EPiServer.Forms show loading icon
When submission process takes a long time to complete, a loading icon should be shown just to let users know something is happening. It is easily done with EPiServer.Forms
- Create FormStyle.css file to write cutom style for form and put it under ~/ClientResources/Styles folder.
.modal {
display: none;
position: fixed;
z-index: 9999;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba( 255, 255, 255, .8 ) url('http://i.stack.imgur.com/FhHRx.gif') 50% 50% no-repeat;
margin: 0;
}
.loading .modal {
overflow: hidden;
}
.loading .modal {
display: block;
}2. Create a file name FormScript.js and put it under ~/ClientResources/Scripts folder. We will hook into Form's events to show/hide loading icon
if (typeof $$epiforms !== 'undefined') {
var $body = $("body");
var $loadingDiv = $('<div class="modal"></div>');
$body.append($loadingDiv);
epi.EPiServer.Forms.AsyncSubmit = true;
$$epiforms(document).ready(function myfunction() {
// listen to event when form is about submitting
$$epiforms(".EPiServerForms").on("formsStartSubmitting", function (data) {
//var $formContainer = $('#' + data.workingFormInfo.Id);
//$formContainer.addClass("loading");
$body.addClass('loading');
});
// listen to event when form is successfully submitted
$$epiforms(".EPiServerForms").on("formsSubmitted", function (data) {
$body.removeClass('loading');
});
// formsSubmittedError
$$epiforms(".EPiServerForms").on("formsSubmittedError", function (data) {
$body.removeClass('loading');
});
});
}3. Register external client resources that we just created above to EPiServer.Forms.
using System;
using System.Collections.Generic;
using EPiServer.Forms.Implementation;
using EPiServer.ServiceLocation;
/// <summary>
/// Register client resources to EPiServer.Forms
/// </summary>
[ServiceConfiguration(ServiceType = typeof(IViewModeExternalResources))]
public class ViewModeExternalResources : IViewModeExternalResources
{
public virtual IEnumerable<Tuple<string, string>> Resources
{
get
{
var arrRes = new List<Tuple<string, string>>();
arrRes.Add(new Tuple<string, string>("script", "/ClientResources/Scripts/FormScript.js"));
arrRes.Add(new Tuple<string, string>("css", "/ClientResources/Styles/FormStyle.css"));
return arrRes;
}
}
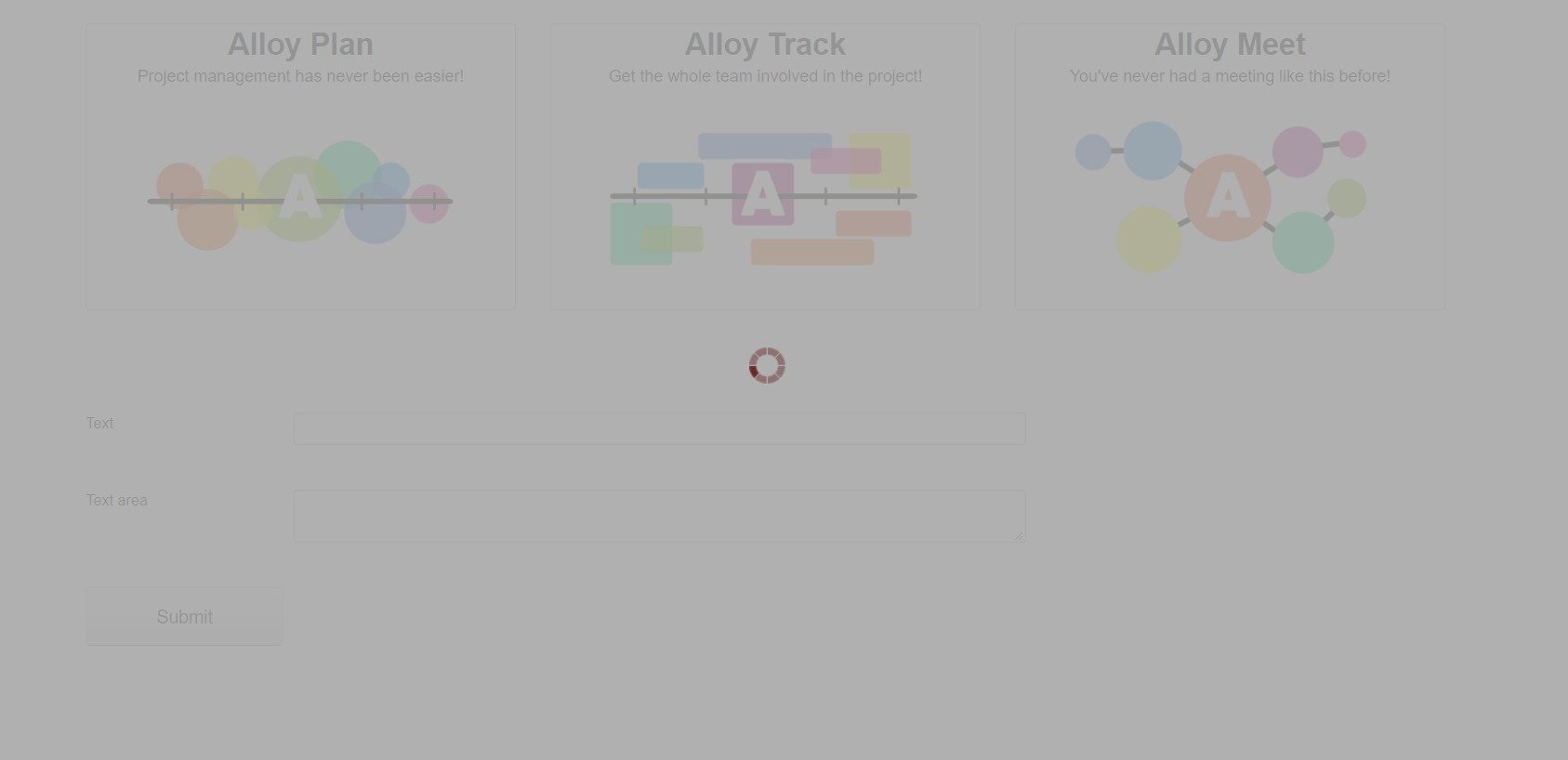
}When form is submitting, the page will look like this

Note: If submission process does not take long we might not see the loading icon. In this case, debug on dev tools to see the result.

Wonder where you got this idea? :)
Hi KennyG,
From your post regarding Salesforce Marketing Automation :D