A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Initial configuration
This topic describes some typical initial configurations you need to consider when setting up a CMS solution. Configuration can be done in multiple locations in CMS, depending on the type of settings. Typical examples are configuration files such as appSettings.json, environment variables, content types, and templates in code and site configuration in the database.
In this topic
- Configuration
- Content types
- Database configuration
- Configuring the start page
- Authentication and authorization
- Logging
We assume here that you have installed an empty CMS site and added a page type, as described in Create a starter project.
Configuration
An ASP.NET Core web application can thave several different sources for configuration data such as an appSettings.json configuration file or environment variables. See Configuration for more details about default configuration settings when you install Optimizely CMS.
Content types
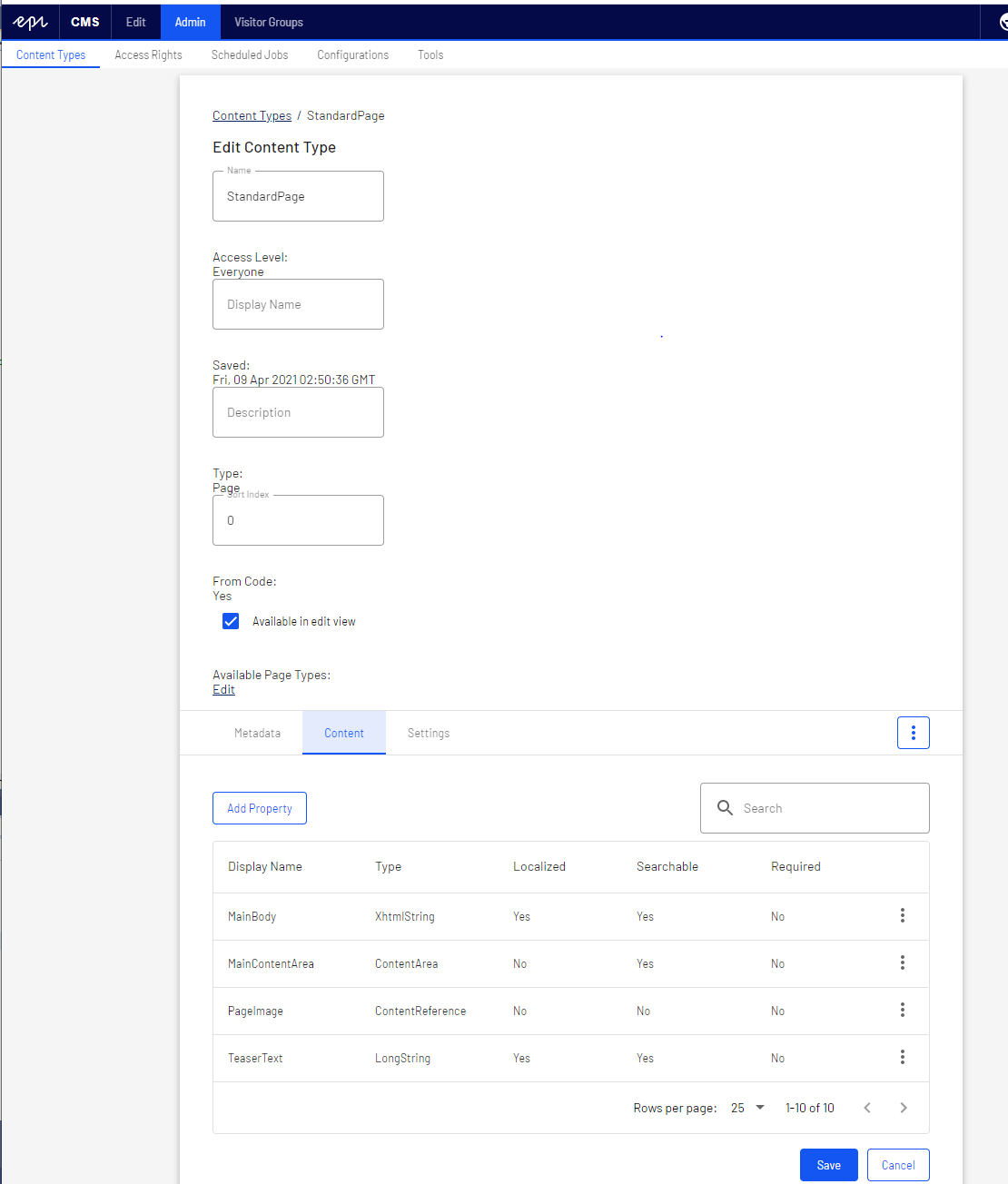
Content types and templates are typically defined in code and stored in the database. Each content type consists of a number of properties, for example Title (MetaTitle) and Main body (MainBody). Available content types are displayed in admin view, and their properties can be modified from here. Administrators can for example change the tab under which a property is displayed, or the order in which properties are displayed for a content type.

During website initialization, the synchronization engine in Optimizely CMS will scan and validate available content types and properties created in code, or from the CMS admin view. See Content, content model and views.
Note: Content types can be created from the admin view, however this is not recommended, as these will not be strongly typed like the page types created from code.
Database configuration
An important configuration setting is the connection string, which must contain the path to your server and database, and SQL login and password. Make sure your connection string also contains MultipleActiveRecordSet=true. It is enabled by default when you install a website from a scratch, but not if you are generating a connection string from the server explorer in Visual Studio. By default, CMS uses the connection string named EPiServerDB. DataAccessOptions can be used to configure a different named connection string.
"ConnectionStrings": {
"EPiServerDB": "Server=.;Database=EPiServerDB_7607b9ba;User Id=EPiServerDB_7607b9baUser;Password=BEo7Q2jzmX$kv$e;MultipleActiveResultSets=True"
}The site URL and start page are configured in the admin view and stored in the database. This makes deployment easier and it is possible to add and remove sites dynamically without having to restart the application.
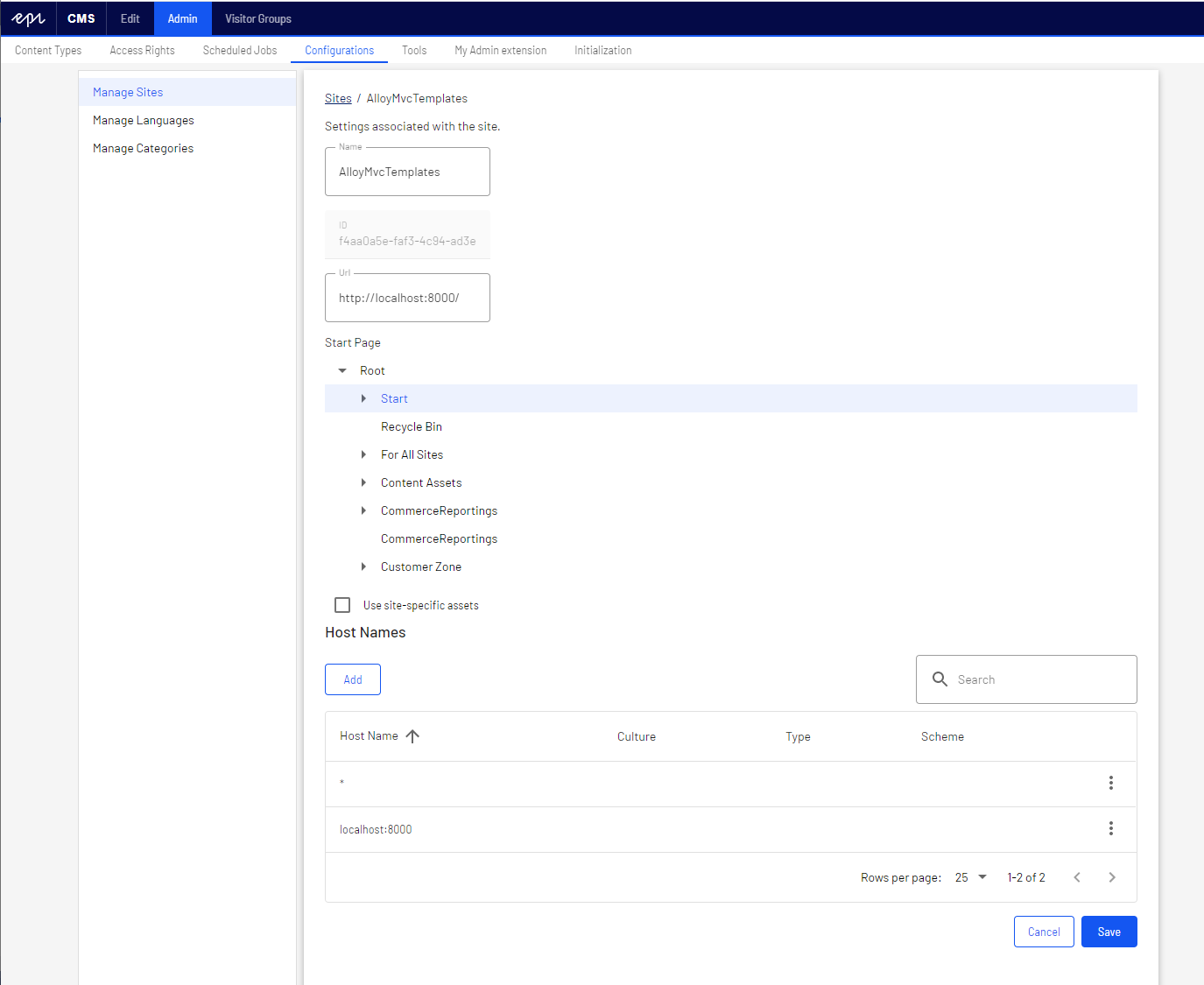
Configuring the start page
When you build a website from scratch, you will first create a set of content types and content items. To be able to browse to your site, you need to define a site URL and start page. The site URL acts as a default URL to the site when links are generated.
The start page is often a specific page type with unique properties, but any page type can be configured as start page. You configure the start page in the CMS admin view under Configuration > Manage Sites, by selecting a page in the page tree. The SiteUrl, StartPage, and host mapping settings are stored in the database.

See Create a starter project and Setting up multiple sites.
Authentication and authorization
The default authentication in Optimizely CMS is based on the ASP.NET Core built-in framework for authentication and authorization. When implementing an Optimizely solution, you can choose which authentication to use.
Configuring authentication
ASP.NET Core Identity authentication
You can configure your website to use ASP.NET Core Identity as authentication for managing users and roles.There is package EPiServer.Cms.UI.AspNetIdentity that is a CMS specific implementation based on ASP NET Core Identity. See EPiServer AspNetIdentity.
Note: The Optimizely sample site (Alloy templates) uses ASP.NET Core Identity for authentication.
Azure AD integration
If you are developing a website for the cloud, you may want to use Azure Active Directory (Azure AD) for directory and identity management. Optimizely provides the possibility to use OpenID Connect to integrate with Azure AD. See Integrate Azure AD using OpenID Connect.
Configuring access rights
Optimizely uses an extension of the Role concept called VirtualRoles. These are roles that are not original role claims for the user but rather dynamically added claims where the membership criteria is determined at runtime. Virtual roles are controlled by VirtualRoleOptions.
These virtual roles are delivered with Optimizely:
- Administrators.
- Everyone. Provides visitor access to front-end
- Authenticated.
- Anonymous.
- CmsAdmins . Mapped role, maps to WebAdmins, Administrators
- CmsEditors. Mapped role, maps to WebEditors
- Creator.
- SearchAdmins. Mapped role, maps to WebAdmins, Administrators
You can also create your own virtual roles in code and register them through VirtualRoleOptions. See Virtual roles.
WebAdmins and WebEditors are non-virtual Optimizely-specific groups. They provide access to the CMS admin and edit views. The groups are predefined in Optimizely, but they need to be added from the admin view to become available for usage, if you manage users in the CMS admin view, using for example EPiServer.Cms.UI.AspNetIdentity package.
When you have configured your authentication, and added users to appropriate groups, you need to define what users can do where in the content structure. See Access rights in the Optimizely User Guide.
Logging
When setting up a website, you will also want to configure logging for example for troubleshooting. You can use different logging tools. Logging within CMS is based on the logging framework within ASP.NET Core so configuring logging for a CMS application is the same as for other ASP.NET Core applications. See Logging.
Related topics
- Configuration
- Synchronization
- Initialization
- Setting up multiple sites
- EPiServer AspNetIdentity
- Integrate Azure AD using OpenID Connect
- Virtual roles
- Logging
Next topic in Learning path
Last updated: Jul 02, 2021
