Five things developers need to start doing now to make editors happy!
Over the years I've seen many implementations of Episerver and one thing that has been consistent is developers tending to forget about the Editor. You know, that person who will wind up using the product.
Sometimes it's an inherited project from an inexperienced partner or customer that decided they could do it all themselves… after all Epi is just .net isn't it? I’ve heard from customers that the product is terrible and difficult to use. What? Those are exactly the opposite points of why anyone would buy Epi. When we look under the hood we can find bad examples of content types, poor UI and rushed decisions.
At Made to Engage, when we train backend & frontend developers on Episerver we always include a module on designing for the Editor. Bad habits can stick though, so we regularly need to review and check best practices are followed.
Here's a checklist I made to make sure what we are building is a good product for Editors.
1. Use clear names and descriptions for all your content types
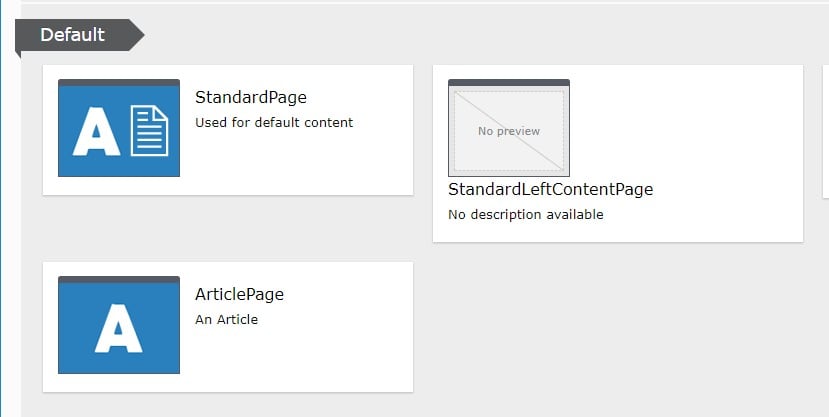
This one should be fairly easy to do, yet I’ve seen plenty of projects that have screens like this!

While ArticlePage is just a bit lazy, what the heck is StandardLeftContentPage?
Episerver has the Display Name and Description properties for your content type attribute to make this editor friendly. These can also be localized when you have editors in multiple languages. The same rules apply for Blocks too.
The Description should be in line with the intended usage of the page.
For example:
Article Page
This page is for Press releases and corporate information.
2. Have relevant iconography
And while we are here did you notice the use of Alloy icons? Is it just me or do these seem to be the same icons we see on every project? They make sense on Alloy because that is the brand of the company! At the very least you should come up with a thumbnail icon for the brand of the customer site.
The icons are meant to indicate the usage of the Page or Block, so more specific icons are helpful for the editor to spot the right content type quickly.
And never ever release a type without a thumbnail icon. You could spend weeks delivering the functionality for that specific content type and yet it will look unprofessional and rushed if you skip this detail.
3. Fully utilise on page editing
Sometimes there are settings for a Page or Block that you need to go into the All Properties view to properly edit, like the number of items to display on a Page Listing block for instance.
However, you should try to make the On-Page Edit view the easiest way for editors to make changes to the majority of properties because this is the most natural way of understanding what those changes will look like.
As a rule of thumb anything in the Content tab should be available in the On-Page Edit view. If it doesn’t fit in there it’s likely to go in Settings or a custom tab name.
4. Avoid nesting of blocks where possible
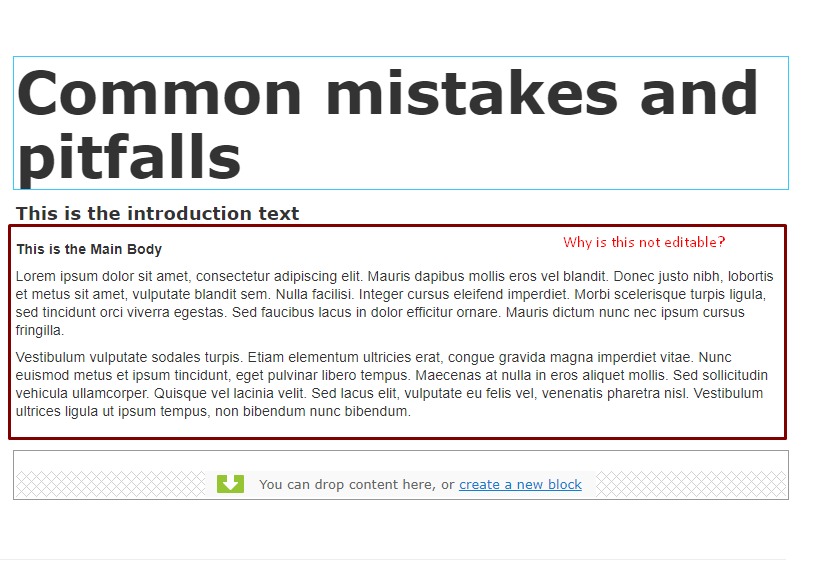
Here’s one that frustrates editors to no end. They want to do something simple but in order to do so they have to click through several layers of blocks.
Adding one layer is generally okay, for example a block that contains a set of items that might be blocks themselves.
The problem lies when those blocks contain other blocks and your poor Editor has to take 4 or more steps to finally edit the content.
5. Provide human error messages
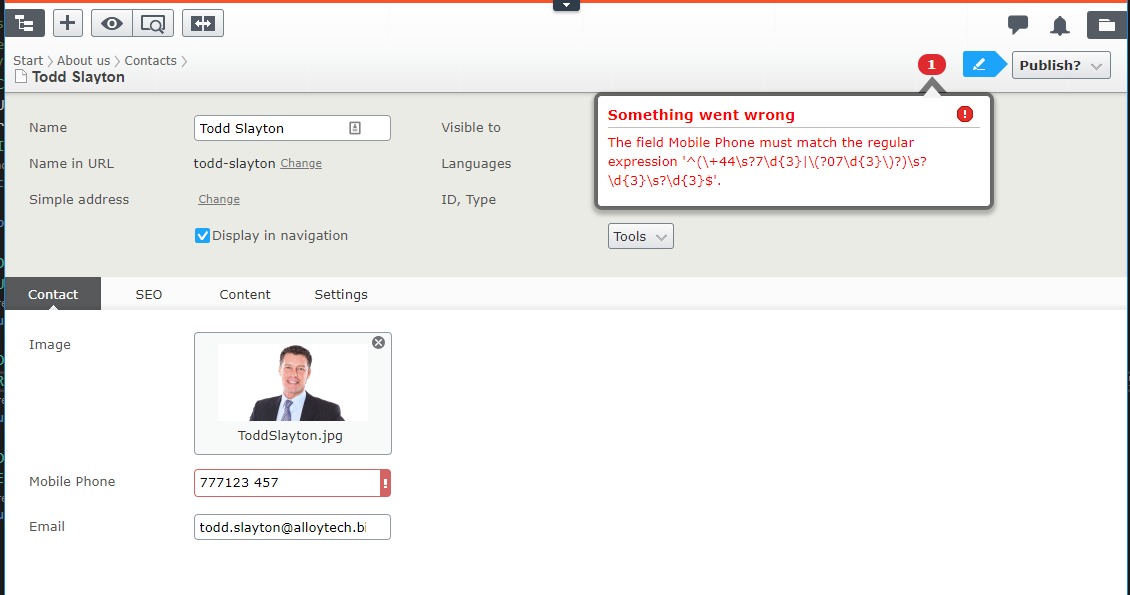
Error messages provide a better experience for Editors, guiding them on how to correct invalid input. However sometimes these don’t provide much help if they just show the default message.

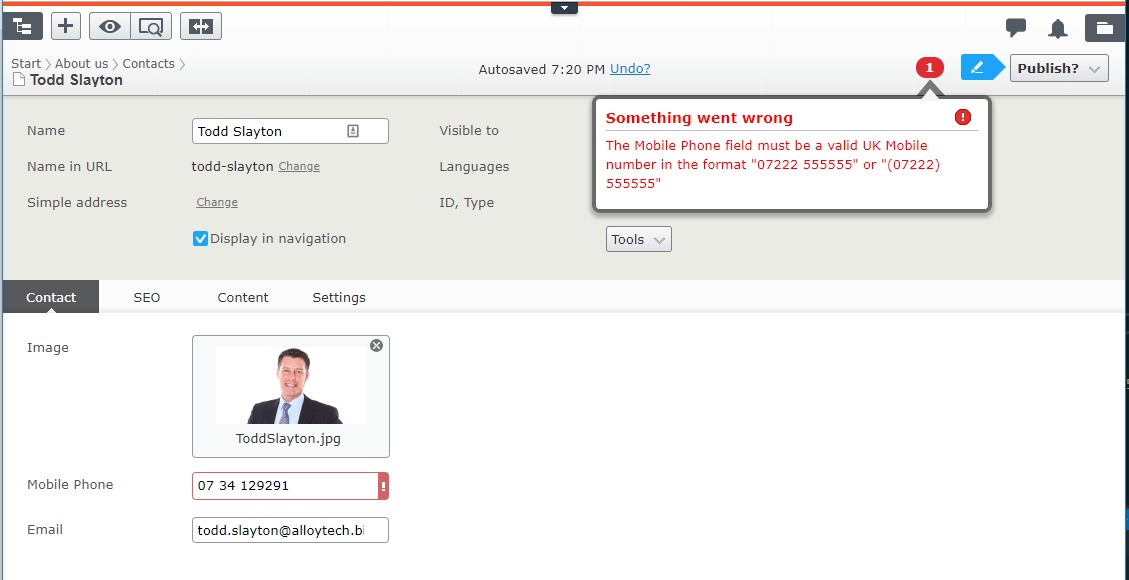
Try to help them along with examples of the correct input or a clearer error message.

Again use localization here if you need to accomodate Editors in multiple languages.
Conclusion
I hope you found this useful and that importantly it makes you consider the experience of the Editors who use the site. If I missed something out that you find a niggling issue, drop a comment below.

Nice post Janaka. I'm glad to see other Partners taking CMS Editor UX seriously, and that we are on the right track here at Luminary.com
UX designer focus on the Visitor's experience. It's our job to focus on the CMS Editors experience. When done right they become advocates for Episerver.
Good post. Summarizing some basic things that are often forgotten.
Like you, I also believe that often, when customers are dissatisfied with Episerver as a product, a bad editor experience (EX) is to blame.
Regarding bullet four: loading or rendering a lot of nested blocks can also really slow Episerver down. Don’t nest too many blocks!
Besides, nested blocks also makes it incredibly complicated to do on-page editing, preview or personalization of blocks.
Agree 100% always try and do these also another few.
All good points—and honestly most of this stuff is quick to do (and to rectify!).
I like Scott's additions as well, I feel like seperating properties logically into tabs is often overlooked.
I also think judicious use of content type restrction via the AllowedTypes attribute can make a huge difference to how quickly and intuitively editors can create the right content for a given content area.
Great post Janaka!
Agree with Scott and Jake on proper segmentation of properties. I find consistency here is overlooked sometimes. You go into Content to change say the alignment of text for one block but on another it's in a tab called "Layout".
Restricting types is all part of good UX as it's requiring less decisions from the user.
Yes Stefan, on top of being a bad design practice nesting is a performance bottleneck too.
Great post and agree with all the additional comments. Quality and the editorial experience have been a big focus of mine during the year and done a couple of tools to make the developers life a bit easier. Ordering of tabs and ordering of page types not mentioned earlier in the comments.
We wan't the most relevant types to show up in the front when creating new content
https://world.episerver.com/blogs/Per-Nergard/Dates/2016/3/order-content-types-with-drag-and-drop/
We don't want container page types and other create once types to clutter the page types list for the editors.
https://world.episerver.com/blogs/Per-Nergard/Dates/2016/4/limit-block-and-page-types-to-be-created-only-once-updated/
Editing xml-files don't get done.
https://world.episerver.com/blogs/Per-Nergard/Dates/2014/3/CMS-75-XML-resources-tool/
Relevant properties on a correctly labeled tab and a tab that comes in the most relevant order first is a must.
https://world.episerver.com/blogs/Per-Nergard/Dates/2016/2/order-tabs-with-drag-and-drop/?AspxAutoDetectCookieSupport=1
Great post! Simple and very useful!
Excellent post to improve / keept the great user experience for (Episerver) editors, remember it is one of the reasons why Episerver has been chosen as the companys digital platform (it would be wrong to ruin it by developers :D).
I would emphasize also what Scott already mentioned - group your content types properly! It makes it so much easier to find the corret content type to create in cases where there are a lot of options to choose from (situations where many kind of pages can be created under a page or you can basically drop any block type to a content area).
Tip #4, this is usually born in combination of requirements and clever developers (avoiding to have multiple block types or something similiar). It is not the editors who get confused - try to figure out where you are when you have nested blocks, really hate these cases. I would say that it is always better in these cases to have specific types for the blocks (have more types) so that the "one layer" can be achieved, which usually is manageable.
Nice post Janaka, editor UX is a MAJOR part of what makes an Episerver implementation great.
Personally, I find it very useful when I do editor's training for clients using their own site - it's a great way to uncover usability problems that we overlooked in development, confusing implementation, and potential for optimizing the editor's workspace.
I'd give out more stars if I could - and as always, there's also gold in the comments.