Introducing Episerver Forms
Last week we made the first public beta release of the new Forms available as an add-on on the Episerver Nuget Feed and this Monday we put out the first update to it. Episerver Forms is a long awaited feature that for more years than I care to remember has been on the top 10 most requested editor features. Sure, we've had its predecessor, xforms, for ages – but it has a number of limitations that we have tried to address in this new add-on that takes a completely different architectural approach to allowing editors to easily create forms on their web site – whether those forms are for surveys, contact requests, newsletter signups, job applications, dynamic profile building – or anything else you can imagine. Below I'll try to outline some of the new major advantages to the new Forms.

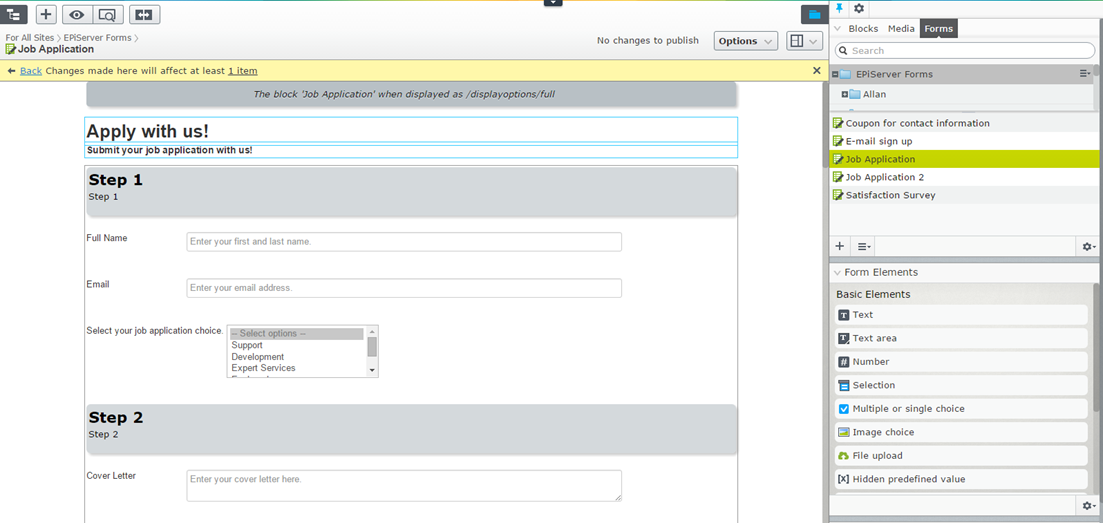
Block based forms
A key difference to the older xforms is that Episerver Forms is based based on a concept that most v7+ users understand and love: Blocks.
Forms are blocks of content – and can be dragged and dropped anywhere you want to use them. Treating them as content gives us a wide range of much desired advantages right off the bat:
- Support for multi-language forms and translations (works great with the Episerver Languages add-on)
- Versioning of forms
- Permissions
- Personalization (both for the entire form, but even down to a form elements level)
- Multiple renderings for various display channels and display modes
- Can be included in Projects to easily have their publish flow managed with other content
- Constructed using drag & drop
- Easy to mix and match with other content
- Reusable throughout the site
- Easy to customize renderings and easy to extend with additional functionality in a custom implementation (explained below)
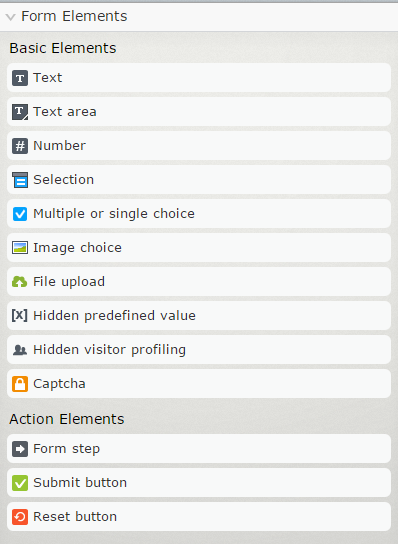
However – the block system also has some limitations that are not ideal for forms – for instance the number of clicks needed to create and edit new form elements is something we are working to bring down. In this first release we have added a widget that helps you quite a lot – it lists all the form element block types and allows you to create them simply by dragging the type onto the form content area.
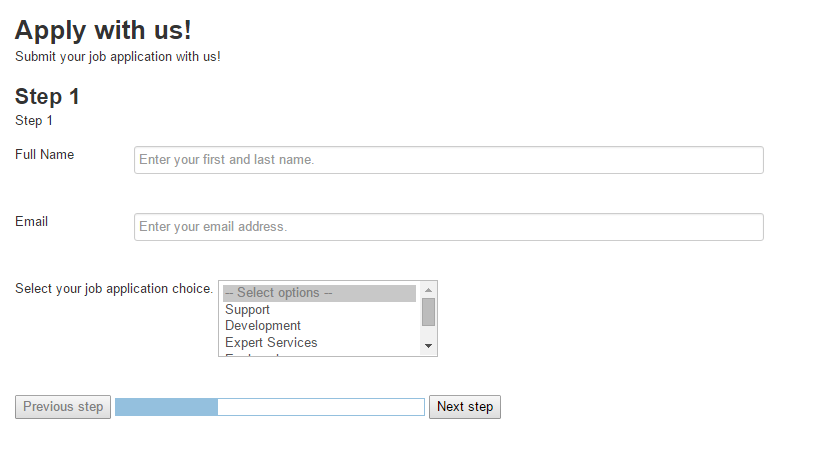
Multi-step
Forms can either consist of one single step – as we are used to with xforms, but you can also start adding 'Form Step' dividers to your form which turns it into a multi-step wizard. This is really helpful when building surveys, quiz's and other bigger forms as visitors tends to get scared away from massive single page forms. When forms are used in multi-step there is pagination buttons as well as a progress bar to always help the visitor understand how much is left.
If needed, you can even place each form step on a different 'host' page to place additional motivational content around it that assists the visitor in filling it out.

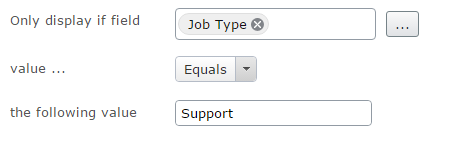
Dynamically adapting
As you build larger forms in multiple steps you often find that a selection on one step might alter which questions you want to ask in a later step. With Episerver Forms you can now add rules to each step that revisits answered made in earlier steps to determine if it should be shown or not. A typical use case would be a feedback form that only asks "Explain why the experience wasn't to your satisfaction" only if you have rated the experience below satisfaction in an earlier step.

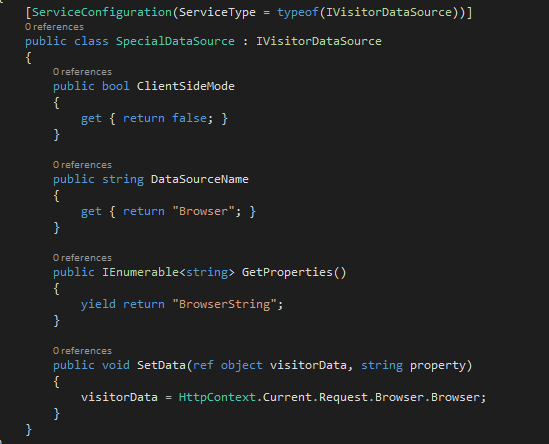
Extendable
Being based on blocks and POCO models anyone using Forms in an implementation can extend them with additional form elements that work exactly as you want them to. We have gone to great lengths to ensure there is a decent selection OOTB, but adding for instance dropdown lists with dynamic options based on domain knowledge / connectivity will usually always improve a form.
On top of that there are many other ways to extend the forms – for instance you can add your own custom data you already know about the visitor to the submitted data (like CRM data, or lead source information), you can extend the validators available and so on. It's just blocks – and they can all be inherited and added to the list.

Customizable
Don't like the way a form looks OOTB? No problem. Since it's all just blocks, it's easy for you now to just replace the rendering – and even add multiple renderings if you want the form to be rendered differently in different contexts (like mobile).
Our OOTB solution does try to follow best HTML5 practice and is thoroughly marked with classes, so in many cases adjusting your CSS will also do the trick.
Connectable
The key purpose of a form is to learn stuff from your visitors – but what use is that if you can't use the data in a reasonable way. A lot of our work with the new Forms has gone into giving you as a form owner or a developer as many options as possible to connect forms with other systems. For instance you can…
- Extend the data in each form submission using hidden fields with already known data about the current user. Out of the box we include stuff like geolocation and browser, but it can easily be extended with stuff like lead tracking ids from your favorite Marketing Automation system.
- Extend the options in an OOTB dropdown list with stuff from any xml feed. For instance you could let users pick their favorite blog post from an RSS feed that's constantly changing.
- Pull submitted form data using our OAuth based extension to the ServiceAPI.
- Push submitted form data out through webhooks to any system that supports it (like Zapier).
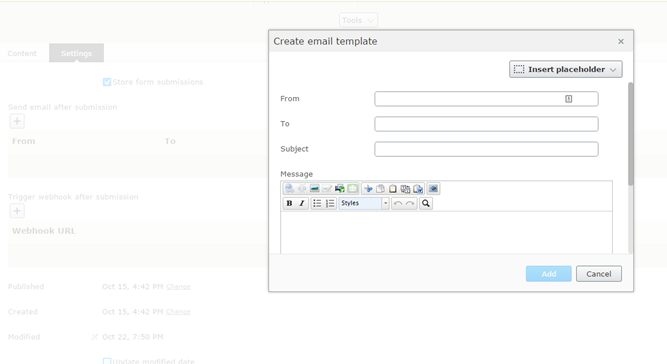
- Push submitted form data out through customized, templated emails that any editor can set up as many as they like of for each form.
- Download submitted form data as CSV, XML or JSON for easy parsing and use.
- Use any of the many .NET events we make available to hook into any step of the form submission process.
On top of this we are currently working on bridging many of our existing Marketing Automation Connectors to work with the new Forms, so form data gets automatically tracked in the systems, just like Forms can be used to dynamically built profiles of visitors.
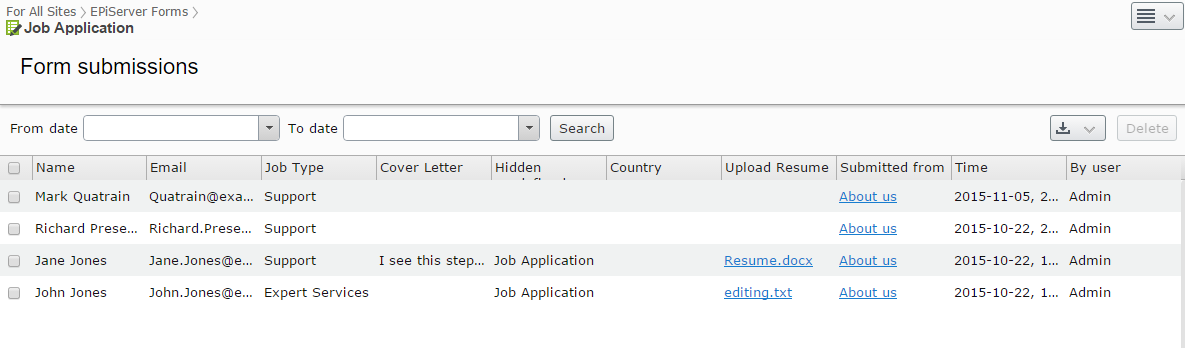
Needless to say we of course also offer a full interface to store and browse the submitted form data in Episervers UI.


A lot of goodies OOTB
Finally, we have included a bunch of smaller, yet often requested things out of the box – like different types of Form elements. A good example is the File Upload option that allows a visitor to upload a file for you, the Image Choice that allows the visitor to make a selection simply by clicking one of several images you provide – and finally we of course offer a captcha by default to avoid all the spam.

Get started today!
Install Episerver Forms from the Nuget feed through Visual Studio to a site near you.
Learn more about Forms at http://world.episerver.com/add-ons/episerver-forms

Hi!
I tried creating a form and I am able to submit the form. But no data is visible under Form Submissions. Is there any configuration I need for the data to be saved? Or any other rookie mistake I might have done?
Hi Malin,
Maybe this helps:
Add this code in your
And this at the end of the body tag: @Html.RequiredClientResources(RenderingTags.Footer)
Hi Malin,
Did you perhaps create the form on the homepage of the website?
There is a small bug where the correct language cannot be resolved on the homepage. The form is stored in the database without the correct language.
The Form Submission page is not able to retrieve that form data.
Try creating it on another page and it will work.
Did you specify a culture at the "Manage websites" in admin mode?
If not, specifying a culture will also solve the problem.
Good luck!
Hi!
I did create the form on the home page. Newly created site... only page I had... :)
Moved it to a new page and it's working! Thanks!
/Malin
Hello. The Nuget package seems to include all versions, even though we only want the last version. These versions are included:
0.19.4.9000,
0.19.5.9000,
0.19.6.9000,
0.20.0.9000.
Is this necessary?
Hi, they are not necessary. It seems those versions are cached in build machine. We will remove in the next build. Thank you for the info.
Is there some form of roadmap somewhere, so we can see what the coming development plans for these forms are?
Hi, I described a few update of upcoming features for Episerver Forms here.
http://world.episerver.com/forum/developer-forum/Addons/Thread-Container/2016/1/episerver-forms-status/
In general, next release will have
Next milestone will be
Hi,
This is very cool. When are we expecting the "Connect with Marketing Automation tool" to be rolled out?
I saw a note in the update 99 that Episerver forms are officialy released. Do we still install nuget after its release?
THanks,
Syed
Hi, Just a feature suggestion for a future release. It would be nice if the nuget packages could be split so that just the DLLs could be made available in 1 package and the front-end Modules in another. As they are all bundled together this means that my library projects and unit test projects unecessarily include the Modules folder with all the front-end content. I probably only need the EPiServer.Forms dll.
Thanks
Neil
Hello,
Regarding the multistep form, when clicking the "Next" button, the form should jump to the top of the page but doesn't. Is this a known issue?
Hi,
I have a bespoke form in 7.5 and it works well in english but it never posts when in a different langauge for example:
testsite.com/myform works in English - notice there is no language path in the URL as en is the default language set in the CMS
but testsite.com/cy-GB/myform does not hit the Controller - it just refreshes the page.
Any ideas?
Thanks for your help,
Jon
Hi every one ,
I have a question please , I have created a form that's similar to the one from this tutorial but now i dont know how to get the submitted data
in my case i want to display the submitted data in an other page .
Thank you
KAMAL