A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
CollectionEditor not displaying items
Probably something with json serializing between frontend and backend...? Would be my best guess.
I agree with Daniel that it is something with the json serializing.
I looked in the solution I'm working on, and instead of using JsonConvert, we use a episerver interface called IObjectSerializer
So try this code instead
[PropertyDefinitionTypePlugIn]
public class GroupLinkCollectionProperty : PropertyList<GroupLinkCollection>
{
private Injected<ObjectSerializerFactory> _objectSerializerFactory;
protected override GroupLinkCollection ParseItem(string value) {
var objectSerializer = _objectSerializerFactory.Service.GetSerializer("application/json");
objectSerializer.Deserialize<GroupLinkCollection>(value);
}
}I also saw a blog post fom Jon Jones where he use the same approach as you (https://www.jondjones.com/learn-episerver-cms/episerver-developers-tutorials/episerver-properties/episerver-how-to-render-a-list-of-objects-in-a-page-or-block-propertylist-explained/) , but he is overriding two methods. I would still use the approach above thought
Another side note from me, you should add a GUID to the PropertyDefinitionTypePlugin so you can easier rename or change namespace of the property. Ref this blogpost https://www.epinova.no/en/folg-med/blog/2020/support-for-renaming-classes-for-custom-properties/

Hi, I'm having a trouble displaying a value in the CollectionEditor. It's just a MenuItemBlock with an additional property MainCategoryLink
Together with the custom formatter being used:
Somehow it doesn't display the list
console.log displays the two publicUrl
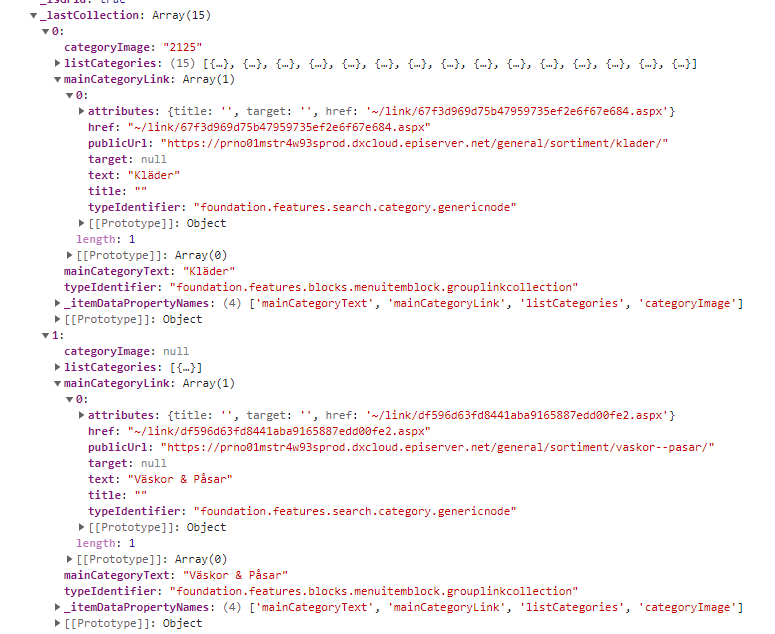
and also displays in the _lastCollection array

additionally, taking out formatter for mainCategoryLink only displays [object Object]
could anyone point to me where I'm missing?