Episerver and ImageProcessor: Now for editors too!
Update 16 January 2019: this package has been renamed to ImageProcessor.Web.Episerver.UI.Blocks
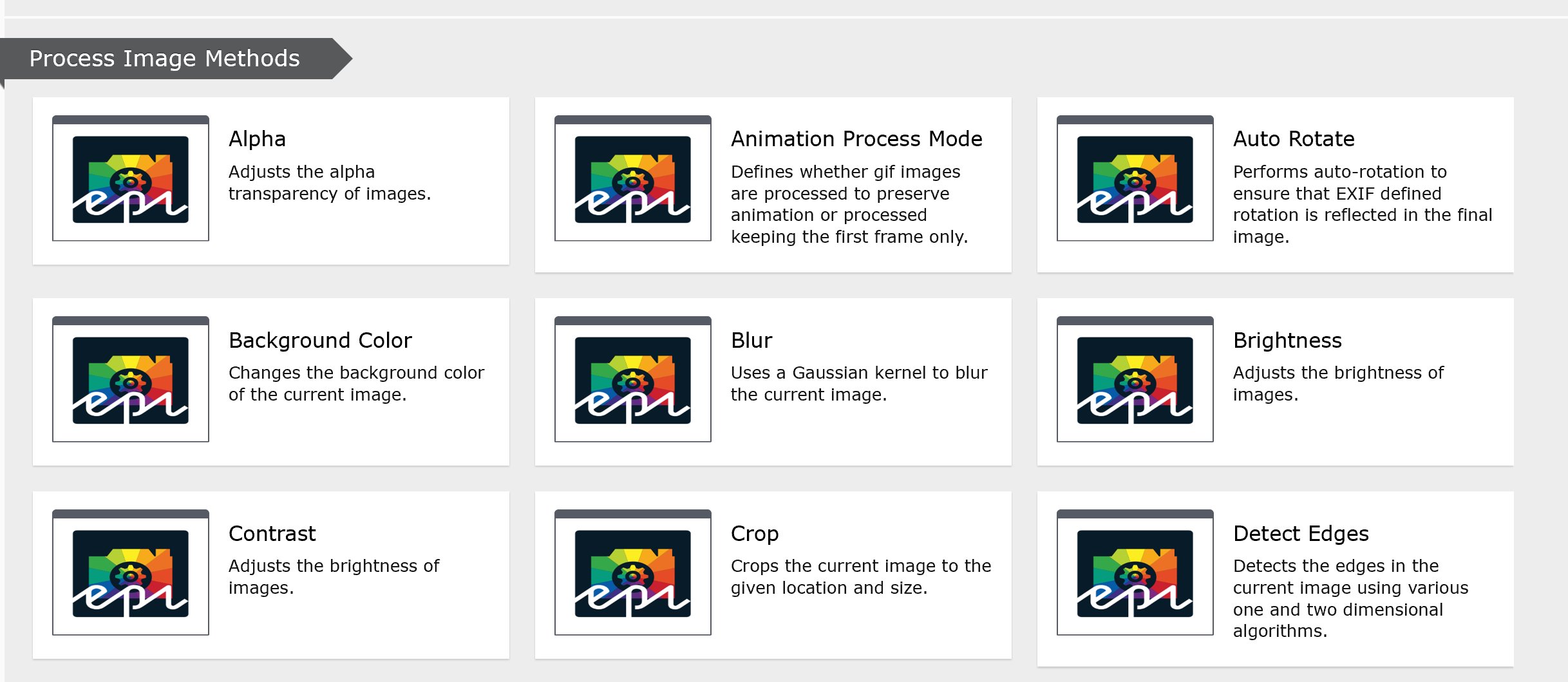
A new member has been added to the Episerver ImageProcesor family: ImageProcessor.Web.Episerver.UI. This add-on adds the Process Image Block to the site which brings all the power of the ImageProcessor library to regular editors. No longer is the manipulation of images something exclusive to developers and designers! On the block you select an image, can quickly change the width and/or height and select the processing methods that you want to apply to the image. The methods are implemented as 32(!) blocks. As each method is a block, it is possible for an editor or admin to setup a kind of 'processing presets' which can then be reused on different images throughout the site.

Each block exposes specific properties to manage the behavior of the processing method. Most blocks only have a single property that needs to be set and a lot of the properties are pretty self describing. if not, the ImageProcessor documentation can be used as a reference. To make it easier for the users a lot properties use a dropdown and whenever a color needs to be selected, they can do so with a color picker.
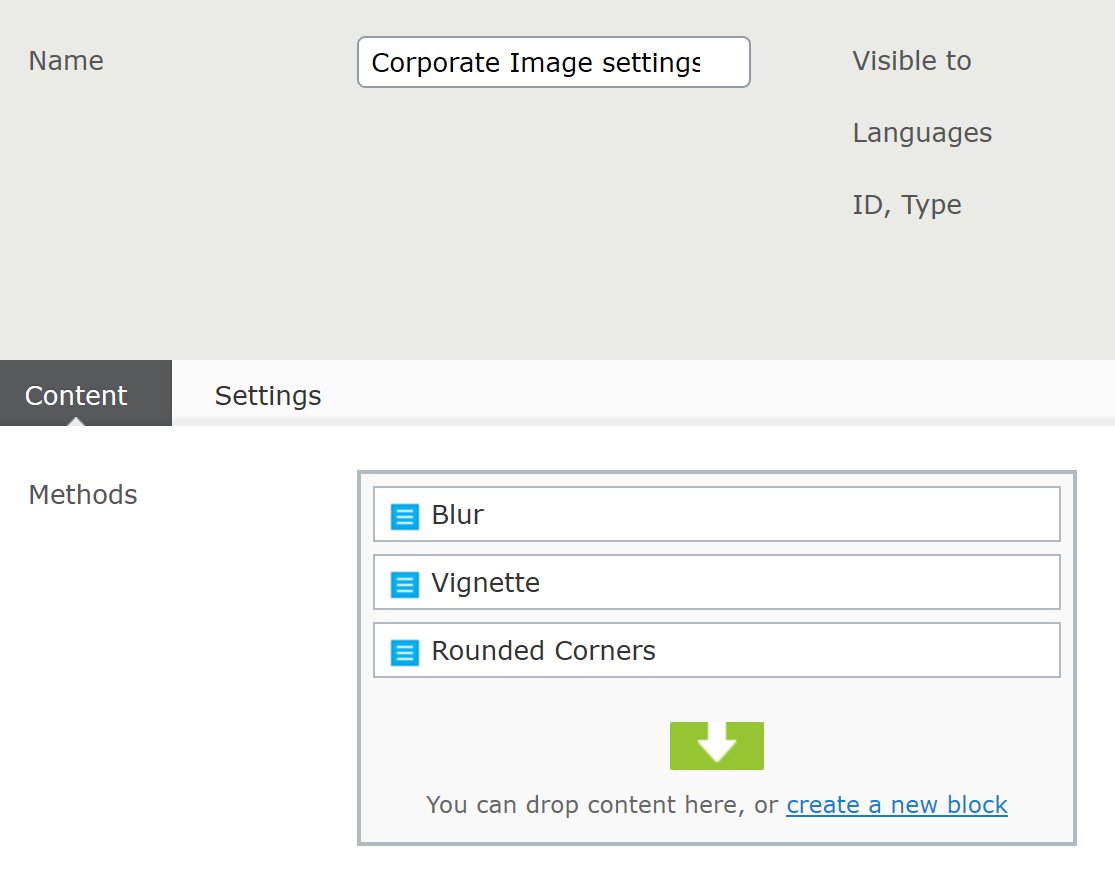
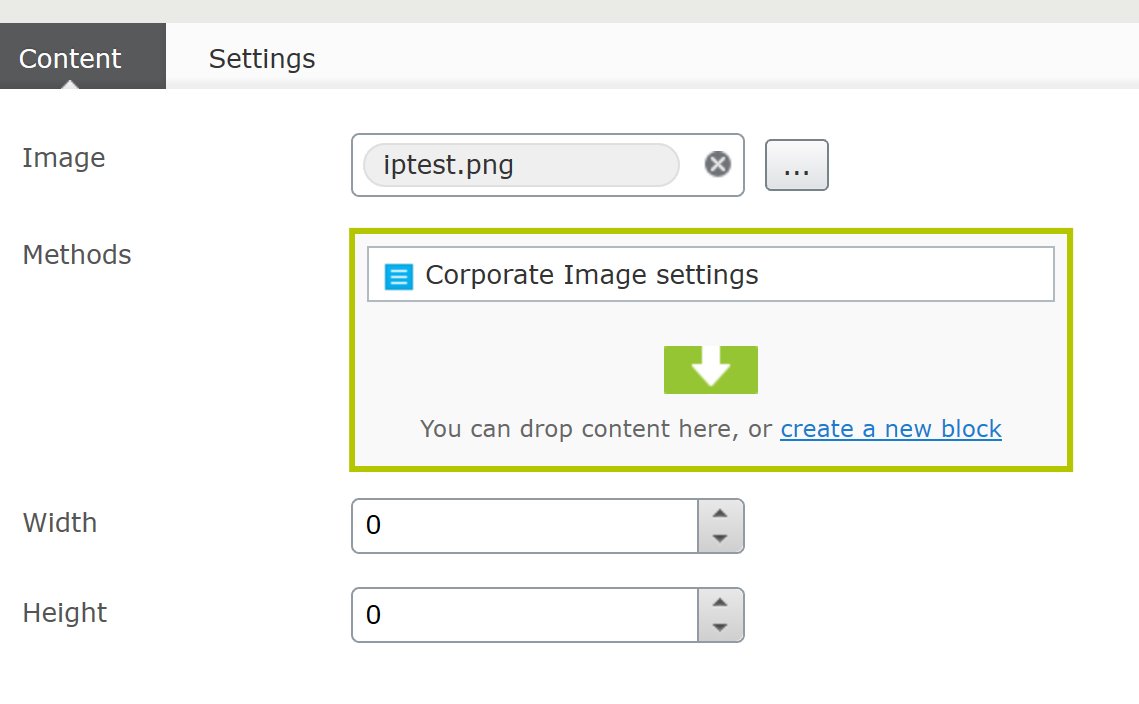
Selecting the same blocks over and over for each image is not convenient of course, so I added one other block, named the MethodCollectionBlock with wich you can group multiple processing methods into one collection. If you're really into it, you could even build collections of collections. The images below shows how you can build up a collection of methods (left or top). The right (or bottom) image shows how you can use such a collection in the Process Image block.


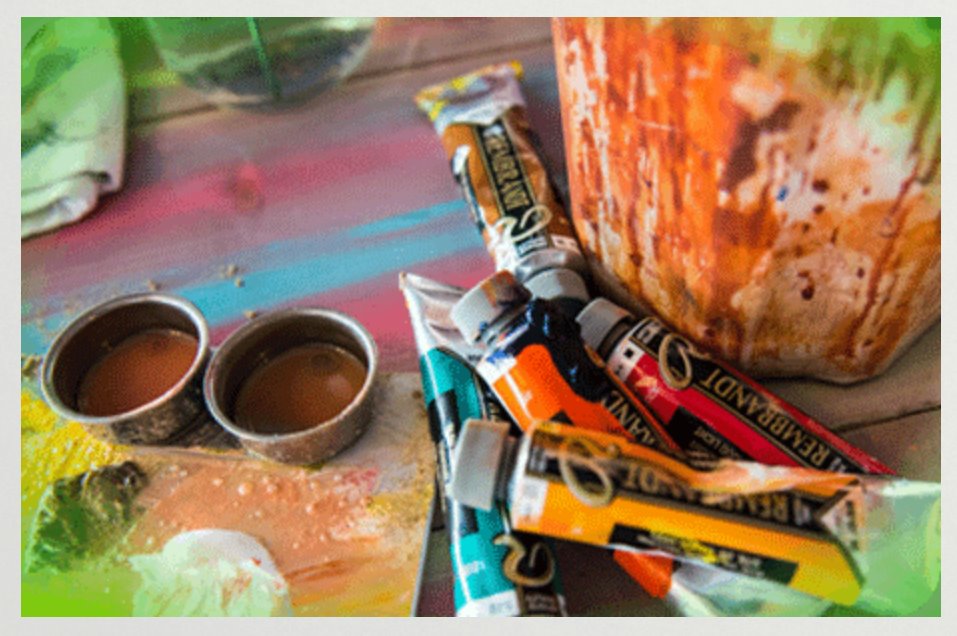
Remember, just as when using the fluent API, the order in which the methods are processed is important. Doing rounded corners before a vignette effect for example has a different effect than doing that the other way around (see below). Fortunately the content area in both the Process Image block and the Method Collection Block allows for re-ordering of the selected methods.


The processing blocks will only work if the corresponding methods are enabled in the Imageprocessor configuration. The setup will not change the existing config file, so make sure that you (as a developer who sets this up for your editors) do that. See the processing.config file in the sample site for an example of a configuration that allows all methods.
More new stuff
The Picture helper now respects the "quality" and "mode" values set in querystring. That means e.g. that it's possible to override the quality value set in the ImageType for a specific image. It is now also possible to get picture data in an object that can be used if rendering the picture element on the client instead of using the Html helper:PictureUtils.GetPictureData(Url.ContentUrl(Model.Image), ImageTypes.Teaser)
(Thanks Erik!)
Because of all these additions, the main add-on has a new (major) version as well. All the packages are available on the NuGet feed.
By the way, the add-ons now have an icon. The creator of the ImageProcessor package has graciously allowed me to reuse the original icon. (Thanks James!)
To learn more about the ImageProcessor, you can check out my other blog posts. A good starting point would be this one
The code for the package is available on my GitHub account. I still really appreciate feedback in the comments below and help in the form of issues and, even better, pull requests in the repository.
Hope this helps.

Nice! Thanks for putting the effort in to produce this!
Very nice. I specially like the URL for this post :) /fggnrh/ ??
@Eric: Yeah, you create a demo blog post once and then it stays like that :)
Really nice post and cool url for the post (new way to optimize SEO ;-D)
Nice add-on! Great work.
Love it! Great stuff!
Very Nice!! Great work :)