Heads up when creating a Property that connects to other pages
There are times you want to connect on of your pages to other pages of certain types. It could be some meta data structure or it could be relevant pages. There are other options out there like FilteredPageReference but if you want to make your own this is a blog post about what you should consider.
My first idea was to make this I just stored the id’s of the pages in a list. And implemented the IReferenceMap so I could handle import/export and hopeful the warning you get when you try to delete a page when a page is in use in an other page. But strangely the soft links doesn't use the IReferenceMap when it tries to find connected pages. Very strange. This should be fixed I think ![]()
The code that is run behind the scene to update the table with all pages that referrers to other pages is inside the LazyIndexer where this code is executed for each page
- foreach (PropertyData current2 in current.Property)
- {
- if (!PageDB.IsIdentityData(current2.Name) && !current2.IsNull)
- {
- if (current2 is PropertyPageReference)
- {
- LazyIndexer.HandleRemotePropertyPageReference(current2 as PropertyPageReference, pageReference, softLinkCollection);
- }
- else
- {
- if (current2 is PropertyUrl)
- {
- LazyIndexer.HandlePropertyUrl(current2 as PropertyUrl, pageReference, softLinkCollection);
- }
- else
- {
- if (current2 is PropertyXhtmlString)
- {
- LazyIndexer.HandleXhtmlString(current2 as PropertyXhtmlString, softLinkCollection, current);
- }
- }
- }
- }
as you can se there is no reference to IReferenceMap here at all. The code that is run inside here is
- private static void HandleXhtmlString(PropertyXhtmlString prop, SoftLinkCollection softLinks, PageData page)
- {
- if (prop is PropertyLinkCollection || !LazyIndexer.IsSearchable(page.PageTypeID, prop))
- {
- HtmlParser htmlParser = new HtmlParser(HttpUtility.HtmlDecode(prop.ToRawString()), false);
- LazyIndexer.IndexLinksAndImages(softLinks, htmlParser);
- LazyIndexer.IndexTableBackgrounds(softLinks, htmlParser);
- }
- }
So my property needs to inherit from PropertyLinkCollection or have to be searchable and inherit from PropertyXhtmlString. and it needs to save the connected pages as hrefs.
So when one make a property that connects pages to each other and you want to ensure that the warning is given you have to make your property store links to those other pages. So if one inherits from PropertyLinkCollection one could easy add the property ListOfPageIds
- public class PropertySelectManyOf : PropertyLinkCollection
- {
- public string ListOfPageIds
- {
- get
- {
- var result = "";
- foreach (var link in this.Links)
- {
- string linkUrl = string.Empty;
- PermanentLinkMapStore.TryToMapped(link.Href, out linkUrl);
- if (!string.IsNullOrEmpty(linkUrl))
- {
- PageReference pageRef = PageReference.ParseUrl(linkUrl);
- if (!PageReference.IsNullOrEmpty(pageRef))
- {
- if (result != "")
- result += ",";
- result += pageRef.ToString();
- }
- }
- }
- return result;
- }
- set
- {
- var result = new LinkItemCollection();
- string ids = value;
- foreach (string id in ids.Split(",".ToCharArray(), StringSplitOptions.RemoveEmptyEntries))
- {
- var i = PageReference.EmptyReference;
- if (PageReference.TryParse(id, out i))
- {
- try
- {
- var page = EPiServer.DataFactory.Instance.GetPage(i);
- var link = new LinkItem();
- link.Href = page.LinkURL;
- link.Text = page.PageName;
- result.Add(link);
- }
- catch { }
- }
- }
- this.Value = result;
- }
- }
if one had an existing property that had stored these as a list of id’s its easy to add
- public override void LoadData(object value)
- {
- try
- {
- base.LoadData(value);
- }
- catch
- {
- ListOfPageIds = "" + value;
- }
- }
so one can convert on the fly from list of ids to LinkCollection. you do have to resave all the pages thou, to update the mapping table.
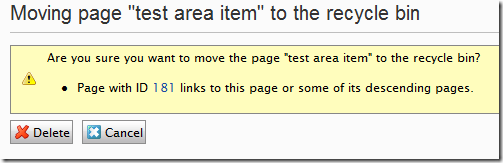
When I now tries to delete my connected page I get this error
So it is working when you inherit from PropertyLinkCollection


Comments