PageProviders and DDS, a match from heaven…
I’m working on a pet project where I’m trying to show community entities as a tree structure in EPiServer.  But then I tried to just show on structure bellow an other page using PageProviders.
But then I tried to just show on structure bellow an other page using PageProviders.
To make a PageProvider you need both a unique number inside the page provider, and a guid that is unique across all elements. This is a perfect match with the DSS’s Identity that both have a long and a guid inside.
So what I did was that I made myself a mapping table using the DDS Id as the id and guid for my page provider.
The properties in my DDS table is this:
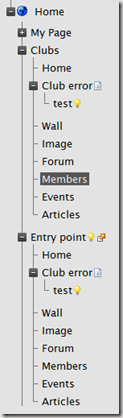
and my episerver.config have these elements defined. Where should we get the page structure from, and where should they be displayed
- <pageProvider>
- <providers>
- <add name="Club1" type="Itera.PageProviders.SubStructurPageProvider, EPiServer.Templates.RelatePlus"
- entryPoint="43"
- GetChildrenFrom="6"/>
- </providers>
- </pageProvider>
The first method I need to implement is the one that returns page references for one page reference.
- protected override PageReferenceCollection GetChildrenReferences(PageReference pageLink, string languageID)
- {
- if (pageLink.CompareToIgnoreWorkID(base.EntryPoint))
- {
- var pages = EPiServer.DataFactory.Instance.GetChildren(GetChildrenFrom,
- new LanguageSelector(languageID));
- return SubStructurIDs.Ensure(pages, ProviderKey, pageLink.ToString());
- }
- else
- {
- var item = SubStructurIDs.GetItem(pageLink, ProviderKey);
- if (item != null)
- {
- var pages = EPiServer.DataFactory.Instance.GetChildren(item.ContentPage,
- new LanguageSelector(languageID));
- return SubStructurIDs.Ensure(pages, ProviderKey, pageLink.ToString());
- }
- }
- return new PageReferenceCollection();
- }
I call the Ensure method and that stores the page references using the DDS. And the use the Id in the DDS table to make the “new” page link.
- public static PageReferenceCollection Ensure(PageDataCollection pages, string providerKey,string parentPageLink)
- {
- PageReferenceCollection result = new PageReferenceCollection();
- var query = from item in Store.Items<SubStructurIDs>() where
- item.ProviderKey == providerKey &&
- item.ParentPageLink == parentPageLink
- select item;
- var hash = new Dictionary<int, SubStructurIDs>();
- foreach (var item in query)
- {
- hash.Add(item.ContentPage.ID, item);
- }
- foreach (var page in pages)
- {
- if (hash.ContainsKey(page.PageLink.ID))
- {
- result.Add(hash[page.PageLink.ID].ThisPageLink);
- hash.Remove(page.PageLink.ID);
- }
- else
- {
- var newItem = new SubStructurIDs();
- newItem.ContentPage = page.PageLink;
- newItem.ParentPageLink = parentPageLink;
- newItem.ProviderKey = providerKey;
- Store.Save(newItem);
- result.Add(newItem.ThisPageLink);
- }
- }
- if (hash.Count > 0)
- {
- //Need to delete, or in other lang
- }
- return result;
- }
The I need to implement 2 functions, one where we have the page link and the find the guid, and one that have the guid and needs to find the page Link. These to are pretty much alike, and one looks like this
- protected override Uri ResolveLocalPage(Guid pageGuid, out PageReference pageLink)
- {
- var item = SubStructurIDs.GetItem(pageGuid, ProviderKey);
- if (item != null)
- {
- pageLink = item.ThisPageLink;
- return CreateUri(pageLink, item);
- }
- pageLink = PageReference.EmptyReference;
- return null;
- }
Then we need to return a page
- protected override PageData GetLocalPage(PageReference pageLink, ILanguageSelector languageSelector)
- {
- var item = SubStructurIDs.GetItem(pageLink, ProviderKey);
- if (item != null)
- {
- PageData org = EPiServer.DataFactory.Instance.GetPage(item.ContentPage, languageSelector);
- if (org != null)
- {
- org = org.CreateWritableClone();
- org.PageLink = pageLink;
- org.ParentLink = PageReference.Parse(item.ParentPageLink);
- org.PageGuid = item.Id.ExternalId;
- return org;
- }
- }
- return null;
- }
And then we are good to go.


First of all, thanks for sharing this code!
I wonder..... lets say you have "segment A" that you want to copy (get all children from) and put it in different places in your epi-tree (multiple entry points, in my case a lot of places) is it possible to set entry points programmaticly in some way?
Will this solution work well with cached elements etc i.e lets say I update a page from my 'segment A' will that page will be updated for all places (every entry points).
It would be nice if a user could create a page in the epi-tree which has a page property that points out where to fetch data from and render that page and all children from current place in the epi-tree structure.... is that possible with this solution
Thanks in advance!
Hi, to add this code is needed:
var provider = new SubStructurPageProvider();
var config = new NameValueCollection();
config.Add("entryPoint", EPiPageStart.ToString());
config.Add("name", ProviderKey);
config.Add("GetChildrenFrom", "244");
provider.Initialize(ProviderKey, config);
DataFactory.Instance.ProviderMap.AddPageProvider(provider);
To remove this code:
DataFactory.Instance.ProviderMap.RemovePageProvider(ProviderKey);
Have made myself a edit plugin that enables me to mount pages bellow me
mail me at anders@hattestad.net if you want the code