Access Control with the new Visitor Groups feature
Just a quick follow-up from my previous post Virtual-Roles-and-access-control-in-EPiServer:
In that situation I had to solve a problem for a customer where certain endusers (not authenticated) should have access to more pages than other users. These users could be identified from an IP-range.
The solution then was to implement a Virtual Role and every user that matched a specific IP-range gained that role automatically. Then the webeditors could set access rights on pages based on this role.
With the new EPiServer CMS 6 R2 feature “Visitor Groups” this could be done in another way. With a little help from Magnus excellent post Building-custom-criteria-for-Visitor-groups-in-CMS-6-R2/ I created a custom criterion “IPAddress” for the Visitor Groups and then the webeditors can define as many groups they want to based on an IP range match.
Her is my criterion:
[VisitorGroupCriterion(
Category = "User Criteria",
DisplayName = "IPAddress",
Description = "Criterion that matches type and version of the user's browser",
LanguagePath = "/shell/cms/visitorgroups/criteria/ipaddresscriterion/ipaddress")]
public class IPCriterion : CriterionBase<IPModel>
{
public override bool IsMatch(System.Security.Principal.IPrincipal principal,
HttpContextBase httpContext)
{
return IsInRange(httpContext.Request.UserHostAddress);
}
private bool IsInRange(string clientIpAddress)
{
byte[] clientIP = IPAddress.Parse(clientIpAddress).GetAddressBytes();
byte[] mask = IPAddress.Parse(Model.Mask).GetAddressBytes();
byte[] ip = IPAddress.Parse(Model.Address).GetAddressBytes();
bool isequal = true;
for (int i = 0; i < ip.Length; i++)
if ((clientIP[i] & mask[i]) != (ip[i] & mask[i]))
{
isequal = false;
break;
}
return isequal;
}And the model looks like:
public class IPModel : IDynamicData, ICloneable
{
public EPiServer.Data.Identity Id { get; set; }
public object Clone()
{
var model = (IPModel)base.MemberwiseClone();
model.Id = Identity.NewIdentity();
return model;
}
[DojoWidget(
DefaultValue = "127.0.0.1",
LabelTranslationKey = "/shell/cms/visitorgroups/criteria/ipaddresscriterion/ipaddress",
AdditionalOptions = "{ selectOnClick: true }"),
Required]
public string Address { get; set; }
[DojoWidget(
DefaultValue = "255.255.255.0",
LabelTranslationKey = "/shell/cms/visitorgroups/criteria/ipaddresscriterion/mask",
AdditionalOptions = "{ selectOnClick: true }"),
Required]
public string Mask { get; set; }
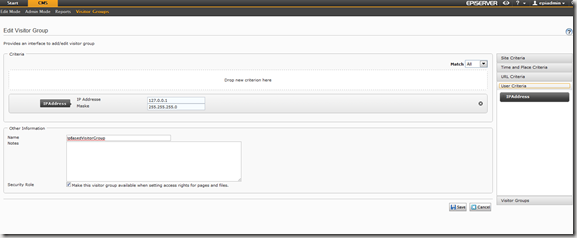
}Now it looks like this in the Admin mode:


Cool