A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Resolving custom thumbnail from Azure Blobs
ThumbnailUrl("abc") will return the url to that if it has a property of type blob defined as "abc". it will return the default url if no such property exists.
So in your case you'd need to define a "Preview" property for your media content (of type Blob). (I'm not sure if that interferes with the generation of your preview photos, but maybe worth a try)
Hi Quan, thank you for the help. I have tried that, but it doesn't seem to be able to find the property for some reason.
I have a class ImageFile like this:
[ContentType(GUID = "35C6D00D-4DA7-4C0D-B34E-08FCE2122401")]
[MediaDescriptor(ExtensionString = "jpg,jpeg,jpe,ico,gif,bmp,png")]
public class ImageFile : ImageData, IContentMediaMetaData
{
public virtual string Copyright { get; set; }
public virtual string Label { get; set; }
public Blob Preview
{
get
{
return new FileBlob(new Uri("https://google.com"), "");
}
}
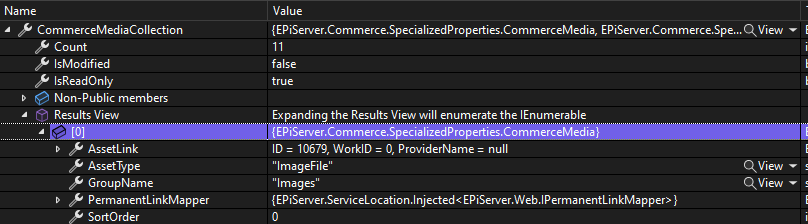
}On my variant where I try to retrieve the Url, the CommerceMediaCollection also references the correct type like this:
Unfortunately, calling ThumbnailUrl("Preview") never triggers the getter on ImageFile and just returns the default Url.
I had a look at the code that uploads the variant images and we set the AssetType manually to this string. Maybe it needs to be set differently somehow for the ThumbnailUrl to find it properly? Maybe it is treating it as a CommerceMedia object, which obviously doesn't have my property.
Hi Quan, I tried both ways and neither work, unfortunately. If I can't get this to work, I believe I will have to import the image as an asset into Optimizely in order to resolve it properly.
Hi Johannes. Optimizely have obtained a license for Imagesharp, so it should be ok to use it.
See https://world.optimizely.com/blogs/son-d--nguyen/dates/2023/8/a-note-on-cms-core-12-17-0-upgrade/
Erik
Hi Erik, that's really good to know, thank you.
That could have saved me some work. Anyway, I managed to make this work my own way via a scheduled job that resizes and saves the image as a property on the products. Without a proper content reference, I couldn't get the Azure blob resolution to work.

As so many others, we have been using one of the resizing libraries on .NET Framework (not sure which one exactly atm). Now that it is out of support, we have looked at the various options such as https://imageresizing.net/ and https://sixlabors.com/products/imagesharp/, which both require commercial licenses.
We are using Azure Blobs to store product images, and a natural solution that doesn't require a license is this: https://learn.microsoft.com/en-us/azure/event-grid/resize-images-on-storage-blob-upload-event (using SkiaSharp instead of ImageSharp in the Azure function).
Now we have the original product image, thumbnail generated by Optimizely, and our own custom preview in each folder/prefix in Azure Blobs:
The big challenge that I can't seem to solve is now to actually serve the _Preview version of the image. For the normal images, I can just call this.DefaultImageUrl() on the variant (on IAssetContainer), which then ultimately resolves the Uri to the Azure blob.
I tried to make a custom Blob provider that overrides the GetBlob method, but then have the issue that I have no way of telling whether to serve the regular or preview image, as the blob provider is called by some internal assembly that I can't control.
Given that the preview image has the same purpose of Thumbnail, but just with a larger size, I figured it might be possible to use the functionality for that. I can call this.ThumbnailUrl() instead, and there's even an overload which accepts a property name. If I do that, i.e. this.ThumbnailUrl("Preview"), it unfortunately just returns the default Url. It seems that the BlobResolver actually looks for a property with that name on the type, so maybe it would work if I added a Preview property on my variants? But that would then require us to manually add these images to each variant, while it should use it automatically (we display it on the search page).
Is there any way to provide the custom Azure blob provider with extra information?
Or is it possible to change the size of the default thumbnails?
Or is there maybe a way to "reverse" the resolution of the Uri and get the Blob Uri from the actual image Url, which I can then modify when appropriate to get the preview image instead?