New version of Advanced Reviews (v0.2.0)
Together with Grzegorz Wiecheć we have just published a new version of our Open Source project Advanced Reviews
This version contains a few major bugfixes and improvements that we gathered during the past 3 weeks from both internal and external developers.
Release notes for v0.2.0 can be found here:
This documentation can also be found on our github page
https://github.com/advanced-cms/advanced-reviews
The nuget is available on the EPiServer nuget feed at:
https://nuget.episerver.com/package/?id=Advanced.CMS.AdvancedReviews&v=0.2.0
Introduction
Previously, we did not have much documentation so this time we focus a bit more to describe how it actually works in details.
This project is a set of useful enhancements that may gradually improve the reviewing process in organizations using EPiServer as their CMS.
It solves a few major issues the Authors identified during their journey with EPiServer and after working on a number of EPiServer related enterprise solutions.
Feature list
Preview unpublished content
Allow editors to preview unpublished and unreviewed content.
As we all know, an EPiServer page is usually not self-contained but rather consists of many other content items like blocks or media files.
In such scenarios it is very hard for reviewers to see the "big picture". Let's say a page consists of several blocks and a few images. Now, in case the page author changed all those blocks and images the reviewer will have to manually go through all of them and approve them individually without, in fact, being able to see those changes in the actual page context.
This project gives the editors a way to generate a unique URL that will present the page exactly as they see it. The preview engine will ignore content status and the content approval process.

Context aware smart reviewing
In the current workflow, the reviewer can just provide a single comment that has to include all comments for a particular content version. Then, it is the editor's responsibility to match the issues raised by the reviewer with specific parts of the page.
This project aims at moving the comments closer to the specific page fragments which will help editors to understand & fix the issues faster. 
You can also take screenshots of your page and highlight specific parts to make it clear to the editor what the concern is. 
It is also important to set the priority to each comment to make it clear to the editor which comments are important and which ones are just cosmetic or optional. 
After receiving such comments the author of the content will see all issues raised by the reviewer.
The author can respond to each of them individually by adding a reply message or attaching another screenshot with explanations.
Once a Pin is reviewed it can be marked as Resolved
All pins are saved and can be reviewed at any time in a dedicated Review pane.
Integration with default approval workflow
Let's say we configure a very basic approval workflow with a single approval step and a single reviewer.
We will also force the reviewer to provide a comment when either approving or declining the changes. 
Later on, an editor decides to send the page for review. 
The reviewer can now use Pins to comment on specific parts of the page and use those comments to populate the Decline message 
If the reviewer ever tries to approve content that still has some unresolved Pins, a prompt will be shown. 
Each pin is in fact a standalone Thread the can go on until both Reviewer and the Author are satisfied with the end result.
External reviewers
This feature is a combination of the previous ones. It is to allow external reviewers, so the user that may not be a part of your organization, or simply users who are reluctant to learn EPiServer to access unpublished data and provide feedback if needed.
Expirable token based urls
All generated links are token-based. You can generate as many links as needed, each of them can be revoked at any time.
Additionally, all urls are time limited (the TimeSpan can be configured, please look further down) which means that after a specific amount of time such link will no longer work.
Visual content reviews
You can visually express issues in reviewed content by highlighting or adding screenshots
Once you decide to attach a screenshot then we will automatically determine the dimensions of the EPiServer property that was clicked on and preselect it. The default crop can be changed according to your needs.
The highlighting tool allows you to clear and redraw.
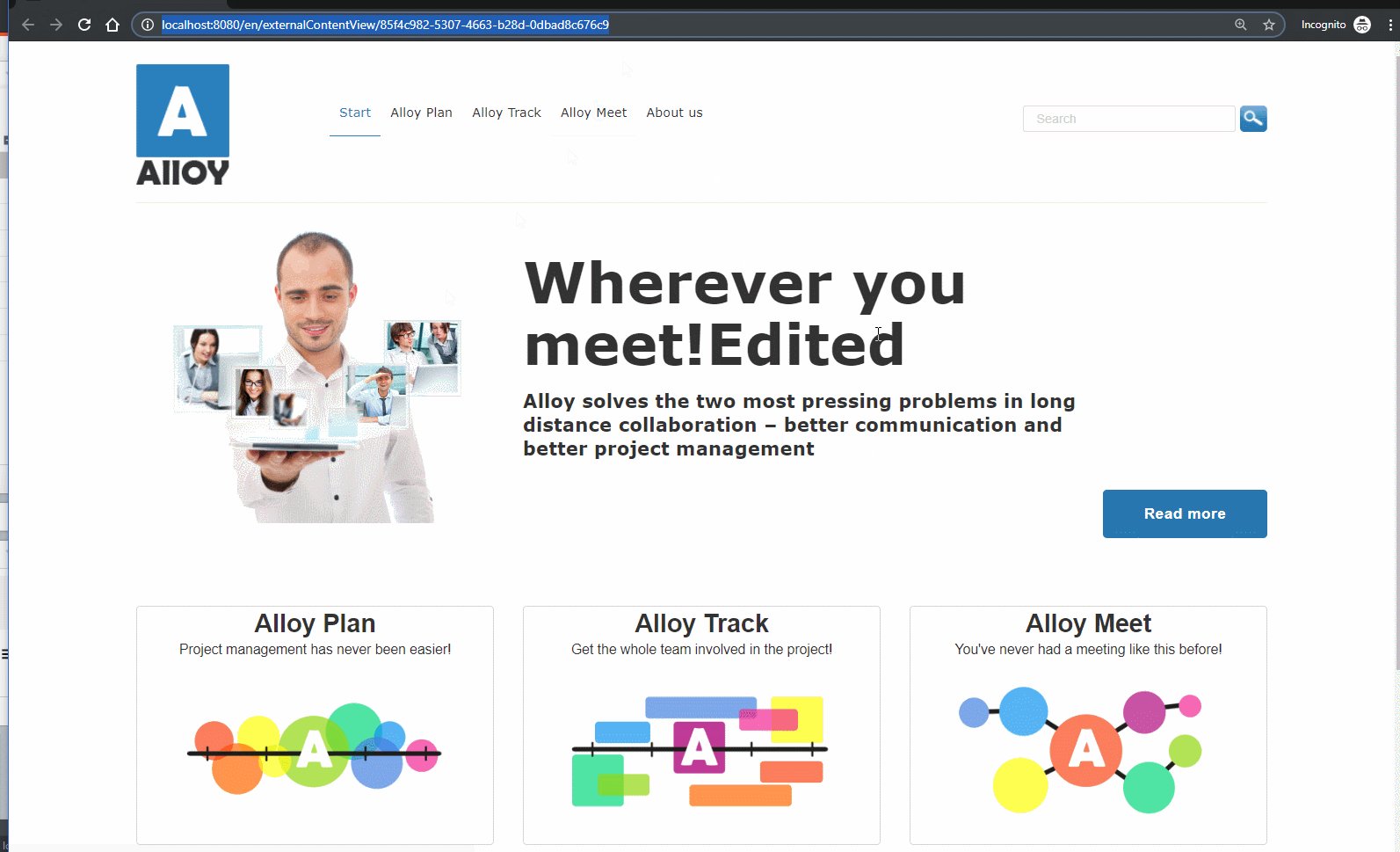
External reviews
Allow to display draft content version without logging to Episerver.
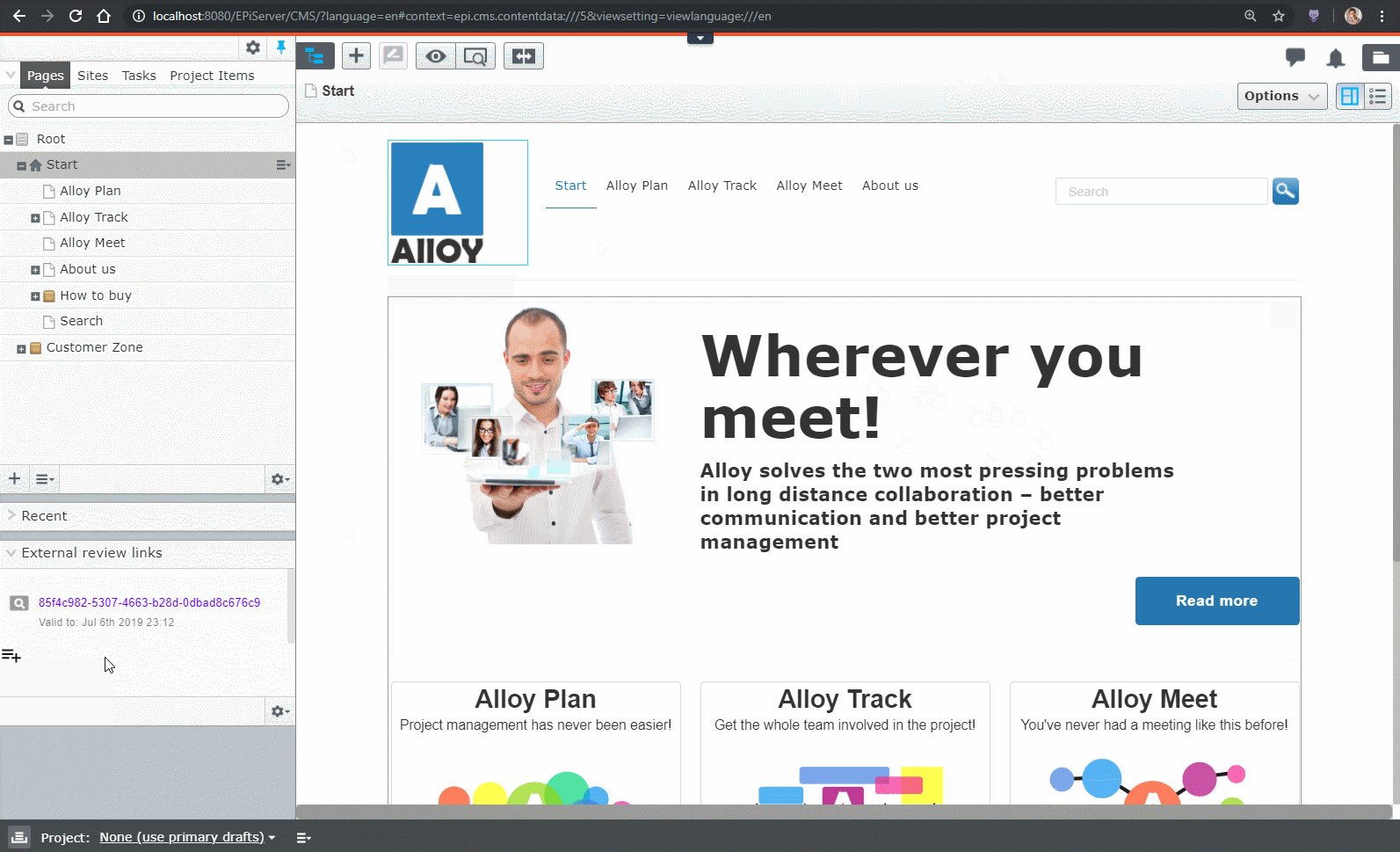
External review component
This is an Edit mode component used to generate external review links. There are two types of links:
- view - external reviewer can preview draft content version
- editable - external reviewver can add comments using advanced review widget
Share dialog
Editor can share external review links using share dialog. The [#link#] constant will be replaced with link to content.
Below is an email example:








btw, advanced reviews now also works with Twitter bootstrap aware content area renderer. or... actually it's vice versa :) thx for great plugin!
cool :) I saw you expected that your BootstrapAwareContentAreaRenderer was registered for ContentAreaRenderer and thrown exception if the cast was unsuccessful right? now I see you change to just create a new instance if the cast fails.
what we are doing is:
and then in the DraftContentAreaRenderer we just fallback to default unless we are in the 'external reviewer' context.
do you think also we should also change something in our code? any ideas for improvements are also very welcome :)