Using Vuex in the MusicFestival template site
We’re rewriting the music festival template site to use vuex to handle the state of the app. Previously, we’ve been using instance specific properties and mixins to handle and share state in different ways. In my opinion, moving all state handling into a centralized store is a good idea regardless of framework. It makes the code easier to understand and reason about. It’s also worth noting that the available libraries for the different frameworks using flux-like stores are similar enough to make it easy to transition between frameworks.
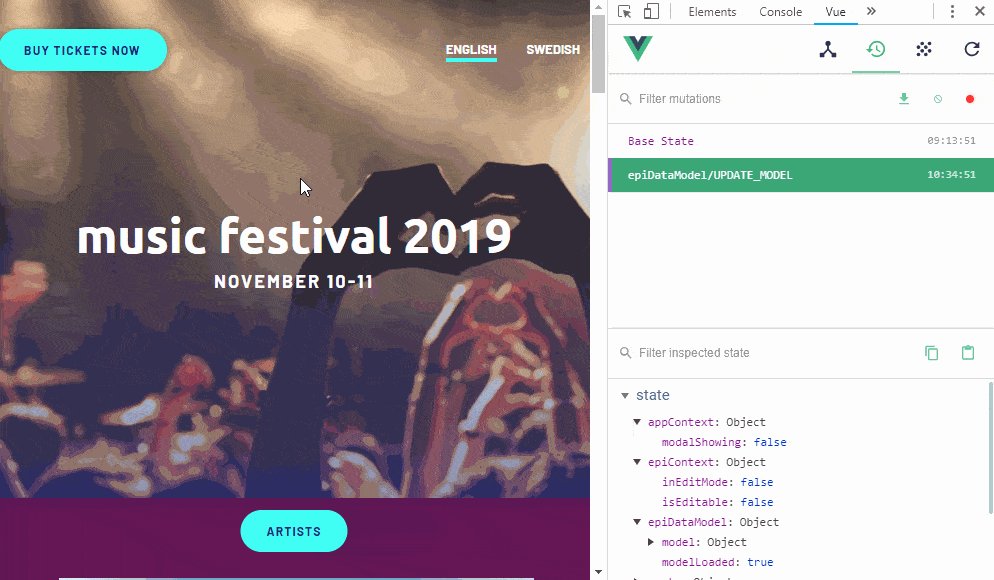
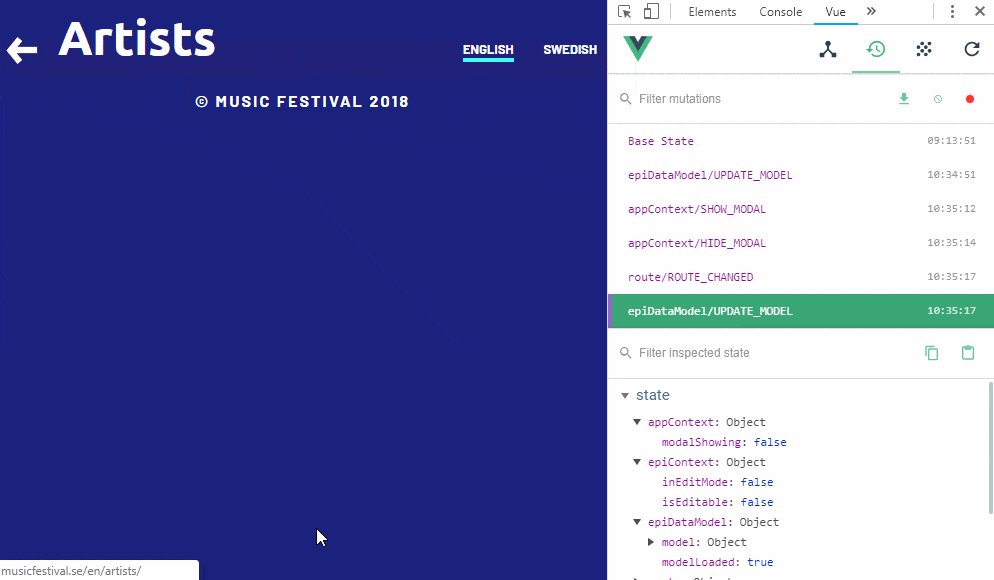
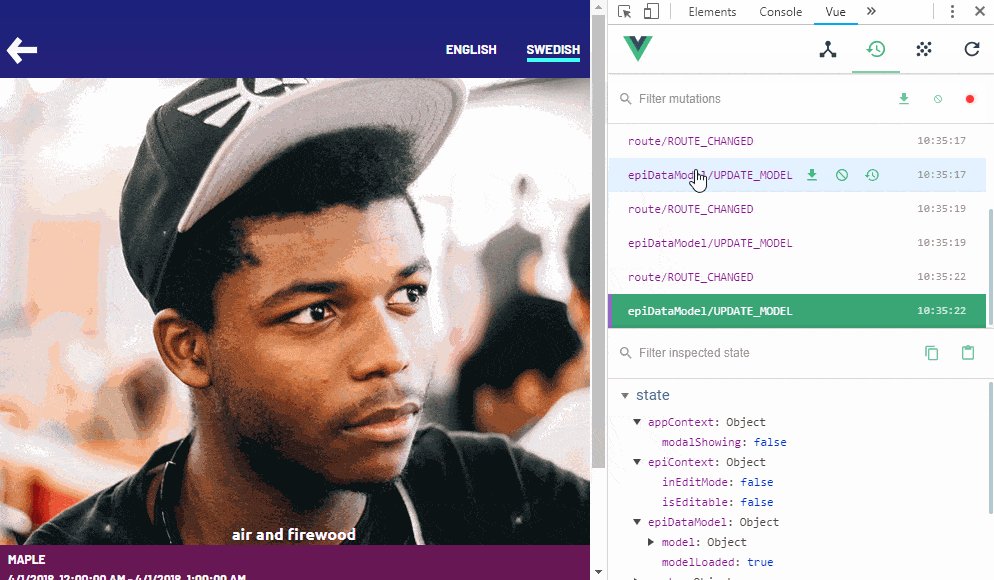
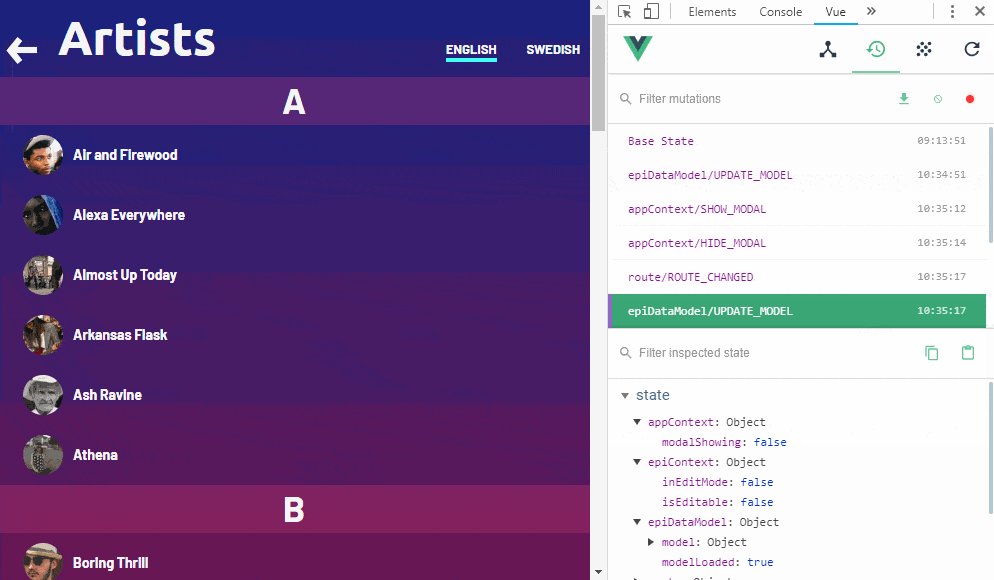
Another positive aspect is that the available tools for using a state management system make debugging very convenient.

What are the differences?
On the surface, the site should function exactly the same, so the difference only lies in the architecture of the site. We’ve moved the different states we previously had into separate vuex modules. Modules makes it easier to separate the concerns of the different states but still use a centralized store to get the data that is needed.
Updating the model
In my previous blog, I mentioned a lot about who should own the model. This approach does not fundamentally change that concept since we will still pass the model from a parent component to child components. The difference will be that instead of using the EpiDataModelMixin, the loading and updating of the model will be done in the epiDataModel vuex store module. The parent components will read the model from the store and pass it to child components. Updating the model is initiated from the router. When a route has changed, the router will dispatch an action in the store telling it to update the model.
Keeping track of editing context
The $epi property was used to hide and show the editing overlay in edit mode. The same functionality is now stored in the epiContext module. We’ve changed the old file that defined the $epi instance to something we call epiMessages. The sole responsibility of epiMessages is to register the event handlers for beta/contentSaved and beta/epiStart that will update the new epiContext store module.
Keeping track of application context
The $app property was mainly used on the start page to show/hide a modal window and demonstrate how turning editing on and off in on page edit could be handled in that scenario. This has also been moved into its own vuex module called appContext.
Github repo
This rewrite was merged through a PR on github recently, so if you’re interested in looking into how a transition to using a state management system could look like you can view all commits in the PR here: Use vuex
Related links
Blog series about the template site and SPA sites in OPE: https://world.episerver.com/blogs/john-philip-johansson/dates/2018/10/introducing-a-new-template-site-for-spas-musicfestival/
Documentation on client side rendering in Episerver: https://world.episerver.com/documentation/developer-guides/CMS/editing/on-page-editing-with-client-side-rendering/

this is nice!
Hi, Can we use this with Vue and Nuxt Js? Can you provide any insight how we can do that with a sample routing configuration.