A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
PropertyFor ignores custom image template/view
Hi,
I might be wrong, but that's exactly the behavior Episerver was designed with. If you have `Html.PropertyFor` -> it's actually under the hood is looking for something called Asp.Net Mvc Display Templates. Display templates are lightweight templating for your content types. Markup usually is located under "~/Views/Shared/DisplayTemplates/". There should be file named "Image.cshtml". That's how `[UIHint(UIHint.Image)]` attribute on your content type property is connected with markup used for rendering.
Your mentioned controller based approach is exactly for cases when content (in this case image) is used "as content apart from other (parent) cotent - partial content". This means that while Episerver is rendering Content Area and it sees that just `ImageFile` content type instance is dragged and dropped on content area - Episerver then at least knows what to do with it and how to render it. So it looks up content type renderer registry and finds that controller needs to be invoked in order to render this content area item.
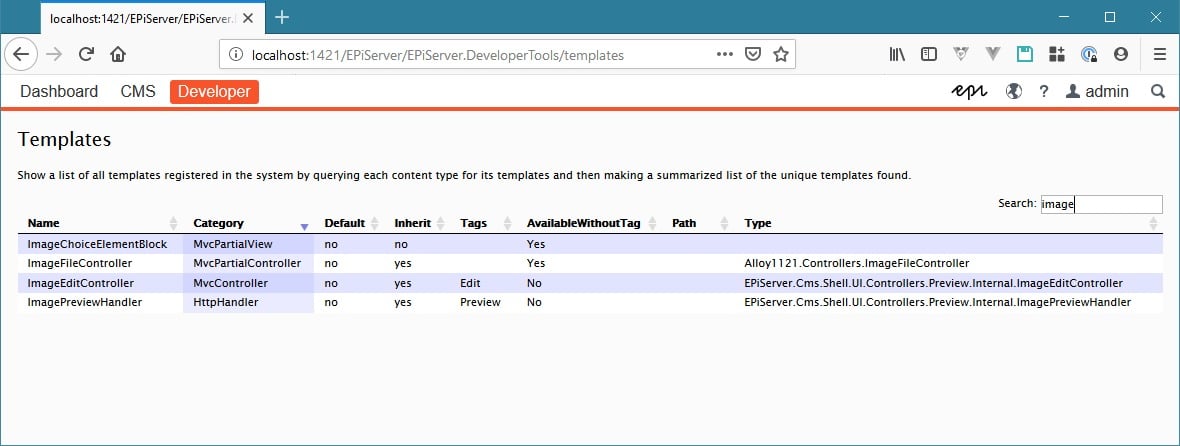
Btw, if you install Episerver DeveloperTools - you can see how Episerver is treating `ImageFile` from rendering perspective:


I have a wierd issue where my custom template for images is not being used when using PropertyFor. I followed the example in developer training to create the ImageFile class with a controller and view, but it seems to be ignored when using PropertyFor with a ContentReference. It does work right when images are inside in a ContentArea property though. I have the view for the ImageFile in the ~/View/ImageFile/ folder as index.cshtml. Here is my implementation, can anyone give me an idea why this would happen?