A critical vulnerability was discovered in React Server Components (Next.js). Our systems remain protected but we advise to update packages to newest version. Learn More.
Problem on properly rendering sections on the CMS
Hi,
Could you share where and how you render this content area?
For example, you could have a PropertyFor somewhere in the destination page's cshtml file.
@Html.PropertyFor(m => m.CurrentPage.MainContentArea)On my StartPage.cshtml and StandardPage.cshtml it renders like this:
StartPage.cshtml
@model PageViewModel<StartPage>
@Html.PropertyFor(m => m.CurrentPage.Sections)
StandardPage.cshtml
@model PageViewModel<StandardPage>
<!-- Start Property header -->
<section id="aa-property-header" style="background-image:url(@Url.ContentUrl(Model.CurrentPage.MainSectionImageUrl))">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-property-header-inner">
<h2>@Model.CurrentPage.MetaTitle</h2>
<ol class="breadcrumb">
<li><a href="#">HOME</a></li>
<li class="active">@Model.CurrentPage.MetaTitle</li>
</ol>
</div>
</div>
</div>
</div>
</section>
<!-- End Property header -->
@Html.PropertyFor(m => m.CurrentPage.Sections)
On my StartPage.cshtml and StandardPage.cshtml it renders like this:
StartPage.cshtml
@model PageViewModel<StartPage>
@Html.PropertyFor(m => m.CurrentPage.Sections)
StandardPage.cshtml
@model PageViewModel<StandardPage>
<!-- Start Property header -->
<section id="aa-property-header" style="background-image:url(@Url.ContentUrl(Model.CurrentPage.MainSectionImageUrl))">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="aa-property-header-inner">
<h2>@Model.CurrentPage.MetaTitle</h2>
<ol class="breadcrumb">
<li><a href="#">HOME</a></li>
<li class="active">@Model.CurrentPage.MetaTitle</li>
</ol>
</div>
</div>
</div>
</div>
</section>
<!-- End Property header -->
@Html.PropertyFor(m => m.CurrentPage.Sections)
From what you shared, it looks fine to me. I tried to reproduce this on the sample site but with no effect. Content area hovered the header only in the case when the header was positioned absolute or fixed. This is something I would personally check, maybe there is a CSS rule in the header/footer that interferes with property render on-page edit mode?
Upon checking the CSS, the css property of header is like this:
#aa-header {
border-bottom: 1px solid #fff;
left: 0;
position: absolute;
right: 0;
top: 0;
width: 100%;
z-index: 99;
I didn't edit any of its values.
For the meantime, I added the
<div data-epi-edit="false">
@Html.PropertyFor(m => m.CurrentPage.Sections)
</div>
So that I On-Page-Editing can be implemented on the image
The header is positioned absolute. What happens if you change the position value or remove position-related styles (position, right, top, left, z-index) entirely? Does it make any difference in CMS On-Page edit mode?

I have problem on properly rendering the ContentArea Sections on my project.
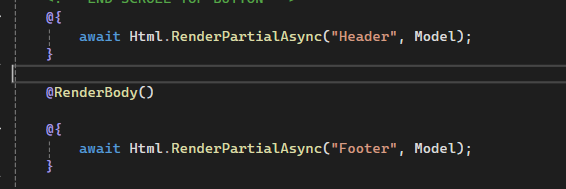
This is my current line of code on the _Root.cshtml

But when checking on the CMS, the sections already renders before the Header. It looks like this:
When I added block types, the logo cannot be selected for its onpageediting