Ascend Lab: Best Kept Add-on Secrets
Here is another piece of follow-up from Ascend. I got to do 2 labs - that seemed fairly well visited! And quite a few inquired about the code and slides. Now, one of them was together with JP, and I'll let him share what needs to be shared - but the other was a session about best kept add-on secrets that I had the luck of hosting together with the famous EMVP Fredrik Haglund (
https://world.episerver.com/blogs/Fredrik-Haglund/) - and in this post I'll share what we prepared for the lab.
One of the things I think has always made Episerver platform stand out in the crowd is both it's extensibility - and the wonderful community that takes advantage of this extensibility and builds loads of add-ons for any scenario you can possibly imagine. For this session we had picked 4 of the best add-ons we both like - that still doesn't always seem to be all that used. We pretty much based the lab on a basic Alloy MVC instance with Episerver Find installed and configured - and you should be able to do the same if you follow these steps...
#1 Cognitive Services - Vision
Microsoft has released a bunch of cognitive services that makes state-of-the-art AI easy to use for many different purposes. More than a year ago an add-on appeared on the Episerver Nuget feed that uses the Vision Cognitive Service to enrich image media with metadata.
Once you install it, you should follow the instructions in the readme file - including setting the AppSettings to an appropriate Azure instance of the Vision Cognitive Service. A sample service for trying it out is included.
Now, with it installed you can start to enrich your media model by adding properties with attributes.
The suggestion provided in the example is like this:
public class ImageFile : ImageData
{
[Vision(VisionType = VisionTypes.Tags)]
[Display(Order = 305)]
[UIHint(Global.SiteUIHints.StringsCollection)]
public virtual IList<string> TagList { get; set; }
[Vision(VisionType = VisionTypes.Description)]
public virtual string Description { get; set; }
[Vision(VisionType = VisionTypes.Text)]
public virtual string TextRecognized { get; set; }
[ScaffoldColumn(false)]
[SmartThumbnail(100, 100)]
public virtual Blob SmartThumbnail { get; set; }
/// <summary>
/// Gets or sets the copyright.
/// </summary>
/// <value>
/// The copyright.
/// </value>
public virtual string Copyright { get; set; }
}
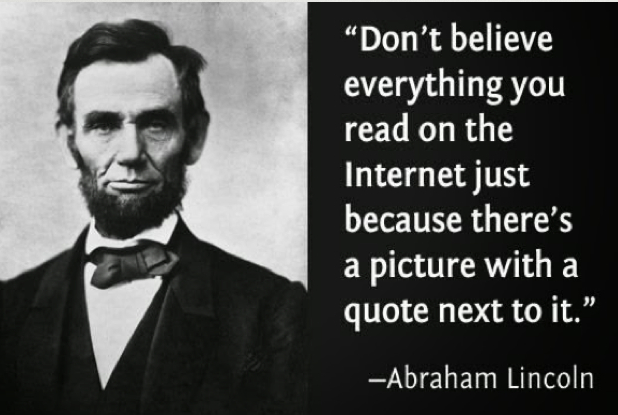
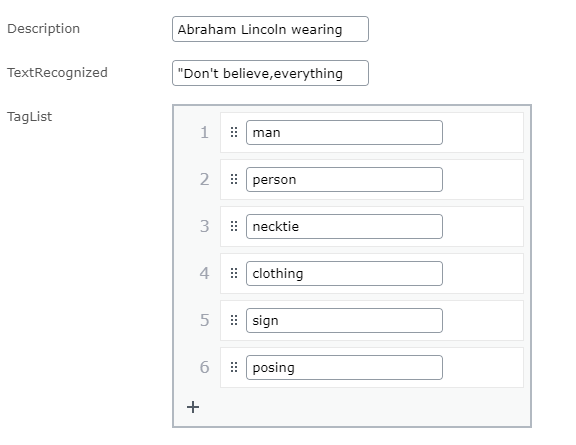
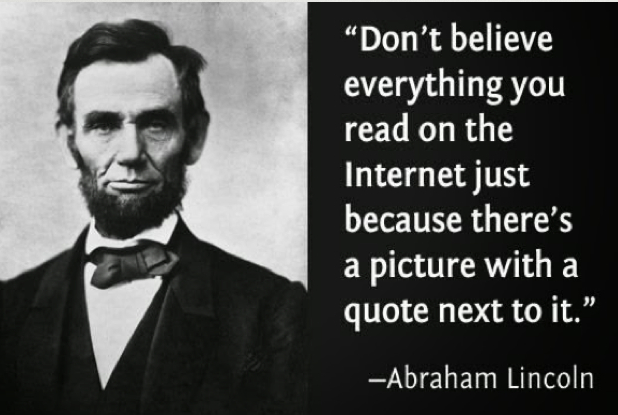
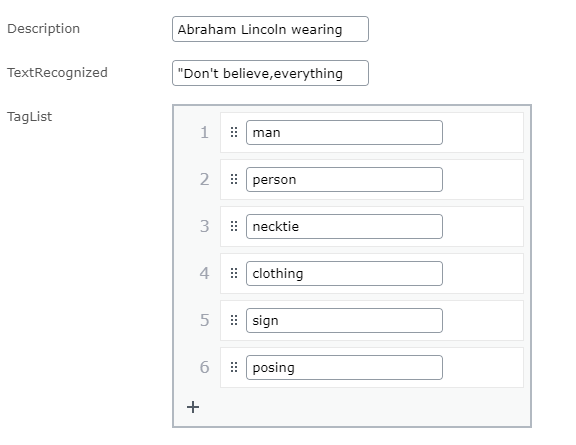
This will add Description, text in the image, a tag list and a smart thumbnail as well. The cool thing about the small thumbnail is that it crops the image around what could be considered interesting in the image. After this is configured you can upload an image to the media library and explore the properties. For example, uploading this image will result in these properties:


#2 Powerslice
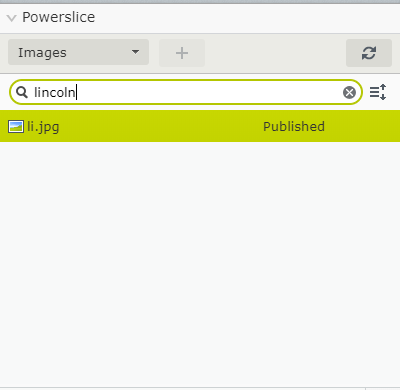
Powerslice is an incredibly powerful tool to give editors an easy way to navigate large amounts of content using Episerver Find. When you have a website with for instance a lot of non-hierachical content like articles spread out over the site, it can be hard to find the exact ones you are looking for browsing the tree. Instead you can use this little side-bar widget to quickly find you what you need - as well as using it to create new content of specific kinds.
For starters, I showed an ultra-simple example that simply lists the pages that inherit from "SitePageData" on the site:
[ServiceConfiguration(typeof(IContentQuery)), ServiceConfiguration(typeof(IContentSlice))]
public class PageSlice : ContentSliceBase<SitePageData>
{
public override string Name
{
get
{
return "Pages";
}
}
}
And in the following lab example we extend this with yet another tab that can take advantage of our recently tagged images and do a specialized search in their metadata.
[ServiceConfiguration(typeof(IContentQuery)), ServiceConfiguration(typeof(IContentSlice))]
public class ImageSlice : ContentSliceBase<ImageFile>
{
public override string Name
{
get
{
return "Images";
}
}
protected override ITypeSearch<ImageFile> ApplyTextSearch(ITypeSearch<ImageFile> searchRequest, string searchPhrase)
{
return searchRequest.For(searchPhrase).InField(x => x.TagList, 3).InField(x => x.Name, 2).InField(x => x.Description);
}
protected override ITypeSearch<ImageFile> Filter(ITypeSearch<ImageFile> searchRequest, ContentQueryParameters parameters)
{
return searchRequest.Filter(x => x.Description.Exists());
}
}
The end result should be something like this:
#3 Validation Attributes
When you are building sites that are founded on for instance large content area's where the editors can use their creativity to add blocks and build up the pages - it's pretty useful to put a few restraints in place to ensure they don't go bananas 😃
For instance you can specify that it should contain exactly 1 JumboTronBlock and a Maximum of 3 TeaserBlocks as I have specified below.
public class StartPage : SitePageData
{
[Display(
GroupName = SystemTabNames.Content,
Order = 320)]
[CultureSpecific]
[ExactCountOfType(1, typeof(JumbotronBlock))]
[MaximumOfType(3, typeof(TeaserBlock))]
public virtual ContentArea MainContentArea { get; set; }
}
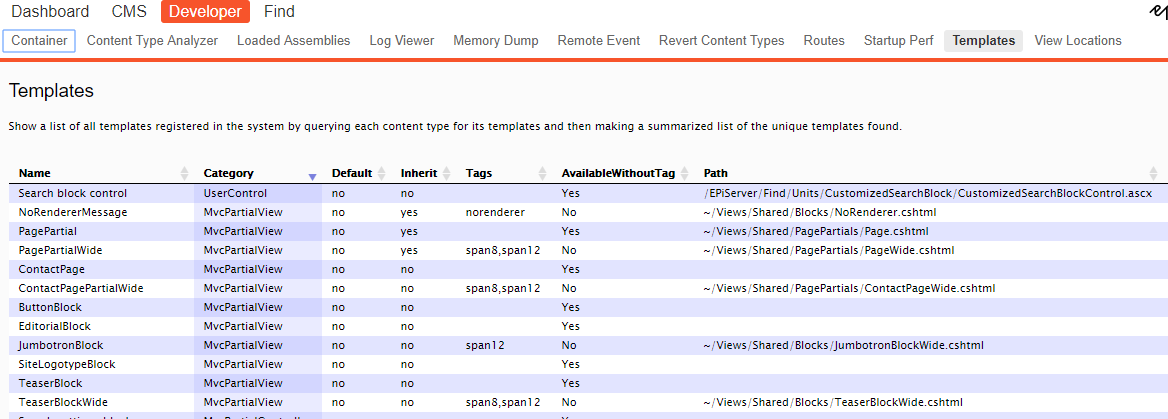
#4 Developer Tools
Finally an extremely useful tool for developers building a site is the Developer Tools (http://nuget.episerver.com/package-details/?packageId=EPiServer.DeveloperTools). Here you get a handful of really cool tools in their own main menu. This will help you figure out which containers are registrered in structure map, where content types are defined, which assemblies are loaded, which routes are registered and how Episerver resolve templates and view locations - and much, much more.
Makes life so much easier and can save you hundreds of hours. Just remember to uninstall before production!
Read more here: https://world.episerver.com/blogs/Shahram-Shahinzadeh/Dates/2013/12/EPiServer-Developer-Tool/
In conclusion
There are many, many more awesome add-ons - both from Episerver, our 3'rd party suppliers and the entire developer community surrounding Episerver in the nuget feed. Take your time and explore them! And when you feel ready don't be shy to share your own add-ons there as well.
You can download the slides for the lab
here and the solution code
here.
Mar 26, 2018





nice to see that DevTools are still alive ;) that motivates me keep going! thx