Standardizing the Catalog Structure - 2
In an E-Commerce website Catalog Structure consists of categories and products.
Categories are a tool to assist navigation of online product range to customers. Clients usually structure the catalog the way they manage their outlets with the help of their marketing experts.


We normally have SECTIONS BASED structure for categories, where each catgeory is a like a section/division in a store. And each section can have further sub sections or divisions. In EPiServer this relation is called Parent category and Sub Categories.
If there is no Sub Divisions exists for categories than this can be called as PLAIN.
Without subcategories it will be very hard for Editors also to manage thousands of products under one category. Usually products will store under most related category physically, but it can be approached by all relating categories. In EPiServer’s catalog UI, a simplified version will be used if items under a category go above 2000 to stay UI responsive. This value can be configured.
<appSettings>
<add key="SimplifiedCatalogListingThreshold" value="1000" />
</appSettings>
Managing products in EPiServer Commerce is bit different then keeping an item on rack in a physical store. A Product represents various forms of merchandise, including Products, Variations/SKUs, Bundles, packages and Dynamic Packages. Bundles and Packages are combination of Products and Variants. Based on associations between products and variants we can have 4 types of structures.
Simple Product Structures
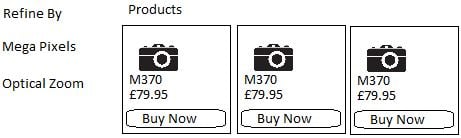
SKUS ONLY Catalog
When each product in a catalog has ONLY one variant then we don’t have need of products and a catalog can has only variations. Catalogs without having Product can be called SKUs Only Catalog. Usually Electronics types of products are managed with this concept. On a product listing/search pages refinements will be applied on Variants.


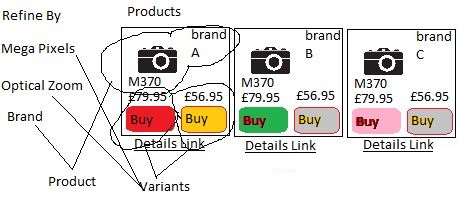
PRODUCT BASED Catalog
When each product in a catalog has ONE OR MORE Variants (will not have child products). This type of structure is very common in commerce websites. Fashion products are usually managed with this concept. Customer must have to select variant before adding into basket. On a product listing/search pages, refinements can be based on Variants or Products or on both; this should be discussed at the time of backlog grooming. We can avoid complexity of refinements by moving all refinements at variant level at the cost of data duplication. Performance impacts should be considered carefully if variants are involved on product listing pages e.g. Stock checking of variant at listing pages, to display a product can be a costly activity.


Complex Product Structures
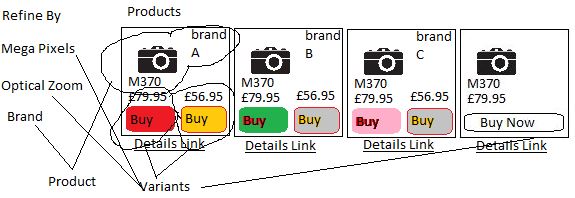
COMPOSITE Catalog
When we try to manage and display SKUS ONLY and PRODUCT BASED structures in one catalog. This type of catalog is complex to implement in listing pages and should be avoided wherever possible. It can be converted into PRODUCT BASED Catalog by adding a parent product for SKUS Only items.


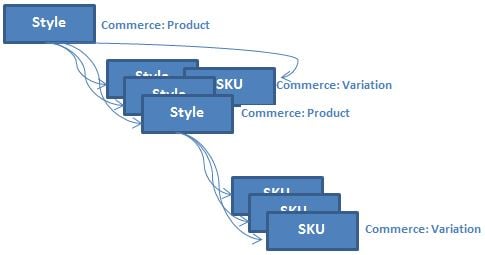
MULTI-LEVEL PRODUCT BASED Catalog
When each product in a catalog has ONE OR MORE child products and child products have ONE OR MORE variants and further product. This type of structure is very complex on product listing pages. Think! Can we can convert this to PRODUCT Cased catalog by adding some sub categories

A website can have more then one catalog. e.g. a business selling Childern Products and Electronics can have a Product Based and a SKU Based catalog. Bundles and packages can be included in any type of structure.
This blog was the 2nd part of Standardizing the Catalog Structure, I have tried to revise the catalog structures that I have come across and tried to give them a name for a shared vocabulary.
It will be helpful if you could share your experiences, issues and challenges that you have faced while designing these structures and how you solve those or when structures gave you issues while working on the Product Listing Pages.

Comments