Putting 2 contentarea side-by-side
Not sure about the "on and on downward" bit. When i tested your example they just ended up on top of each other instead of side by side. But that's more of a Bootstrap thing, you're not specifying a column width.
But to add some details, you don't have to use CssClass, there are two ways of doing it:
<div class="row">
<div class="col-md-6">
@Html.PropertyFor(x => x.CurrentPage.LeftArea)
</div>
<div class="col-md-6">
@Html.PropertyFor(x => x.CurrentPage.RightArea)
</div>
</div>Or, closer to what you did:
<div class="row">
@Html.PropertyFor(x => x.CurrentPage.LeftArea, new { CssClass = "col-md-6" })
@Html.PropertyFor(x => x.CurrentPage.RightArea, new { CssClass = "col-md-6" })
</div>
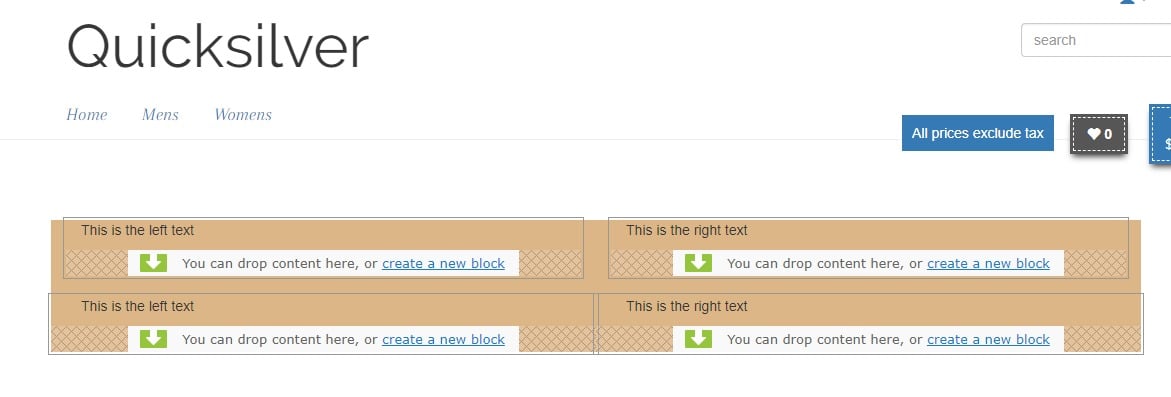
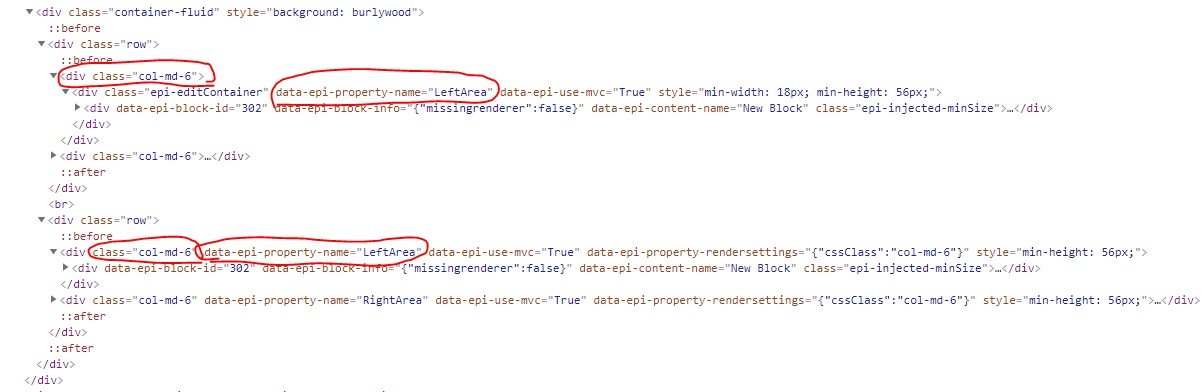
Here you can see the difference:

The difference is in how Episerver renders the On-Page Edit mode. The markup looks a bit different, depending on which you choose:
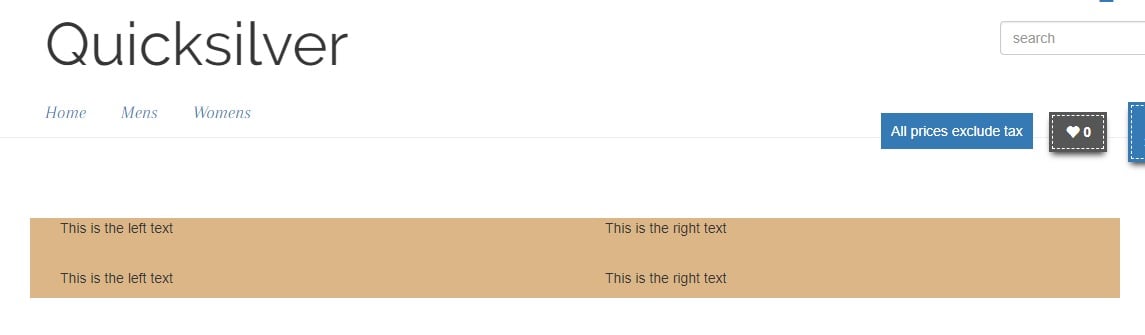
On the front end, both will look the same though:
So I guess you can just pick whichever look you want for your editors.
Hope this helps and welcome to Episerver. :)
Thanks Jafet!
This is the code from eidtor. The two columns' min-height keeps growing. Those attributes are injected by Episerver. I think something triggers the editor keeps on computing min-height.
<section>
<div class="container">
<div class="row">
<div class="col" data-epi-property-name="LeftContentArea" data-epi-use-mvc="True" data-epi-property-rendersettings="{'cssClass':'col'}" style="min-height: 196277px;">
<div class="block editorialblock epi-injected-minSize" data-contentgroup="" data-epi-block-id="165" data-epi-block-info="{'missingrenderer':false}" data-epi-content-name="About Us editorial block">
<h3>Sit Amet Consectetur</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Proin gravida dolor sit amet lacus accumsan et viverra justo commodo. Proin sodales pulvinar tempor.</p>
<a class="btn btn-primary" href="/EPiServer/CMS/Content/en/,,5/?epieditmode=True">Learn More</a>
</div>
</div>
<div class="w-100 d-sm-none"> </div>
<div class="col" data-epi-property-name="RecentlyUpdateContentArea" data-epi-use-mvc="True" data-epi-property-rendersettings="{'cssClass':'col'}" style="min-height: 196320px;"> </div>
</div>
</div>
</section>
An interesting finding, when I change the div class from 'col' to 'col-md-6', problem goes away.
I am seeing the same problem, has anyone found the root cause?
The min-height property on both content area's keeps growing in edit mode.
The code snippet below serves as a simplified example of my situation, in which two content area's are placed side by side inside a flex container.
Razor template
<div class="page-foo">
<div class="o-container">
<section class="page-foo__grid">
@Html.PropertyFor(m => m.CurrentPage.A, new
{
CssClass = "page-foo__cell"
})
@Html.PropertyFor(m => m.CurrentPage.B, new
{
CssClass = "page-foo__cell"
})
</section>
</div>
</div>css
.o-container {
padding: 1.5em 15px;
margin-left: auto;
margin-right: auto; }
@media only screen and (min-width: 768px) {
.o-container {
width: 750px; } }
@media only screen and (min-width: 992px) {
.o-container {
width: 970px; } }
@media only screen and (min-width: 1200px) {
.o-container {
width: 1170px; }
}
.page-foo {
overflow: hidden;
}
.page-foo__grid {
display: flex;
flex-wrap: wrap;
align-items: stretch;
padding: 0.5rem 0 0 0.5rem;
margin: -0.5rem -0.5rem;
}
.page-foo__cell {
flex: 0 0 auto;
width: 50%;
min-height: 350px;
padding: 2rem;
border: 0 solid transparent;
border-width: 0 0.5rem 0.5rem 0;
background-clip: padding-box;
}
.page-foo__cell > div {
max-width: 100%;
}

Hi, I am new on Episerver. This is my 1st project. I may be asking a very simple question.
I am puttting 2 content areas side-by-side.
<div class="row">
@Html.PropertyFor(x => x.CurrentPage.LeftContentArea,
new{CssClass = "col"})
<div class="w-100 d-sm-none"> </div>
@Html.PropertyFor(x => x.CurrentPage.RecentlyUpdateContentArea,
new{CssClass = "col"})
</div>
In CMS edit mode, they go on-and-on downward. Is there any render setting I need to put in?
Thanks.