Solution to many children in edit modes page tree
There was a forum post some days ago, where the question was how to manage 1000+ child's under a single parent by Deane Barker.
I have since that post been thinking about how it’s possible to change how the edit mode page tree is rendered.
First I though about control adaptors, but it’s not possible to override methods on the target control, but only to add logic in the OnInit, OnLoad etc..
But a hidden pearl provided me with a solution: TagMapping.
TagMapping is a method where you can override a web control to use another web control in the web.config
just like this:
- <location path="EPiServer/UI">
- <system.web>
- <httpRuntime maxRequestLength="1000000" />
- <pages enableEventValidation="true">
- <tagMapping>
- <add tagType="EPiServer.UI.WebControls.PageTreeView" mappedTagType="IteraFun.EPiServerOverride.PageTreeViewOwn"/>
- </tagMapping>
- <controls>
- <add tagPrefix="EPiServerUI" namespace="EPiServer.UI.WebControls" assembly="EPiServer.UI" />
The class I wanted to override was PageTreeView. That is a class with some overrides like GetData based on a viewPath. First I override that method like this:
- protected override HierarchicalDataSourceView GetData(string viewPath)
- {
- if (viewPath.EndsWith("All"))
- (this.DataSource as PageDataSource).PageLoader.GetChildrenCallback = GetRest;
- else
- (this.DataSource as PageDataSource).PageLoader.GetChildrenCallback = GetMax10;
- var result = base.GetData(viewPath.Replace("All", ""));
- return result;
- }
- private PageDataCollection GetMax10(PageReference pageLink)
- {
- var pages = DataFactory.Instance.GetChildren(pageLink);
- if (pages.Count > 10)
- {
- var count = pages.Count;
- pages.RemoveRange(10, pages.Count - 10);
- var page = EPiServer.DataFactory.Instance.GetPage(pageLink);
- page = page.CreateWritableClone();
- page.PageName = "Show rest 11-" + count;
- page.ParentLink = pageLink;
- pages.Add(page);
- }
- return pages;
- }
- private PageDataCollection GetRest(PageReference pageLink)
- {
- var pages = DataFactory.Instance.GetChildren(pageLink);
- if (pages.Count > 10)
- {
- var count = pages.Count;
- pages.RemoveRange(0, 10);
- }
- return pages;
- }
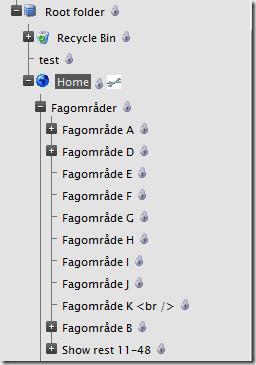
this will display something like this:
Then the tricky part is to change how the last node is rendered.
PageTreeView implements ICallbackEventHandler, and I have to override those. These are not virtual, but using the new statement it’s possible to change it’s behavior.
I copied the base code from ILSpy, and discovered of course a lot of private and even internal methods. No worry thou, that was expected.
I made myself a healer method
- public object DoMethod(string name, object[] parameters)
- {
- var method = typeof(PageTreeView).GetMethod(name, System.Reflection.BindingFlags.NonPublic | System.Reflection.BindingFlags.Instance);
- return method.Invoke(this, parameters);
- }
that took care of that problem ![]()
Then I rewrote the GetCallbackResult() like this
- string _eventArgument;
- public new void RaiseCallbackEvent(string eventArgument)
- {
- this._eventArgument = eventArgument;
- }
- public new string GetCallbackResult()
- {
- string eventArgument = this._eventArgument;
- StringBuilder stringBuilder = null;
- if (!string.IsNullOrEmpty(eventArgument))
- {
- PageTreeNode treeNode = null;
- PageTreeView.CallbackArgument callbackArgument = new PageTreeView.CallbackArgument(eventArgument);
- if (callbackArgument.Action.Equals("populate"))
- {
- DoMethod("PopulateFromViewPath",new object[] {callbackArgument.DataPath, 0});
- }
- else
- {
- if (callbackArgument.Action.Equals("select"))
- {
- //this.PopulateRecursive(callbackArgument.DataPath);
- DoMethod("PopulateRecursive", new object[] { callbackArgument.DataPath });
- }
- else
- {
- if (callbackArgument.Action.Equals("update"))
- {
- //treeNode = this.LoadTreeNode(callbackArgument.DataPath);
- treeNode = DoMethod("LoadTreeNode",new object[] { callbackArgument.DataPath}) as PageTreeNode;
- }
- }
- }
- string text = string.Empty;
- try
- {
- text = callbackArgument.ContextNodeId.Substring(this.ClientID.Length, callbackArgument.ContextNodeId.IndexOf('_', this.ClientID.Length) - this.ClientID.Length);
- }
- catch
- {
- }
- if (!string.IsNullOrEmpty(text))
- {
- foreach (PageTreeNode pageTreeNode in this.Nodes)
- {
- if ((pageTreeNode.DataItem as PageData).PageLink.ID == (pageTreeNode.DataItem as PageData).ParentLink.ID)
- {
- var propInfo = typeof(PageTreeNode).GetProperty("DataPath", System.Reflection.BindingFlags.NonPublic | System.Reflection.BindingFlags.Public | System.Reflection.BindingFlags.Instance);
- propInfo.SetValue(pageTreeNode, (pageTreeNode.DataItem as PageData).PageLink.ID + "All", null);
- }
- typeof(PageTreeNode).GetProperty("RootIdentifier", System.Reflection.BindingFlags.NonPublic | System.Reflection.BindingFlags.Instance).SetValue(pageTreeNode, text, null);
- //pageTreeNode.RootIdentifier = text;
- }
- }
- base.ClearChildState();
- //this.CreateChildControlsFromItems(true);
- DoMethod("CreateChildControlsFromItems", new object[] { true });
- stringBuilder = new StringBuilder();
- HtmlTextWriter htmlTextWriter = new HtmlTextWriter(new StringWriter(stringBuilder));
- //this.RenderCallbackContents(htmlTextWriter, treeNode);
- DoMethod("RenderCallbackContents", new object[] { htmlTextWriter, treeNode });
- htmlTextWriter.Close();
- }
- this.Page.Response.ContentType = "text/plain";
- if (stringBuilder == null)
- {
- return string.Empty;
- }
- return stringBuilder.ToString();
- }
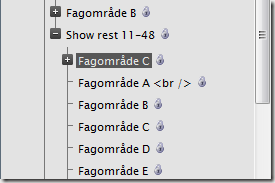
The node ![]() Is the same PageData as the parent node, and I did a check if the ParentPageLink is the same as PageLink, and if it was I change the DataPath
Is the same PageData as the parent node, and I did a check if the ParentPageLink is the same as PageLink, and if it was I change the DataPath
- foreach (PageTreeNode pageTreeNode in this.Nodes)
- {
- if ((pageTreeNode.DataItem as PageData).PageLink.ID == (pageTreeNode.DataItem as PageData).ParentLink.ID)
- {
- var propInfo = typeof(PageTreeNode).GetProperty("DataPath", System.Reflection.BindingFlags.NonPublic | System.Reflection.BindingFlags.Public | System.Reflection.BindingFlags.Instance);
- propInfo.SetValue(pageTreeNode, (pageTreeNode.DataItem as PageData).PageLink.ID + "All", null);
- }
- typeof(PageTreeNode).GetProperty("RootIdentifier", System.Reflection.BindingFlags.NonPublic | System.Reflection.BindingFlags.Instance).SetValue(pageTreeNode, text, null);
- //pageTreeNode.RootIdentifier = text;
- }
So when I expand the Show rest node now, the datapath is set to the parentNodes PageReference ID and added All
This works like a charm,
This logic could easy be adapted to show
pages 1-10
pages 11-20
pages 21-30
pages 31-40
pages 41-48, but my code here only shows the rest ![]()
The only problem is that if you are in view mode on a page that is hidden, that page will not be visible in the edit tree. This is fixable to turn of this feature when one enters edit mode. It seems like the viewpath is empty when that happens, so I changed the GetData like this
- protected override HierarchicalDataSourceView GetData(string viewPath)
- {
- if (viewPath=="")
- (this.DataSource as PageDataSource).PageLoader.GetChildrenCallback = GetChildrenDefault;
- else if (viewPath.EndsWith("All"))
- (this.DataSource as PageDataSource).PageLoader.GetChildrenCallback = GetRest;
- else
- (this.DataSource as PageDataSource).PageLoader.GetChildrenCallback = GetMax10;
- var result = base.GetData(viewPath.Replace("All", ""));
- return result;
- }
I’m not sure if this change to the edit tree is a smart thing to do, but I’m more excited about the TagMapping feature. That technic is certainly a great method to extend a already extendable CMS like EPiServer even further.



Hi Anders
What a great find! TagMapping's look potentially awesome!
Lee
Mindblowing!
TagMapping sure opens up some interesting new ways of changing existing code.
You can read more about it here
http://msdn.microsoft.com/en-us/library/system.web.configuration.pagessection.aspx
I had no idea TagMapping existed, that is very powerful. Thanks!
Cool! Adding container pages is sometimes unnecessary when they don't have any structural meaning.
I think I would have added year, month folders if I had 1000+ items, but this is a way around if you cant do that.
This should only be used for UI purpose, if you have more then 100-200 childs you should structure the pages in containers or some other way. But it's a really neat feature.
Nice! just what we needed and i'll will definitively try this out.
however it looks like i need to do some changes to make this work in CMS 6 (the code here is from CMS 6 R2) but thanks again for the inspiration and code examples :)
-Kjetil
Fantastic bit of code although just have a quick question, my pages are all beneath the homepage and when i first go into Edit mode the whole tree is expanded and the itemes are not organised into their virtual folder when i Contract the page tree and re-expand it is than organised properly
Is their anyway round this ?
Thanks
Minesh
Long time since I wrote it. Guess you coud check if
if (viewPath == "")
(this.DataSource as PageDataSource).PageLoader.GetChildrenCallback = GetChildrenDefault;
should be GetMax10
Thank you very much just tried that although not much luck, that crashed out the whole PageTree. Let me go through the code in more detail and see if i spot anything else. My GetData method contains the below
if (viewPath == "")
(this.DataSource as PageDataSource).PageLoader.GetChildrenCallback = GetMax10;
else if (viewPath.EndsWith("All"))
(this.DataSource as PageDataSource).PageLoader.GetChildrenCallback = GetRest;
else
(this.DataSource as PageDataSource).PageLoader.GetChildrenCallback = GetMax10;
var result = base.GetData(viewPath.Replace("All", ""));
return result;