A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
What is a CMS?
In the beginning, a website was built by first creating a single HTML page with some introduction text and maybe some images. You would then create for example two more pages with product and contact info. You now had three static pages and had to add some navigation links so your visitors could browse between them.
Static HTML pages may work just fine when you have only three pages, but when you want to add more pages to your website, it soon becomes very labor intensive. Each time you add a page, you have to update all previous pages with navigation links to the new one for example. Furthermore, all files have to be uploaded to a web server using FTP each time they are updated.
To solve this, web application frameworks were developed providing more advanced server-side functionality.
Web application frameworks
A web application framework acts as a plug-in to the web server and handles requests. Previously, when the web server got a request, it would try to find the file on its hard drive, but by using an application framework, the request processing is handled by the web application framework. The framework interprets the request and the output is written to the response which is returned to the client who sent the request. The web application framework adds logic to the handling of requests and can break up information in smaller pieces which can be reused. Navigation links is one example of an information piece that can be reused in multiple locations.
The framework executes the source code, but it also provides the environment where the source code is executed. This means that the operating system, web server, file system, databases, caching etc. depend on the selected framework.
Content management systems
A Content Management System (CMS) is built on top of web application frameworks to allow the changing of web content without changing the website code or files. Different content management systems use different web application frameworks. Optimizely CMS is built upon ASP.NET Core.
The purpose of a CMS is to allow multiple editors to create and update website content (including media such as images) without having to touch any HTML code, or upload files to a web server. With a CMS you can also control access to content for both editors and website visitors, as well as the publishing process. You can also manage multiple content versions, for example for multi-language websites.
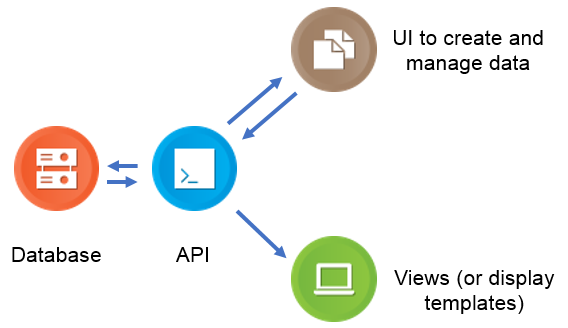
In a traditional CMS you have four corner stones; the database, the API, the user interface and the views.

The database is where the data is stored, and the user interface is used by editors and administrators to access and manage the data in the database. The user interface is often a WYSIWYG (What You See Is What You Get) interface.
The API is the interface between the user interface and the database. In Optimizely, some parts of the API are internal and some are external. The internal parts are used by the CMS itself and should not be touched by external partners. The external API can be used by partners and developers to customize and extend their own Optimizely solutions.
The views are the templates that determine the display and layout of the published data.
CMS functionality
Today's CMSs are often much more than just a way of publishing web pages. They often contain collaboration features for editors, management of documents and assets, and process and records management. The CMS usually also provides access control, personalization features, data versioning, and multi-language support.
Often a CMS has specific roles defined, each with their own set of access rights, areas and tasks. For example:
- Editor. Works in the CMS user interface and creates content. Different editors can be responsible for different languages and areas of the website.
- Publisher. Publishes the content so it becomes publicly available on the front-end site.
- Administrator. Manages access rights, both for the website content, and for the CMS user interface. Access is based on users and group membership. In Optimizely, the default ASP.NET identity user and role system is included in the default templates, but you can use federated authentication and user management instead.
- Visitor. A person who accesses the published website content.
Next topic in Learning path
Last updated: Jul 02, 2021
