Quick document select property
A custom property for selecting documents. Built on the same base as my “quick image select property”.
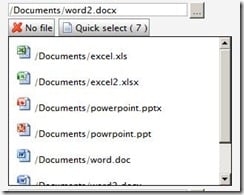
I’ve added two buttons to the original property. The first one for removing the selected document and the second displays a vertical scrolling layer displaying a list of all documents in the current selected document folder and below. The number in parentheses is the number of documents found.
Clicking on a image changes the selected image url. The title for each image displays the virtual path.
Not done yet: I’ve not added language handling of the button texts, the quick select button opens up an empty container even if no documents were found.
You can find the code over at the codesection.


Have to say I like the consept.