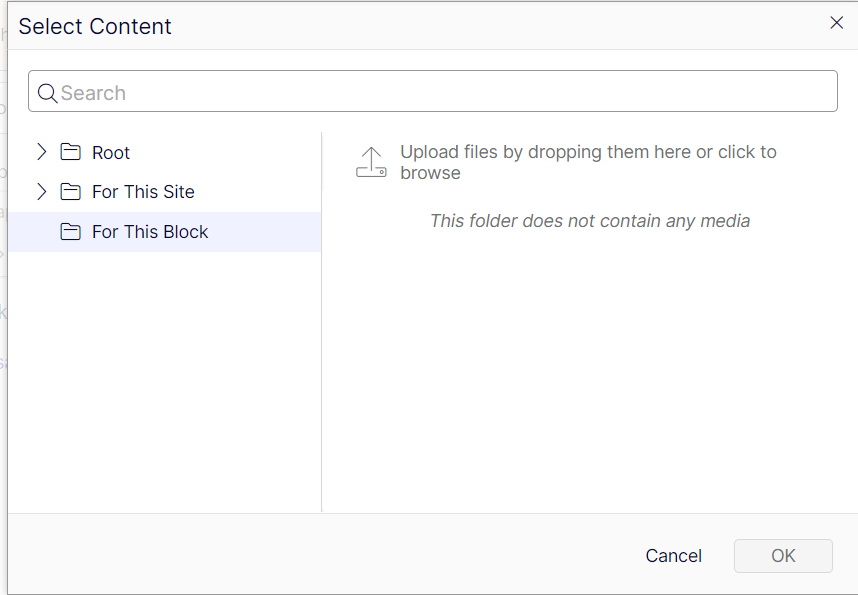
Where I am only ever able to see the near standard root folders and not the hierarchy from my custom repository.

Is there anyone who knows where the roots for that widgets are set/can be changed? I've spent considerable amount of time looking at widget code but am no wiser than when I started. Any help would be much appreciated!