Introduction
The user interface is component-based and pluggable, and the UI framework is used across platform parts. The UI has support for drag-and-drop functionality based on the DND system in Dojo, and extendable navigation for easy access to customized modules from the top global menu. The UI also has support for Dojo Toolkit including Dijit for widgets, as well as JQuery.

Client and server sides
The UI is based on a framework with a server-side part based on ASP.NET MVC, and a client-side part using the JavaScript library Dojo. The UI offers context awareness where possible, to have the page/user control to automatically reload when the context is changed, to display customized content.
The creation of user interface elements is based on JavaScript and the Dojo toolkit. When the application starts up, a user interface definition is retreived from a REST store on the web server, and then instantiated on the client.
The server side user interface definition, called a view, is declared dynamically, composed from a definition in code, or configuration on the server. Refer to Views for more details on how to work with different parts of the user interface API.

Examples of extendable parts
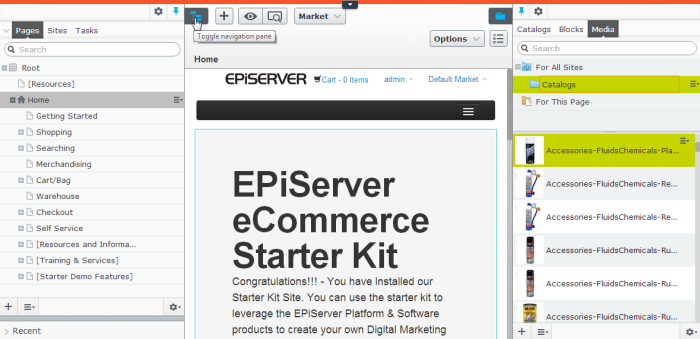
The EPiServer user interface is component-based and pluggable, allowing developers to add customized components to for instance the edit and admin views, and the EPiServer dashboard.

EPiServer Style Guide
The EPiServer Front-end Style Guide is available to developers extending EPiServer, for exploring the themes, classes and styles used in the EPiServer user interface.
See also
