Note: This documentation is for the preview version of the upcoming release of CMS 12/Commerce 14/Search & Navigation 14. Features included here might not be complete, and might be changed before becoming available in the public release. This documentation is provided for evaluation purposes only.
The user interface in Optimizely is component-based and pluggable, and the UI framework is used across platform parts. The user interface has support for drag-and-drop (DND) functionality based on the DND system in Dojo, and extendable navigation for easy access to customized modules from the top global menu. The user interface also has support for Dojo Toolkit including Dijit for widgets and jQuery.

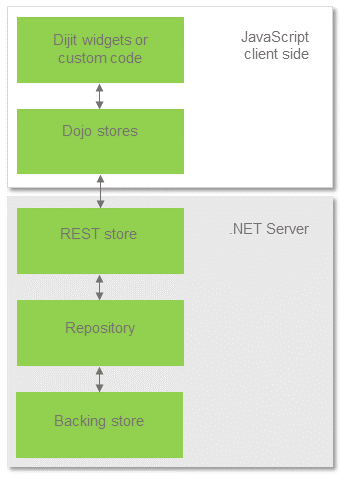
Client and server sides
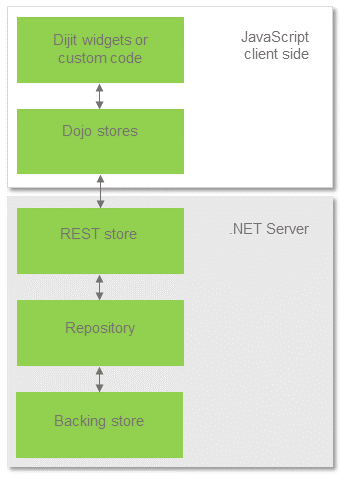
The user interface is based on a framework with a server-side part based on ASP.NET MVC, and a client-side part using the JavaScript library Dojo, see Introduction to Dojo. The user interface offers context awareness where possible, to have the page/user control to automatically reload when the context is changed, to display customized content.
The creation of user interface elements is based on JavaScript and the Dojo toolkit. When the application starts up, a user interface definition is retreived from a REST store on the web server, and then instantiated on the client.
The server side user interface definition, called a view, is declared dynamically, composed from a definition in code, or configuration on the server. See Views about working with parts of the user interface API.

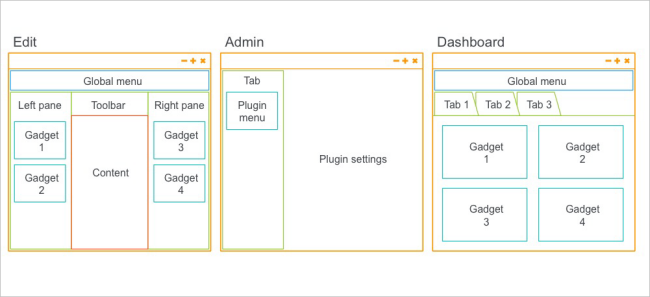
Examples of extendable parts
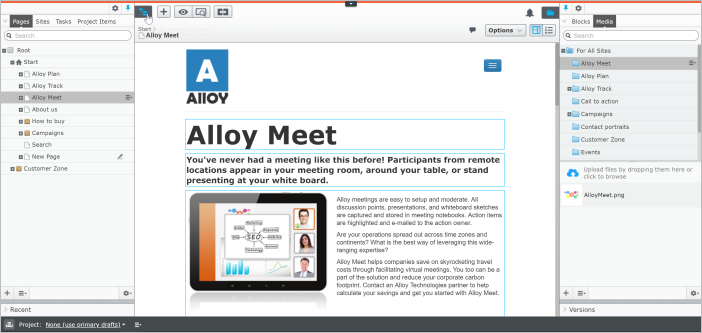
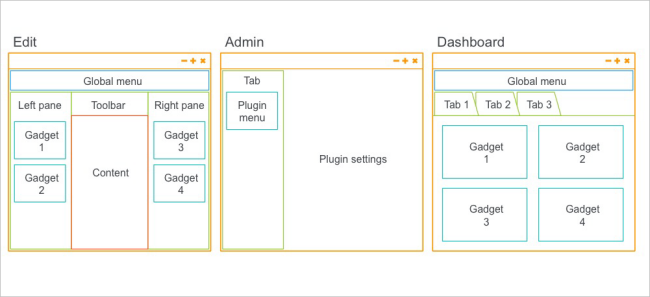
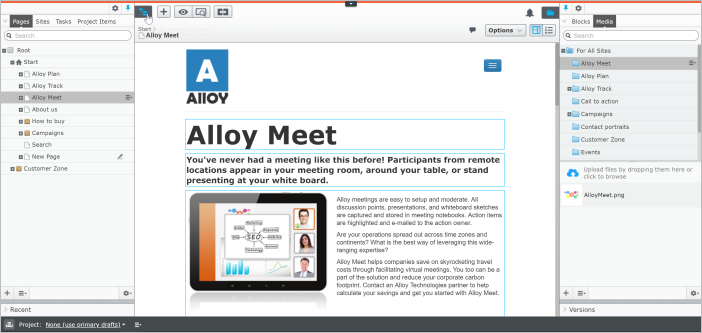
The Optimizely user interface is component-based and pluggable, allowing developers to add customized components to the edit and admin views, and the Optimizely dashboard.

Optimizely Style Guide
The Optimizely Style Guide is available to developers to extend Optimizely, and to explore the themes, classes and styles used in the Optimizely user interface.
Related topics
Last updated: Jul 02, 2021