A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Dialogs
Table of contents
Introduction
The EPiServer user interface uses dialogs to communicate additional information or perform tasks within the current view. This documentation explains the implementation of the dialogs within EPiServer and recommended usage.
Available dialogs
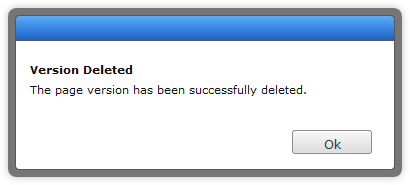
Alert
The Alert dialog displays information that the user needs to acknowledge but is not required to perform an action. For example, when a page version is successfully deleted, display an alert which informs the user that the operation was successful.
require(["epi/shell/widget/dialog/Alert"], function (Alert) {
var dialog = new Alert({
heading: "Version Deleted",
description: "The page version has been successfully deleted."
});
dialog.show();
});
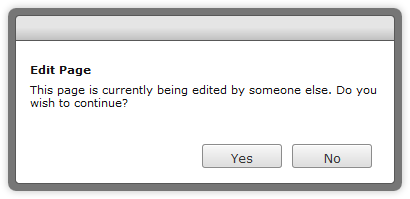
Confirmation
Use the Confirmation dialog to display information about which the user must make a decision. For example, if a user wants to edit a page that is locked for editing by someone else, display a confirmation asking if they are sure that they wish to continue.
require(["epi/shell/widget/dialog/Confirmation"], function (Confirmation) {
var dialog = new Confirmation({
heading: "Edit Page",
description: "This page is currently being edited by someone else. Do you wish to continue?"
});
dialog.show();
});
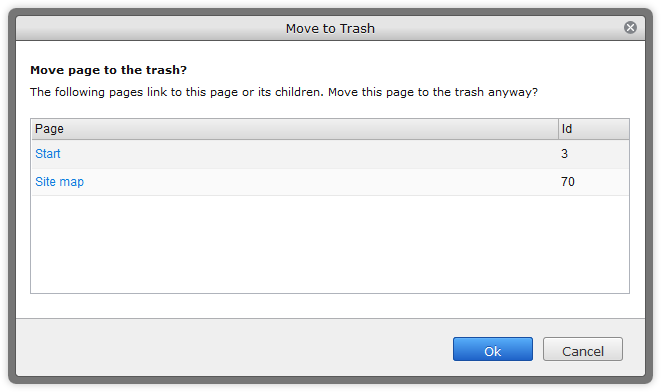
Standard
Use the standard Dialog to display custom content. You should create a widget that displays and manages the component's business logic, and use the standard dialog as a display container. For example, if a user wants to delete a page to which other pages are linked, display a standard dialog with a widget that contains information about linked pages.
require([
"epi/shell/widget/dialog/Dialog",
"example/widget/LinkedPages"],
function (Confirmation, LinkedPages) {
var dialog = new Dialog({
title: "Move to Trash",
heading: "Move page to the trash?",
description: "The following pages link to this page or its children. Move this page to the trash anyway?",
content: new LinkedPages()
});
dialog.show();
});
Callbacks
All dialogs have a simple callback interface for when actions occur. The alert and confirmation dialog has only one callback, onAction. The alert dialog simply indicates that the dialog has been acknowledged. The confirmation dialog callback has a boolean parameter that indicates if the dialog was confirmed (true) or canceled (false). For example:
require(["epi/shell/widget/dialog/Confirmation"], function (Confirmation) {
var dialog = new Confirmation({
description: "This page is currently being edited by someone else. Do you wish to continue?",
title: "Edit Page",
onAction: function (confirmed) {
if (confirmed) {
/* Change view to edit mode */
}
}
});
dialog.show();
});The standard dialog uses the Dojo API for issuing callbacks. The confirm action causes an onExecute, and the cancel action causes an onCancel. You should read the Dojo dialog documentation before connecting to or overriding either event.
Action labels
Sometimes, the default labels for the actions may not be what is required. You can customize them easily when constructing the dialog. Each dialog has properties, which define the labels to be displayed. For the alert dialog, it is acknowledgeActionText. For the confirmation and standard dialogs, they are confirmActionText and cancelActionText. There are common action labels localized in epi.resources.action.
Changing available actions
When using the standard dialog in some scenarios, the widget being displayed needs to add additional actions to the action pane. A provider and consumer pattern was implemented to facilitate this in a decoupled fashion. The standard dialog is an epi.shell.widget._ActionConsumer. Your widget, shown inside the dialog, needs to implement the epi.shell.widget._ActionProviderWidget and supply its actions using the addActions method.
require([
"dijit/layout/_LayoutWidget",
"epi/shell/widget/dialog/Dialog",
"epi/shell/widget/_ActionProviderWidget"],
function (_LayoutWidget, Dialog, _ActionProviderWidget) {
var MyActionProviderWidget = dojo.declare("example.widgets.MyActionProviderWidget", [_LayoutWidget, _ActionProviderWidget], {
startup: function () {
this.inherited(arguments);
this.addActions({
name: "hello",
label: "Say hello",
iconClass: "buttonClass",
action: dojo.hitch(this, function () {
this._sayHello();
})
});
},
_sayHello: function () {
console.log("Hello!");
}
});
var providerWidget = new MyActionProviderWidget();
var dialog = new Dialog({
content: providerWidget
});
dialog.show();
});It is also possible to register a provider with a consumer manually, by supplying it to the constructor arguments of the consumer.
require(["epi/shell/widget/dialog/Dialog", "epi/shell/widget/_ActionProvider"], function (Dialog, _ActionProvider) {
var MyActionProvider = dojo.declare("example.MyActionProvider", [_ActionProvider], {
getActions: function () {
return [
{
name: "hello",
label: "Say hello",
iconClass: "buttonClass",
action: dojo.hitch(this, function () {
this._sayHello();
})
}
];
},
_sayHello: function () {
console.log("Hello!");
}
});
var provider = new MyActionProvider();
var dialog = new Dialog({
content: "Some dialog content.",
actionProviders: [provider]
});
// Act
dialog.show();
});If you do not need the default dialog buttons, removed then by setting defaultActionsVisible to false when constructing the dialog.
Changing the state of actions
If the state of an action must be changed during a dialog's lifetime, for instance enabling or disabling an action, call _ActionProvider.setActionProperty().
<script type="text/javascript">
require(["dojo", "dijit/_Widget", "epi/shell/widget/dialog/Dialog", "epi/shell/widget/_ActionProviderWidget"],
function (dojo, _Widget, Dialog, _ActionProviderWidget) {
// Implement a widget inheriting the action provider widget
var MyActionProvider = dojo.declare("example.MyActionProvider", [_Widget, _ActionProviderWidget], {
startup: function () {
this.inherited(arguments);
// Add an action to the dialog toolbar
this.addActions({
name: "disableme",
label: "Click to disable",
action: dojo.hitch(this, function () {
// When the action is executed we disable this action
this.setActionProperty("disableme", "disabled", true);
})
});
}
});
var dialog = new Dialog({
content: new MyActionProvider()
});
dialog.show();
});
</script>Last updated: Feb 23, 2015
