A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Same API call, different results
Hi Tony,
Looking at this you are using the Content Search API which uses Content Delivery API to communicate with Search and Navigation. Would that be correct?
I suppose you can search from the Search and Navigation in the CMS Admin fine?
Thanks
Paul
Hi,
I think Content Search API communicates with Search and Navigation, and this is what I use.
When I search in Search & Navigation -> Configure I get two results.
Postman yields two results.
Javascript (next.js client) yields zero results with same parameters as Postman.
/ Tony
Postman by default will add some default headers, an assumption is that the next.js application possibly is missing a header specific the 'accept-language' header.
Is it a language issue? Postman querying with a different default language than the browser?
Hi Tony,
I have had a play around with this and I am pretty sure the 'Accept-Language' header is being a little funny here. Below is my configuration:
string[] origins = ["https://localhost:3000", "https://localhost:5000"];
services.AddCors(options =>
{
options.AddPolicy(
"CorsPolicy",
builder =>
{
builder
.WithOrigins(origins)
.WithExposedContentDeliveryApiHeaders()
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();
});
});And
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
// Required by Wangkanai.Detection
app.UseDetection();
app.UseSession();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseCors();
app.UseEndpoints(endpoints =>
{
endpoints.MapContent();
});
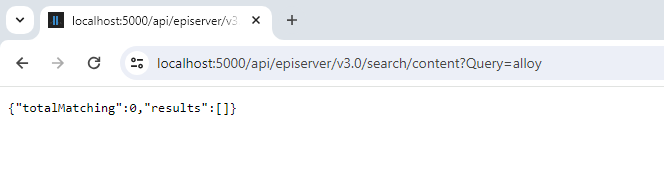
}This is installed in a default alloy site so in theory when I hit 'https://localhost:5000/api/episerver/v3.0/search/content?Query=alloy' in the browser I should get results however I seen nothing being returned:
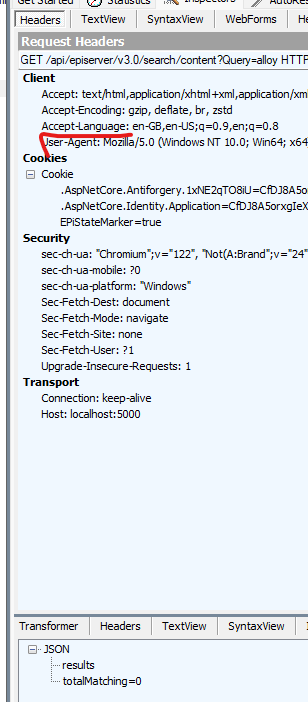
I then fired up fiddler to capture the request and code see the headers:

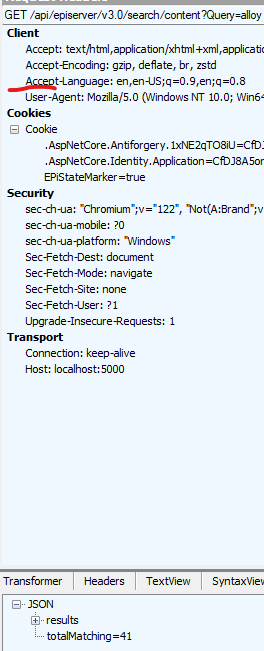
In a default alloy site en and sv are the only enabled langauges so i changed the 'Accept-Language' to 'en,en-US' and then I got a result in fiddler:
I tried to use a wildcard as per documentation, however that didn't appear to work.
Hopefully this helps get to the bottom of your issue.
Paul
I tried to use a wildcard as per documentation, however that didn't appear to work.
Just exchanged some messages with the eng team -- to receive content in all languages, pass an empty Accept-Language header, not a wildcard. I'll work with the team to get the docs updated.
Hi,
I looked in to this again. The problem is Accept-Header, and that it doesn't get passed to the server even though it is specified in the call. I have tried fetch and axios but what is getting passed is the browser language string. I solved it by making the call next.js server side instead, where Accept-Language can be used in headers.
Does anyone know why Accept-Language is not accepted by a call from the browser, and what to do about it? Or perhaps we can use some other header to pass on what language we want.
/ Tony
Hi Tony,
This worked for me in Axios:
const axios = require('axios');
process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0";
let config = {
method: 'get',
maxBodyLength: Infinity,
url: 'https://localhost:5000/api/episerver/v3.0/search/content?Query=alloy',
headers: {
'Cookie': 'EPiStateMarker=true'
}
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});I have removed the 'Accept-Language' header and it returns me everything.
FYI, I used the code generation in Postman to create this.
Paul
Hi, that actually worked. I used:

Hi,
I am trying to use the Search and Navigation api in a test environment running a client at localhost:3000. In Postman I get search hits, but from the client I get {"totalMatching":0,"results":[]} for the same query, with the recomended headers using GET and accept: 'application/json'
http://localhost:8081/api/episerver/v3.0/search/content?Query=cheese
startup.cs in test server defining cors, where origins is localhost:3000:
app.UseCors(b => b
.WithOrigins(origins)
.WithExposedContentDeliveryApiHeaders()
.WithExposedContentDefinitionApiHeaders()
.WithHeaders("Authorization")
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials());
Why am I getting different results with the same call?