Setting up multiple property controls for a property in EPiServer CMS 6
Background
Since the introduction of the new property-architecture in EPiServer CMS 5 the properties for a page have been separated into two classes. The data class deriving from PropertyData and the presentation class implementing IPropertyControl (and in most cases deriving from PropertyDataControl). The data class has had a method, CreatePropertyControl, which has been called to create an instance of the presentation class. This is done both when editing a property in edit mode but also when rendering a property when viewing the page. It has also been possible to override the creation of the PropertyControl object in a class called PropertyControlFactory to be able to override the “default” behaviour for a Property, both for built in and custom properties. This is done by registering a type to type mapping in code.
What’s new in EPiServer CMS 6
In EPiServer CMS 6 we have implemented some changes to the PropertyControlFactory. First of all we have added the ability to register a class mapping in web.config as well as by code. We have also added the option to be able to register multiple PropertyControls for a Property. The first control registered for a property will be used by default.
<add type="EPiServer.Core.PropertyControlClassFactory, EPiServer" id="PropertyControlFactory"><register type="EPiServer.SpecializedProperties.PropertyXhtmlString, EPiServer"mappedType="EPiServer.Web.PropertyControls.PropertyXhtmlStringControl, EPiServer" /><register type="EPiServer.SpecializedProperties.PropertyXhtmlString, EPiServer"mappedType="EPiServer.Web.PropertyControls.LegacyPropertyXhtmlStringControl, EPiServer" /></add>
Figure1: An example of how to configure the property control class factory.
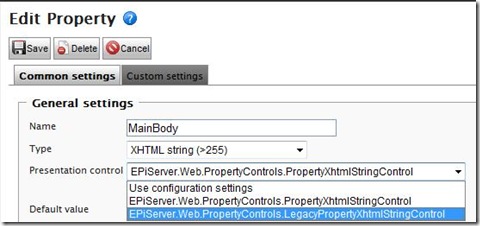
To have any use of this we have also added additional settings for a property on a page type. In admin mode you are now able to define which of the property controls you actually want to use for the given property.
Figure2: Selecting the property control for a page type property.
How EPiServer CMS uses this functionality internally
As EPiServer CMS 6 will have support both for the existing editor as well as an EPiServer CMS implementation of the TinyMCE editor you will have two different property controls for the Xhtmlstring property as default. TinyMCE will be used as default for new installations but it’s possible to change editor for the entire site (in web.config) as well as changing the editor for specific properties.


Looks great Linus, can't wait to get my hands on these bits. Will it be possible to change these values for all built-in properties as well?
/ Henrik Nyström
Hi! Unfortunately you will not have the same options regarding custom settings for built in properties. This is because we currently have no backend storage or ui to define these settings for built in properties. You can, however, do an "override" for an entire property type which should affect the built in properties. For instance, setting up a mapping for PropertyCategory will make it possible to change the control for the built in category property but you can not do a change to the pagename property without affecting other PropertyString properties.
/ Linus Ekström (linuse)
That's to bad, I understand the reasons for it, it's just that the more you can fine tune other properties the more you will miss it on the standard ones. Not just these new settings but also to hide them from the edit UI for certain page types (only available through code), move to other tabs for security reasons), change sort order, etc.
/ Henrik Nystrom
Yes, I clearly see the need for this and I will bring this up when we start planning the content of EPiServer CMS 7 in more details.
/ Linus Ekström (linuse)